整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
(7) 試著學 Hexo - 如何安裝插件
前言
接下來準備來替目前的 Hexo 安裝插件囉~
安裝你的第一個插件
雖然 Hexo 在基本的使用上已經非常足夠,舉凡寫作、模擬伺服器等等,但是實際上我們在使用時,還是會需要一些插件的協助,舉例來講如果我們要將部落格部署到網頁伺服器主機或是網頁搜尋功能等,這些都還是必須仰賴插件的幫忙。
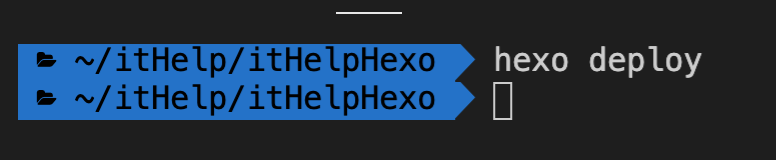
因此在前面章節我們有介紹到「hexo deploy」,如果你有嘗試使用你應該會發現這個指令沒有任何反應

這個原因就是因為我們沒有安裝相關的插件所導致,因此不管你怎麼輸入指令也都不會有任何反應,那麼在後面章節我們也會再來介紹 hexo deploy 需要搭配什麼套件以及需要設置什麼唷。
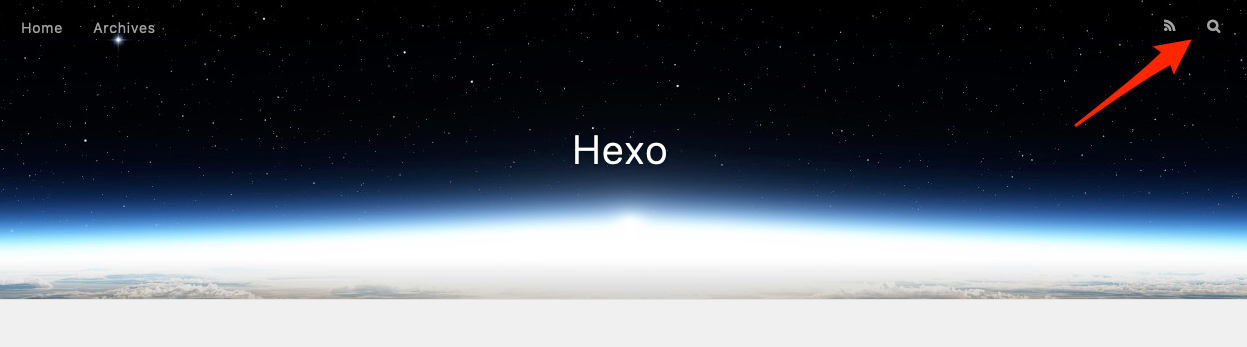
接下來我們可以先嘗試安裝第一個套件,也就是 RSS 套件,因為本身 Hexo 是不支援 RSS 的,所以當你點擊部落格上方的 RSS 按鈕,你會發現是無效的

所以如果你想要讓你的部落格支援 RSS 就必須額外安裝插件生成,那這邊讓我們打開 VSCode 的終端機並輸入以下指令
1 | |
我們主要是透過官方所提供的 hexo-generator-feed 插件來生成 RSS,而這過程會自動編譯生成唷!
安裝完畢之後可以再開啟模擬伺服器,然後再點一次 RSS 按鈕,這時候你應該會發現頁面可以開啟並顯示囉~
最後附帶一提,這邊可能會有人嘗試安裝搜尋套件,但當你開啟模擬伺服器並嘗試在畫面上搜尋時,你會發現它還是 Google 搜尋,這個主要原因是目前預設的 landscape 主題並不支援本地搜尋(意指在自己部落格上面搜尋文章),所以本地搜尋的功能必須主題有搭配並支援才可以使用唷~

那麼今天就先認識 Hexo 到這邊,我們明天見 :D
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


