整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
(17) 試著學 Hexo - NexT 主題篇 - NexT
`## 前言
接下來這一章節將會介紹比較多人使用的 NexT 主題,而這個主題也是我個人較喜好的主題。
什麼是 NexT
NexT 有分成兩種版本,基本上你在 Google 搜尋「Hexo NexT」很有可能找到較早期的 NexT 5.1.4 版並且官網是這一個

而我們主要會介紹的版本是 NexT v6 以上的版本,而這個版本他的官網先前是 https://theme-next.org/,後來因為網域過期(沒記錯的話)改調整成了 https://theme-next.js.org 這個官方網站,而主要儲存庫也是以 這個 為主

因此在稍後下載主題時,請不要下載錯版本唷~
而 NexT 之所以這麼熱門的原因除了文件寫得很清楚之外,它的版面也相對非常簡潔,並且也整合了相當多的功能,因此在網路上的討論度也會很高,相信你隨便 Google 一下 「Hexo NexT 教學」就會一大票。
而本系列將會以 NexT 7.8.0 為主。
(我在寫這一篇與精稿的同時,就默默到了 NexT 8…)
下載 NexT
前面我們已經嘗試安裝過兩三個主題,因此相信在下載主題這邊對你來講已經非常上手,但為了確保你我下載的東西是相同的,所以這邊我也提供下載指令
1 | |
下載之後一樣到 hexo/_config.yml 修改 theme 欄位
1 | |
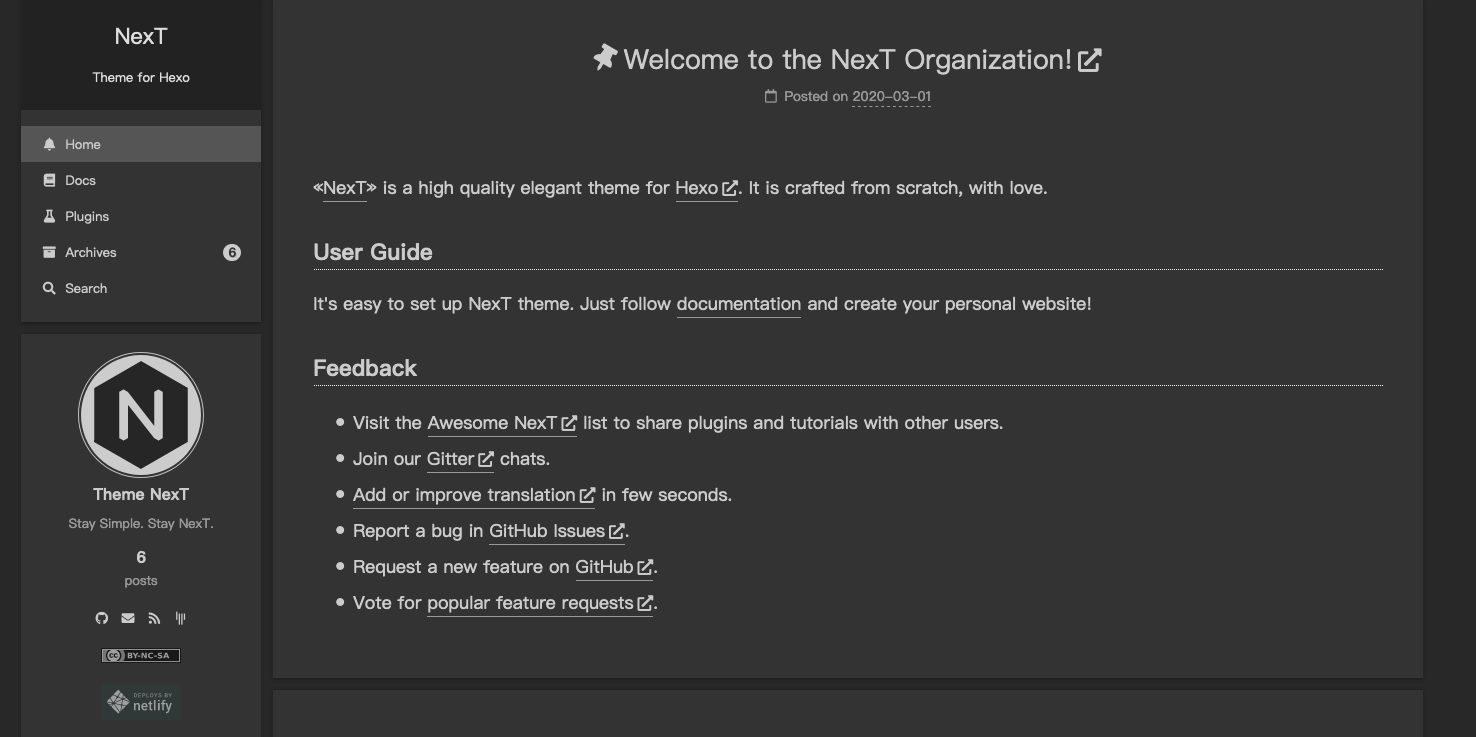
最後在輸入 hexo s 啟動模擬伺服器就可以看到 NexT 主題囉!

而 NexT 本身有四種主題風格分別是
- Muse
- Mist
- Pisces
- Gemini
而一開始畫面的主題風格是 Muse。
NexT 的設置
NexT 的功能非常的多,這邊舉例 theme/_config.yml 的行數就高達 9xx 行,所以這邊就簡單介紹一些基本的功能,詳細的部分後面再來詳談。
首先先講講主題切換,在前面有說到 NexT 本身支援四種風格,所以你只需要搜尋 Scheme Settings 就可以看到以下風格設定
1 | |
基本上你只需要註解掉 Muse 然後開啟另一個風格的註解並重新啟動模擬伺服器就可以看到風格切換了。
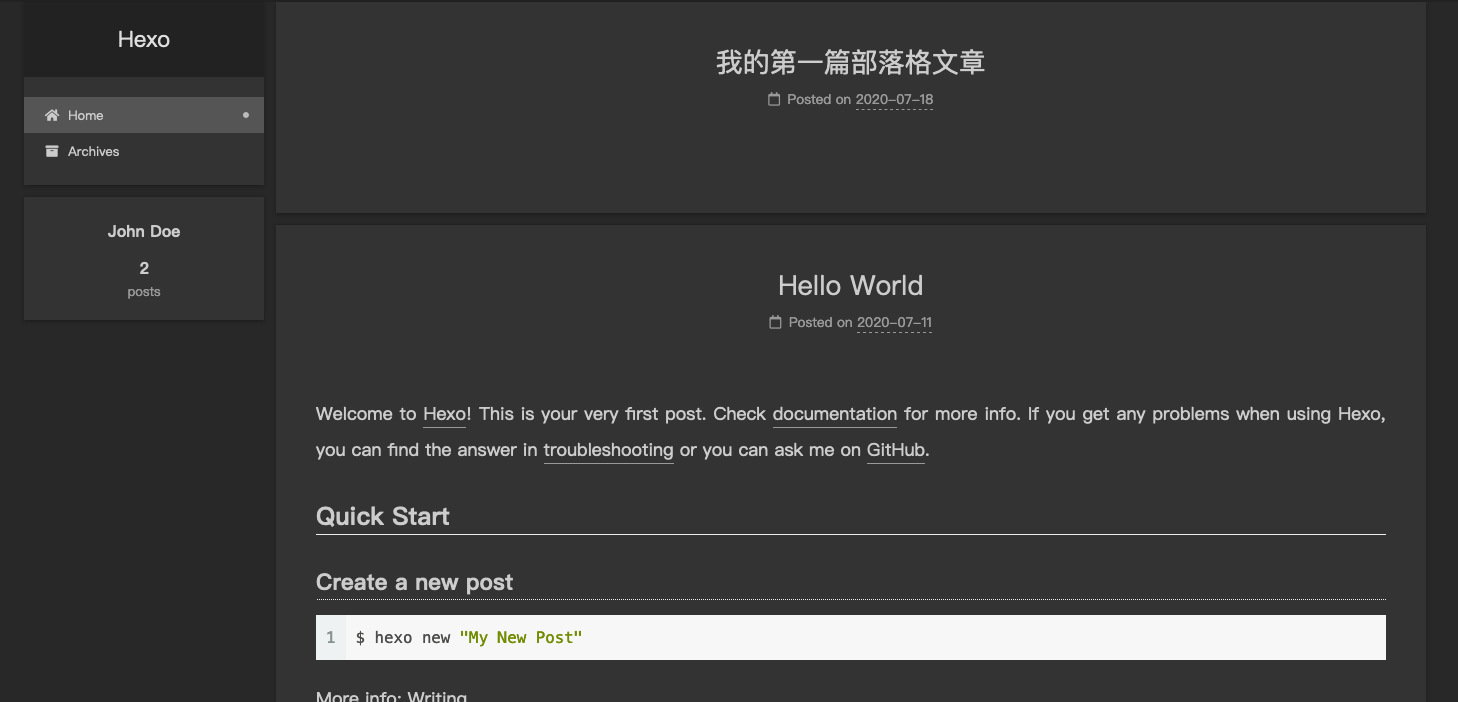
除此之外目前新版 NexT 也有支援暗色模式,你只需要搜尋 Dark Mode 並將 darkmode: false 改成 darkmode: true 就可以囉。

由於初始化的 NexT 主題 menu 只有 home 跟 archives,因此若你想開啟我們先前前面所製作的 about 頁面,只需要搜尋 Menu Settings 並將相關註解打開就好
1 | |
附帶一提 NexT 本身是支援 fontawesome 的,所以若你想調整 menu 的 icon,只需要在 || 後方寫入想更改的 fontawesome icons 的 class 即可。
例如我想將 about 的 icon 改成 <i class="fas fa-blog"></i>,那麼就寫 about: /about/ || fas fa-blog 即可

那麼今天的 NexT 主題篇第一篇就先介紹到這邊囉~
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


