整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
(7)一步步掌握基礎 Docker - Docker Image 製作
前言
前面章節我們認識了不少 Docker 的指令,這一篇將會介紹 Docker Image 的製作。
Docker Image
前面我們提了不少東西,包含 Docker Hub 指令、Docker Cotainer 指令,但是我們還沒有提到 Docker Image, 雖然前面有提到 Docker Image 是啟動 Docker Container 的基礎。
那麼如果我們想要自己製作 Docker Image 來使用,該怎麼做呢?其實很簡單,就是我們在前面章節所提到的 Dockerfile,這個檔案就是用來製作 Docker Image 的,而在前面我們只是單純的介紹 Dockerfile 的指令而沒有去真的封裝成 Docker Image,這一篇就來介紹如何封裝自己的 Docker Image。
首先這邊我們會需要一個預計要製作成 Docker Image 的檔案,這邊我將會使用 Express.js 來製作,如果你沒有這個環境的話,你可以點這個連結來下載 Express。
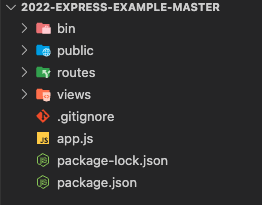
因此你目前的專案打開來應該是長這樣

非常的單純、簡單。
建立 Dockerfile
接下來我們要來建立 Dockerfile,這邊我們會使用 VSCode 來建立,如果你沒有安裝 VSCode 的話,你可以點這裡來安裝。
首先在專案的根目錄下建立一個 Dockerfile 檔案(請注意大小寫),接下來我們要來開始撰寫 Dockerfile。
那麼要寫什麼呢?通常第一行會去寫 FROM,因為我們要指定我們 Express 要在哪個環境下運行,假設是 16.15.0,那麼就這樣寫
1 | |
選擇環境後,通常我們會建立工作目錄,通常是 /app,並會將所有檔案複製到工作目錄下,所以我們要在 Dockerfile 中寫入
1 | |
接著我們要執行 npm install,因為我們要安裝 Express.js 的相依套件,所以我們要在 Dockerfile 中寫入
1 | |
當我們安裝完相依套件後,我們可以去設置一個環境變數指定我們的埠號,這邊我們設置為 3000
1 | |
指定完之後,我們還要跟 Docker Container 告知我們將會使用哪個埠號,所以我們要在 Dockerfile 中寫入
1 | |
最後就要執行的指令,這邊我們要執行 npm start,所以我們要在 Dockerfile 中寫入
1 | |
最後我們的 Dockerfile 就長這樣
1 | |
比起第二天的章節來講,是不是相對簡單超級多呢?
那麼上方比較疑惑的點應該是 WORKDIR 跟 COPY,這邊我們來解釋一下,為什麼要建立工作目錄,並且將所有檔案複製到工作目錄下。
首先,因為 Docker 在預設狀況下指令操作都是在根目錄下,也就是 /,那麼這樣子是會發生一些問題的,你可以思考一下,我們再輸入某些終端機指令時,都是在根目錄下,因此如果你沒有建立工作目錄,而是直接將所有檔案複製到根目錄下,那麼就有可能發生一些問題。
所以我們就會需要建立工作目錄,並且將所有檔案複製到工作目錄下,這樣子就可以避免一些問題。
到目前為止,我們已經完成了 Dockerfile 的撰寫,接下來我們要來建立 Docker Image。
建立 Docker Image
在建立 Docker Image 之前,請務必確認一下你的 Dockerfile 是否有寫錯,因為如果有寫錯,那麼就會發生一些問題唷。
那麼我們該怎麼建立呢?首先我們要先進入到 Dockerfile 所在的目錄下,並且輸入以下指令
1 | |
接著舉例來講,我們的 Image 名稱叫做 docker-express-example 然後是第一版,並且 Dockerfile 所在的目錄是 .,所以我們要輸入
1 | |
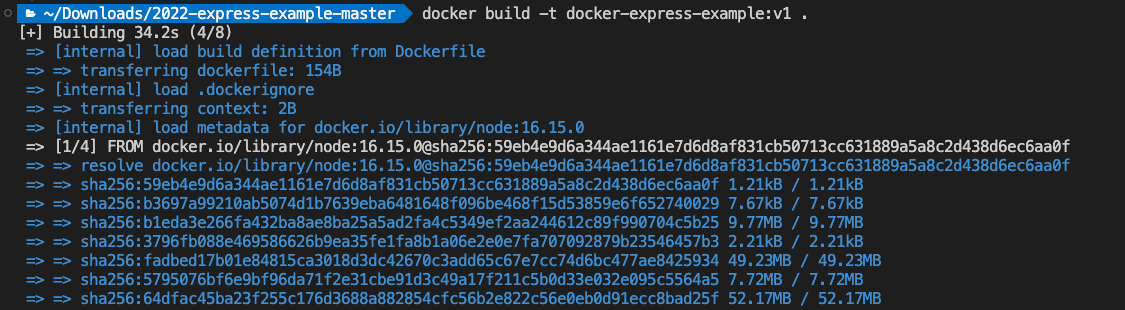
輸入完畢後,你就會看到 Docker 開始建立 Image,這個過程會花費一些時間,所以請耐心等待。

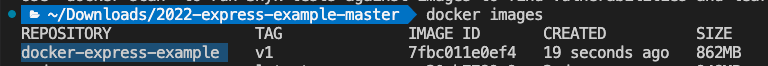
建立完畢後,我們可以輸入 docker images 來查看我們建立的 Image
1 | |

恭喜你,你已經完成了 Docker Image 的建立囉!
建立 Docker Container 並且執行
接著我們要來嘗試將我們的 Image 轉換成 Container 並執行,首先我們的 Docker Image 名稱是 docker-express-example,請注意我們必須指定 Image 名稱以及 Tag,因為 Docker 會將同名的 Image 都列出來,所以我們必須要指定。
1 | |
上面你應該會看到幾個前面沒介紹過的指令跟參數,分別是 -p 跟 -d,這邊我們來解釋一下。
首先,-p 是用來指定 Port 的,我們可以透過這個指令來將 Container 的 Port 與我們自己電腦的 Host Port 進行連結,這樣子我們就可以透過 Host 的 Port 來連接到 Container 的 Port,白話文來講就是,讓你可以直接透過你的電腦來連接到 Container 中的 Express Server。
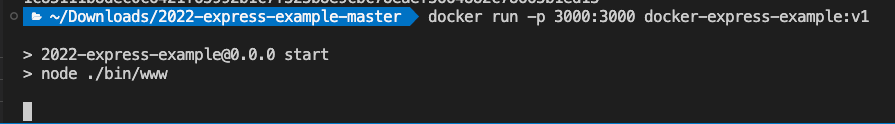
而 -d 則是用來讓 Container 在背景執行,也就是說,我們可以在 Container 執行的同時,還可以繼續使用我們的電腦,而不會被 Container 所阻擋,如果沒有這個參數,那麼我們的電腦就會被 Container 所阻擋,直到 Container 停止運行,如下圖

你會發現終端機整個被卡死,因此才會建議要補上 -d 參數。
Warning
請注意,如果你沒有設定-p參數的話,你是無法訪問 Docker Container 裡面的 Express 哦!
那麼到這邊為止,我們已經製作好自己的 Docker Image 並且成功執行也可以訪問,當如果你想進去看 Docker Container 的 API 請求紀錄,你可以輸入以下指令
1 | |
這樣子你就可以持續看到 Container 的 API 請求紀錄,如下圖

那麼我們下一篇見囉
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


