整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
(7)前端好好玩用 GSAP 做一個特效 - 座標軸
前言
接下來我們要來認識一個製作動畫時,非常重要的觀念,座標軸。
座標軸
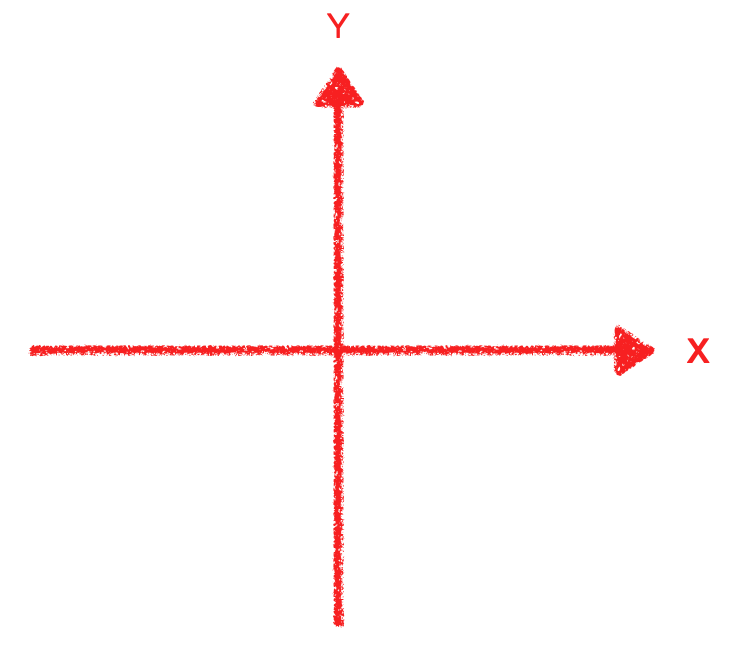
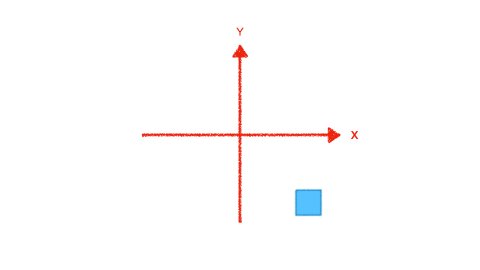
座標軸是一個二維平面的概念,主要劃分為 X 軸與 Y 軸,X 軸為水平軸,Y 軸為垂直軸。

為什麼要特別提到座標軸呢?因為在 GSAP 中,所有的動畫都是以座標軸為基礎,來進行動畫的製作,因此這個觀念非常重要。
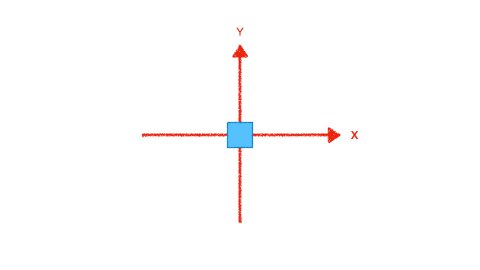
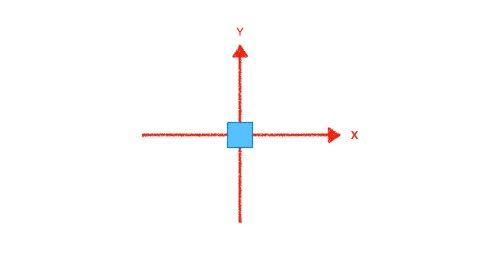
首先,我們來看一個簡單的範例:
1 | |
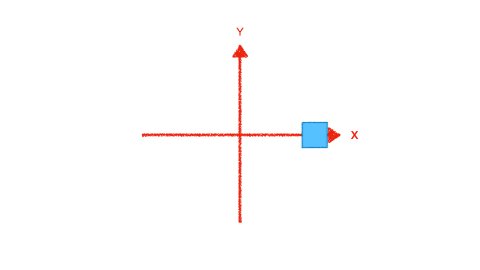
在這個範例中,我們使用 gsap.to() 來設定動畫,並且設定了 x 的值為 100,這個 x 就是指 X 軸的座標,因此當我們執行這段程式碼時,會發現 .box 會從原本的位置,向右移動 100 的距離。
接下來,我們來看一個稍微複雜一點的範例:
1 | |
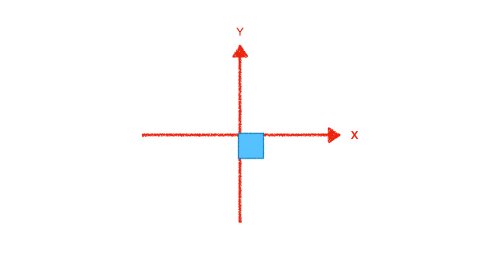
你可以發現,這次我們多設定了 y 的值,這個 y 就是指 Y 軸的座標,因此當我們執行這段程式碼時,會發現 .box 會從原本的位置,向右移動 100 的距離,並且向下移動 100 的距離,而這就形成了一個二維的座標軸。
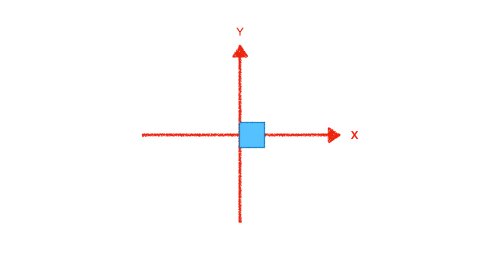
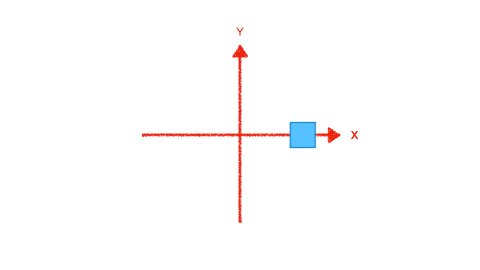
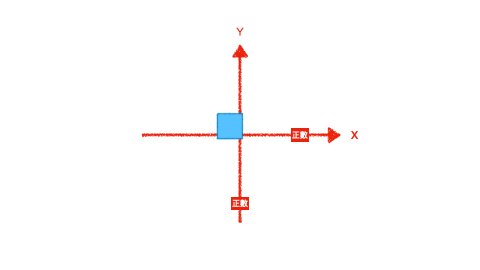
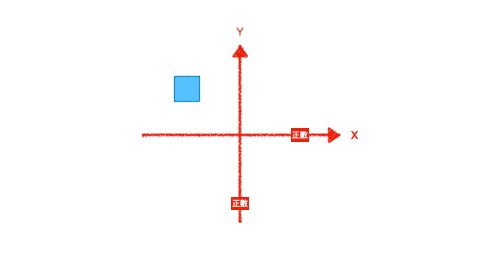
接著讓我們回來看一下 Gif 圖,一開始當我們設置 x 為 100 時,會往右移動 100 的距離

接著當我們設置 y 為 100 時,會往下移動 100 的距離

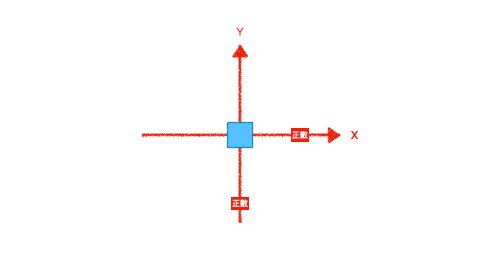
那麼我們這邊輸入的都是一個正數,所以我們可以得知座標軸的方向往右與往下都是正的

那麼如果變成 X & Y 改輸入負數呢?
1 | |
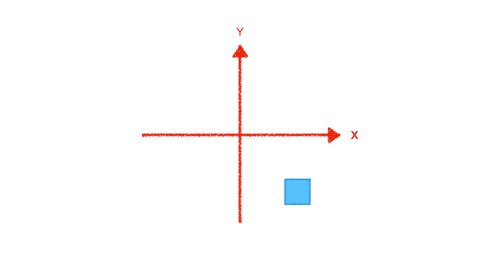
我們可以看到 .box 會從原本的位置,向左移動 100 的距離,並且向上移動 100 的距離。
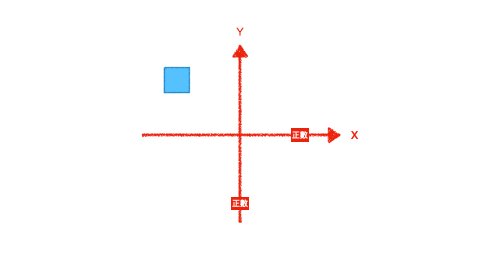
接著讓我們來看圖解,首先當我們設置 x 為 -100 時,會往左移動 100 的距離

接著當我們設置 y 為 -100 時,會往上移動 100 的距離

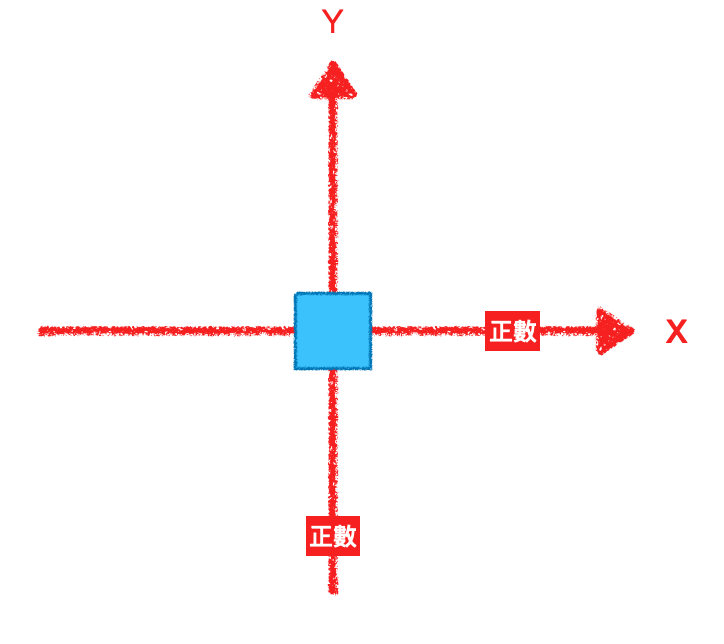
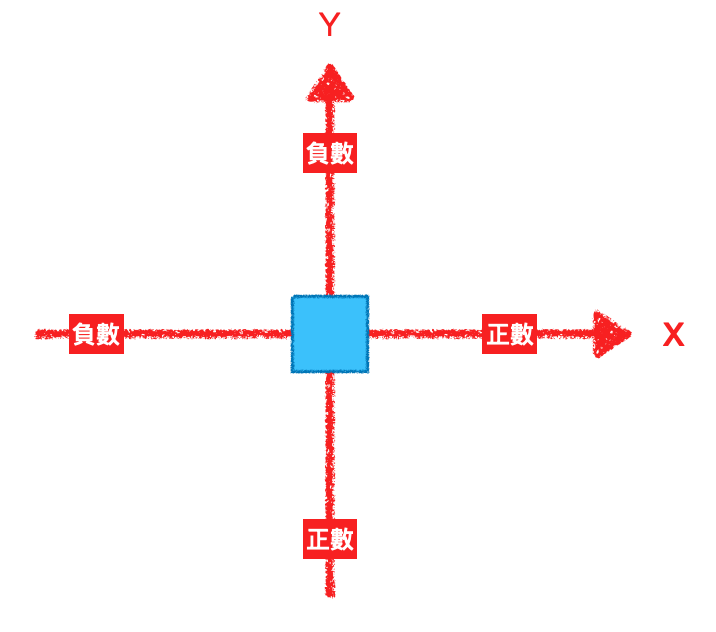
因此我們就可以知道,座標軸的方向往左與往上都是負的,那麼完整的圖就像這樣

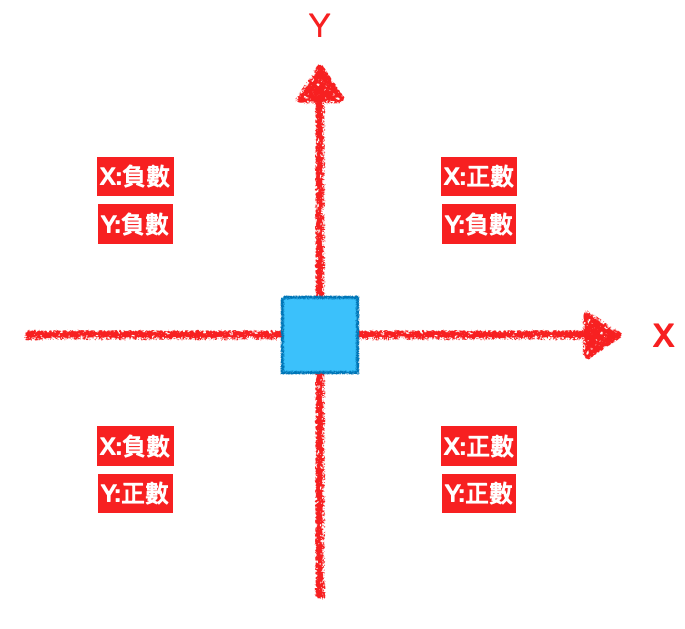
如果覺得這張圖有點複雜的話,可以改看這一張圖或許會比較好懂一點(?)

底下我也附上各種方向移動的範例,這邊程式碼可以先不用理會,後面會再陸續介紹,可以先看看效果即可
最後提醒一下,網頁的座標軸是從左上角開始算起,所以往左上方向移動的話,x 與 y 都是負的,往右下方向移動的話,x 與 y 都是正的,而這邊為了方便觀看所以將畫面的中心點設置在畫面的中間唷。
那麼這一篇就到這邊結束,我們這一篇見。
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


