整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
JavaScript 的 if 跟 switch 效能
前言
該使用 if 還是 switch 一直以來都是一個話題,所以這時候就來驗證一下這兩者差異以及效能上的差別。
if vs switch 效能
在網路上當我們 Google 「JavaScript if vs switch」 其實可以看到相當多的文章,其中我挑出幾篇相當不錯的而且可以驗證的部分。
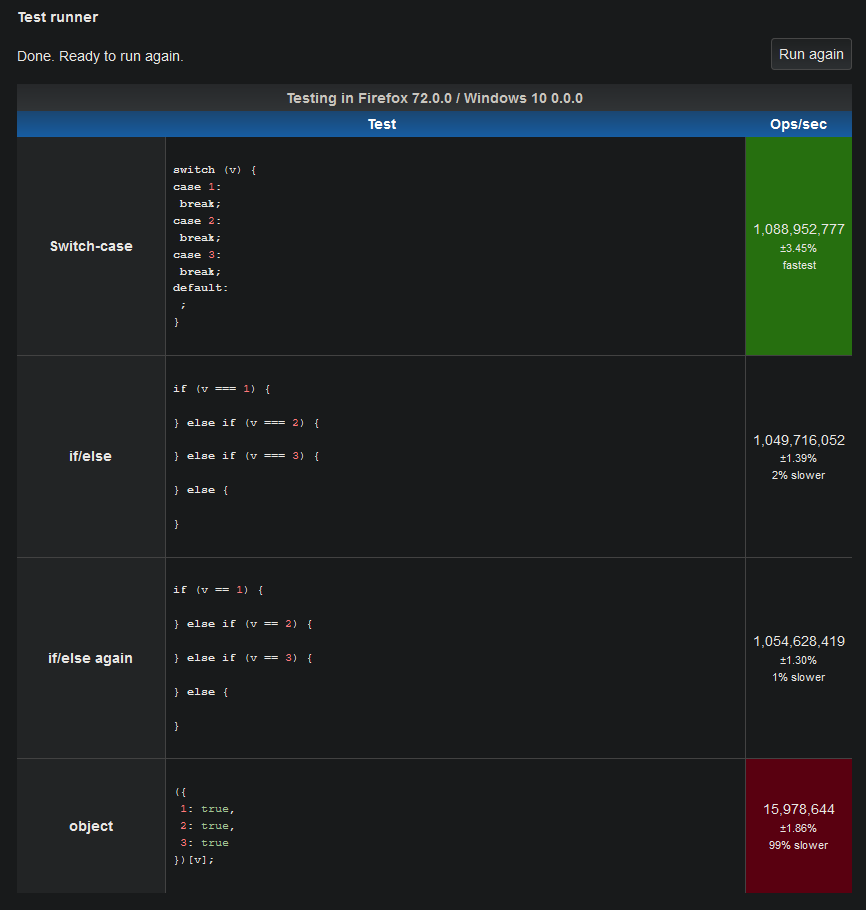
這邊底下就可以線上比較這兩者個差異,當你按下 Run 之後你會發現 switch 很快就會轉換成完成,最後的結果就可以看到每一個的比較,這個測試網站很棒的地方他連雙等號以及三等號都會做比較,所以我們可以透過這個網站來了解每一個的效能

範例程式碼
這邊也有一個網站相當不錯
文章底下有一段程式碼可以測試,但我稍微調整了一下,避免複製貼上導致 Lag
1 | |
額外補充一下 performance.now() 語法。
基本上你會覺得差異不大,因為執行次數較少的關係,但是可以發現 switch 的效能終究比 if 好一點,如果你的電腦夠好的話,你可以試著貼入以下原始範例程式碼(請務必注意,該程式碼會導致 LAG。)
1 | |
總結
基本上一般開發上除非專案太大需要判斷的非常多,否則在效能比較上是不太明顯的,如果 if...else if... 太多的話是可以考慮改用 switch,其主要原因在於 if...else if... 寫太多會有很嚴重的巢狀問題,而搞不清楚花括號 { 在哪裡,此時 switch 就會顯得非常好用。
那麼 switch 的使用時機可以用於不需要比較的判斷,例如
1 | |
但若要使用比較判斷的話,那麼使用 if...else if... 還是會比較好的,當然這兩者沒有絕對得答案,只是還是重點在於可讀性。
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


