整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
GitHub 替自己 Star 過的專案加上 Tag 吧!
前言
相信身為工程師的你一定曾經在 GitHub 上替自己喜歡的專案給一個 Star,但是當我們 Star 的專案越來越多的時候,要回頭找相關的專案反而很麻煩,因此這一篇就來介紹一下該怎麼處理自己按過的 Star 專案囉。
Stars Lists
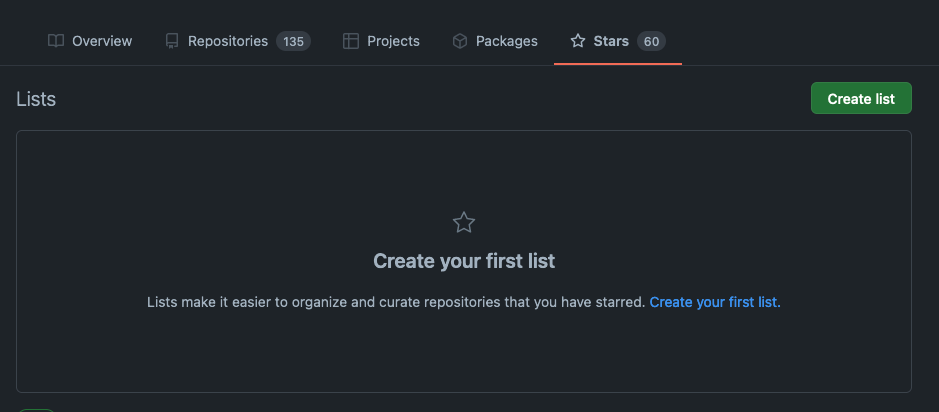
GitHub 後來針對 Star 頁面增加了一個 Stars Lists 功能,你只需要到你的個人首頁,然後點一下上方頁籤 Stars,就可以看到 Stars Lists

而 Stars Lists 就是我們這次一次的重點功能。這個功能其實就是 tag 分類
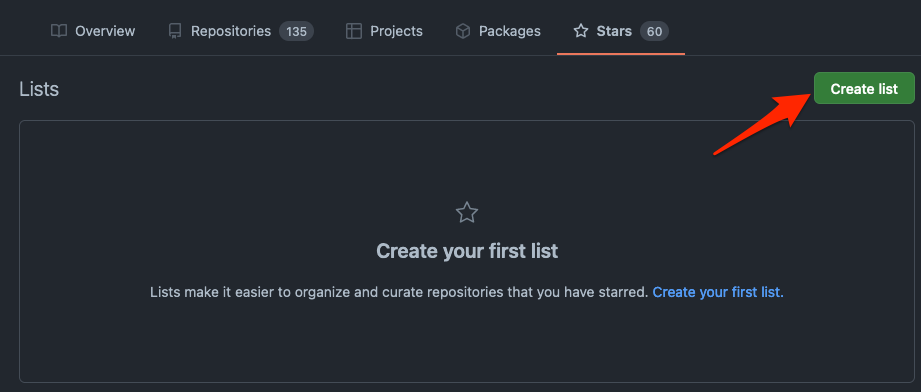
那麼該怎麼使用呢?首先你先點一下 Create list 按鈕

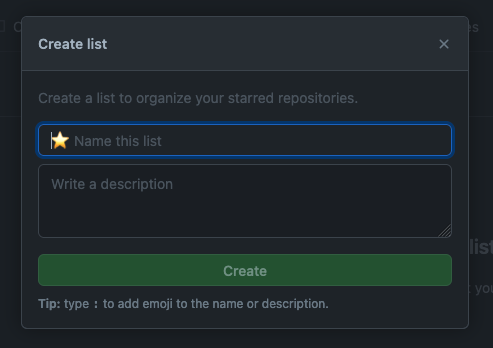
接下來會有兩個欄位,分別是 Name this list 與 write a description

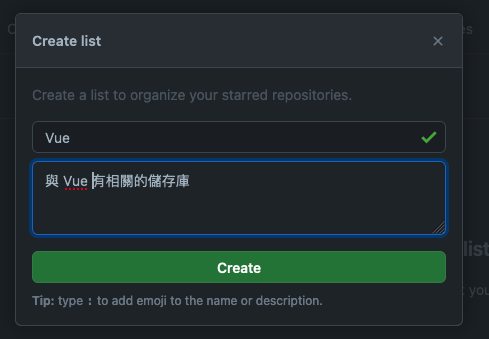
那我這邊就示範建立一個 Vue 相關的 Tag

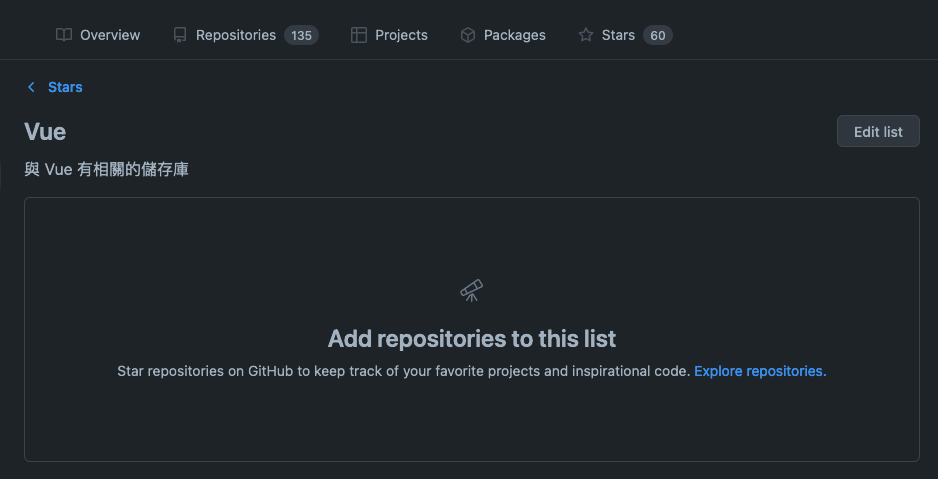
建立好後我們會先被導向到這個 Tag 的內頁,當你看到這個頁面就恭喜你建立好了

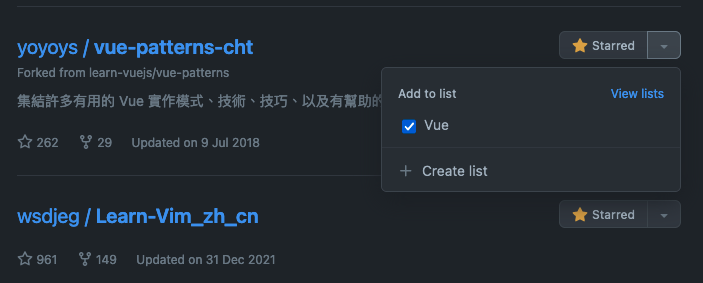
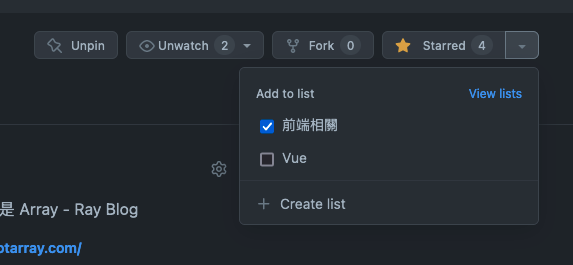
接下來該如何把自己按過 Star 的專案放進來到這邊呢?回到 Stars 頁面,然後找到你要分類的 Star 專案,點一下小箭頭(more),你就可以看到剛剛新增的 Vue 選項,把它打勾即可

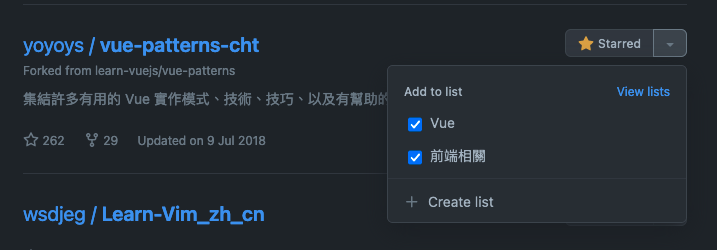
當然如果你建立很多 Tag 的話,也可以複選

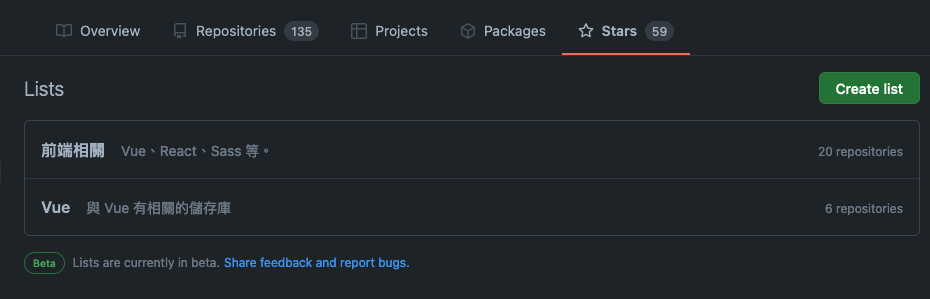
幫 Star 的專案加上 Tag 後,之後你就可以在 Stars 上方的列表直接管理你有 Star 過的專案

這對於喜好分類的人來講是一個福音 RRRRR
當然你也可以在 Star 專案之前就先做好 Tag 好了

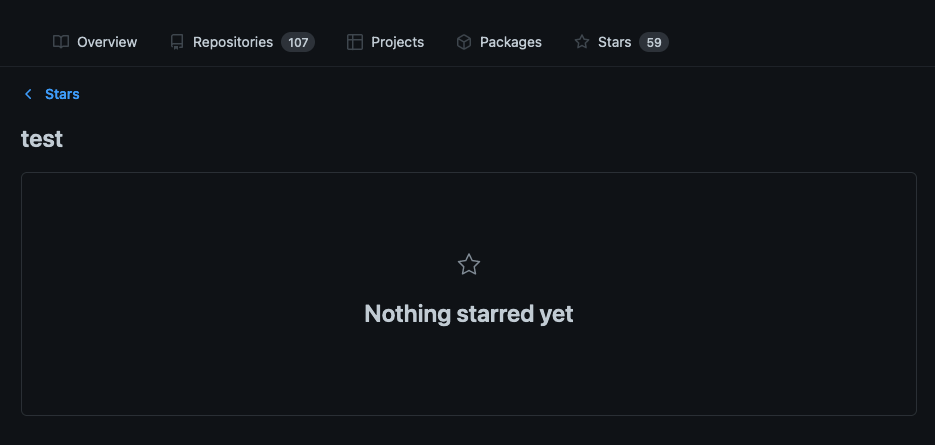
除此之外這個功能還有一個優勢,你可以用於管理 Private 的專案,因為被加上 Tag 的專案並不會呈現在列表上的,例如…我把我的 Private 的 Hexo 系統加入到 test 這個 Tag 中

那麼其他人就只會看到這個 Tag 但不會看到內容

如果你跟我一樣從以前就一直在煩惱 Star 可不可以分類這個問題的人,現在可以開心了!因為 GitHub 終於支援啦~~
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


