整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
將 Hexo NexT 改成 Algolia 搜尋
前言
最近發現文章越來越肥大,而導致 search.json 越來越肥,所以打算換成另一種搜尋方法,也就是使用 Algolia 服務。
環境參考
版本與環境
1 | |
Hexo 版本
- hexo: 3.8.0
- hexo-cli: 2.0.0
Algolia
在前面有講到因為文章數量變多,所以 search.json 很肥大 (2.72 MB 左右,看似很小,其實每次點搜尋都要加載大概一秒左右),也因為這個問題在開啟搜尋時其實有點慢,所以我打算換成另一個線上搜尋服務,會寫這一篇文章是因為似乎很少有比較完整的教學,所以就順手寫下來了。
基本上 Algolia 免費帳號就非常好用,可以記錄 10,000 條文章記錄,每個月可以搜尋 100,000 次,基本上對於一般部落客來講算是非常足夠了(對我自己來講)
申請
首先先打開 algolia 然後登入(上方類似開機的按鈕),接下來這邊我就直接選 GitHub 登入

接下來填寫相關資料

選擇數據中心,預設選香港就好了

接下來選擇你要使用的專案類型 (SaaS),下拉選單則選擇「As soon as possible」,因為稍後就要使用了

完成後點一下「Go to dashboard」

dashboard
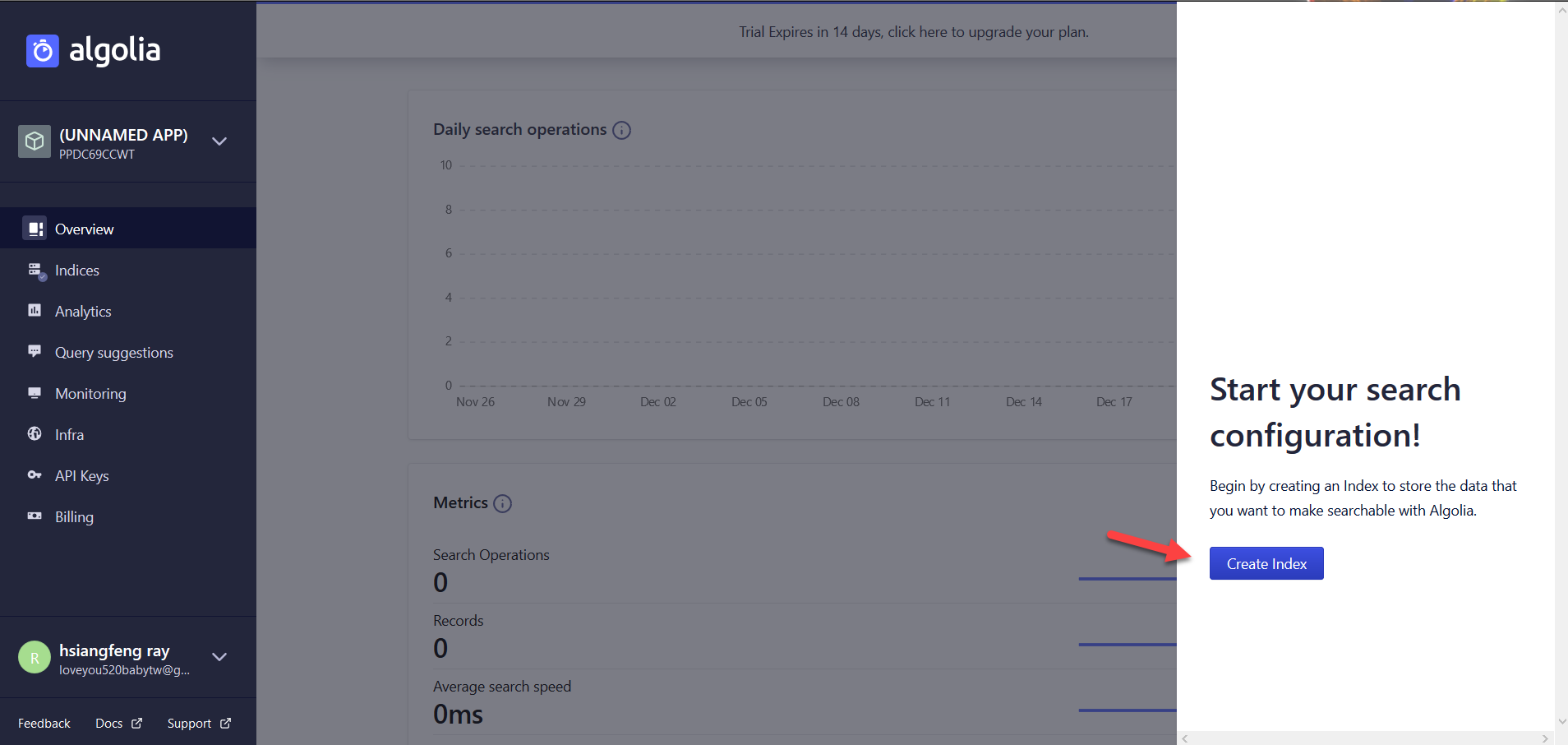
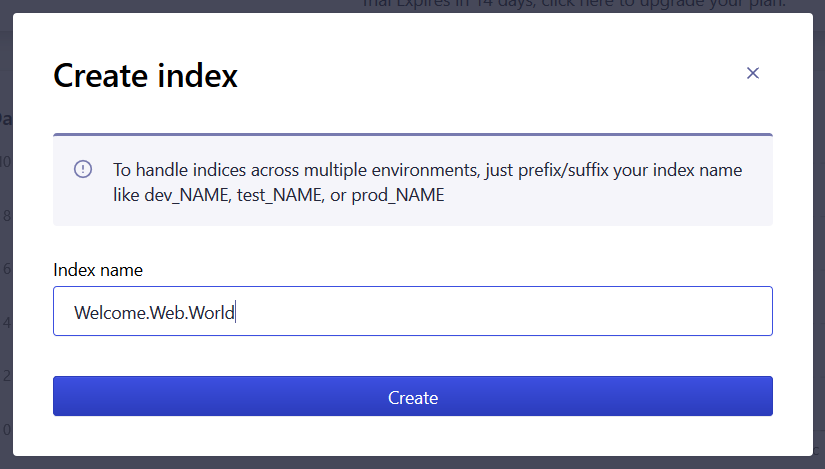
進入 dashboard,它會要求你 「Create Index」


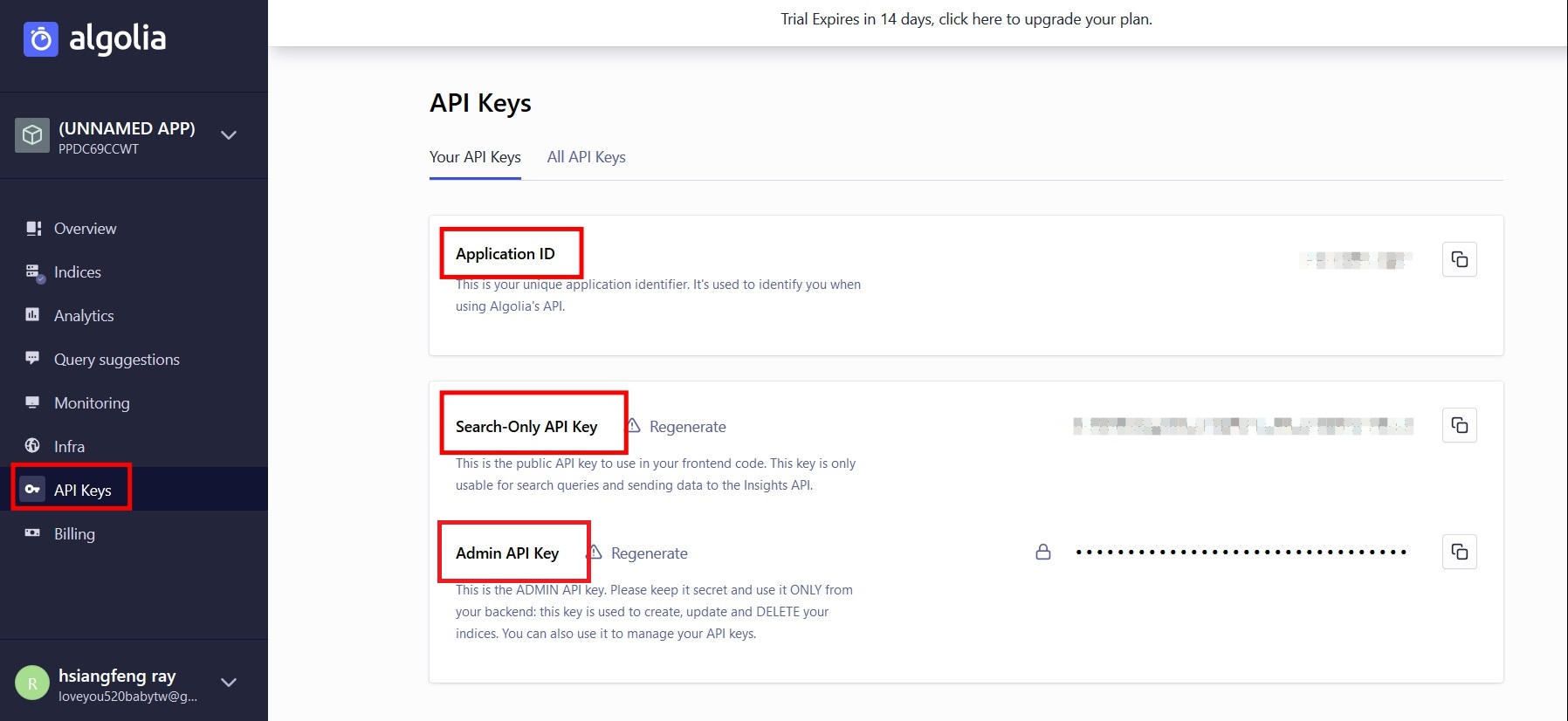
新增完之後要來取得 API Keys,請複製 「Application ID」、「Search-Only API Key」以及「Admin API Key」

安裝 hexo-algoliasearch
接下來要安裝套件
1 | |
然後在 Hexo 系統的 config 加入以下設置
1 | |
其中會用兩次 appId、applicationID 的原因在於 NexT 整合的 algolia-instant-search 套件是吃 appId,但是 hexo-algoliasearch 吃的是 applicationID 所以才會寫兩次唷~
替模板安裝 algolia-instant-search 套件
接下來要替 NexT 安裝擴展套件,否則 algolia 是無法正常運作的。
進入到主題的資料夾 (cd theme/next) 然後輸入以下指令
1 | |
Next Config 開啟 algolia
打開主題的 _config.yml,搜尋 algolia_search,將 false 改為 true,若本身先前有開啟 Local search 請也同時關閉。
底下有一些資訊可以順便調整,我自己是調整以下
1 | |
algolia 上傳索引
由於 algolia 比較麻煩不能自動上傳索引,所以每次若文章有更新還是要更新所以都必須先執行以下指令
1 | |
批量執行指令
為了解決這個問題,可以寫一些腳本來解決,例如 .bat
1 | |
但是這邊其實我們可以利用 npm 特性來直接解決這個問題,打開 packages.json 加入以下指令即可
1 | |
所以當我們要部屬 hexo 的時候只需要輸入 npm start 就可以一次批量完成指令囉~
&& 意思
另外補充一下 && 的意思
- 一個
&代表「同時執行」, - 兩個
&&代表「順序執行」意旨第一個執行完畢後才往下一個執行。
補充
過程可能會發生 algolia settings are invalid. 的問題這部分有可能是套件少安裝又或者是忘記替主題擴展套件,也有可能是忘記在 Hexo 的 _config.yml 加入相關設置,基本上只要依照文章內操作,大致上問題應該是可以解決的。
提醒一下,由於 algolia 會使用到比較極機密的 Keys,所以會建議不要將部落格專案公開給別人或者是要替金鑰加密,重點是在於 adminApiKey 不要給別人。
最後請注意一定要先 hexo generate 後才能夠 hexo algolia 否則你將會一直出現 There is no post to index.,而導致無法更新索引唷~
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


