整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
(3)前端好好玩用 GSAP 做一個特效 - 第一個動畫
前言
接著這一篇開始我們要來做一個最簡單的動畫以及認識最基本的 GSAP 語法。
GSAP 基礎語法
首先 GSAP 有四種主要語法,分別是 to、from、fromTo、set 四種。
而撰寫方式非常簡單,讓我們來看一下範例:
1 | |
上方這個範例是前面章節的範例程式碼,基本上我們都是從 gsap 這個物件去呼叫底下的方法。
這邊有件事情要提醒,在此並不建議使用物件解構的方式來撰寫,因為這樣會造成程式碼的可讀性降低,而且也不利於後續的維護,甚至可能發生衝突問題。
因此實際開發上並不建議你這樣撰寫
1 | |
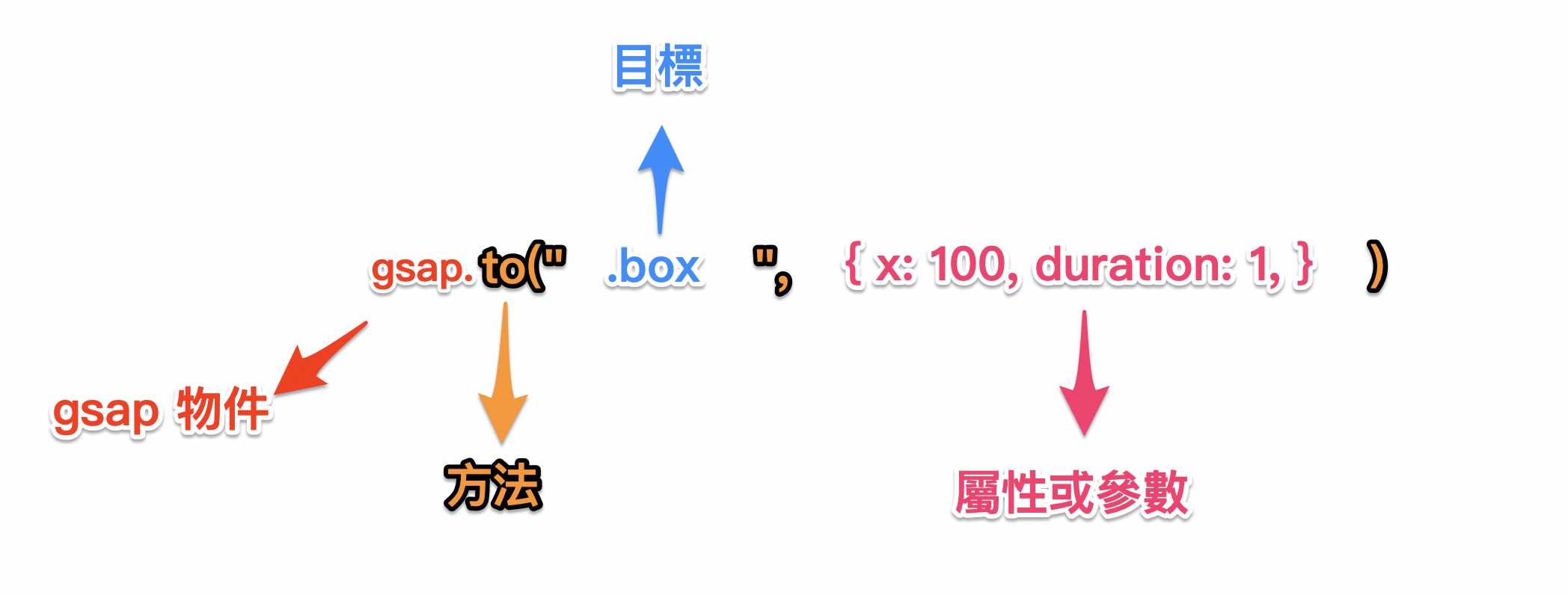
拉回到正題,這邊我也附上一張圖簡單描述一下 GSAP 語法

那麼剛剛有提到四種主要語法,那麼這四種語法的差別在哪呢?
to
to 這個語法非常常見,它的特性是只會執行一次,並且會從當前狀態到目標狀態,舉例來講你原本在 A 點,而你移動到 B 點,那麼 to 就是從 A 點到 B 點,當它執行完畢後就會停止。
1 | |
from
form 與 to 非常像,也很容易讓人搞混,但是它們的差別在於 from 是從目標狀態到當前狀態,舉例來講你原本在 A 點,而你移動到 B 點,那麼 from 就是從 B 點到 A 點,當它執行完畢後就會停止。
1 | |
其實就是反向的 to 語法。
fromTo
fromTo 的寫法稍微有一點不一樣,它會需要傳入兩個物件,第一個物件是當前狀態,第二個物件是目標狀態,當它執行完畢後就會停止。
1 | |
fromTo 的概念非常接近影格概念,你必須定義當前狀態與目標狀態。
set
set 語法沒有任何動畫效果,僅僅只是定義動畫的初始狀態而已,通常必須搭配前面三種語法使用。
1 | |
只是要稍微注意一下 set 通常會定義在前面。
那麼這一篇就先介紹到這邊囉。
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


