整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
PixiJS V5 教學 (1) - PixiJS 建立
前言
Pixi.js 是一款基於 JavaScript 的 2D 引擎所開發的框架,主要常見於開發 2D 網頁遊戲,接下來就來快速入門學習吧 :D
入門起手
一開始我們先不講太多東西,先來簡單的入門起手式吧~
首先取得 Pixi 的方式有兩種
由於網路上已經有相當多對於 Pixi 的介紹,簡單來講 Pixi 就是簡化了 Canvas 的框架,就跟 JavaScript 的 Vue、React 以及 Angular 概念相同,所以這邊就不再多做介紹 Pixi 是什麼,但是在閱讀本篇文章之前建議您有以下基本概念
- CSS & HTML
- JavaScript
- Canvas - 非必備,若你已經懂 Canvas 那麼你會更好上手。
雖然在前言篇已經告知了,但在這一篇系列開始還是要廢話一下。
這個系列也將會集中圍繞在 PixiJS 5.1.3 版,過程 Pixi 官方可能會瘋狂改版,在我撰寫這段期間 Pixi 已經默默突破了 5.1 以上版本,但是基本上差異並不大,所以這系列會集中在 5.1.3。
而本篇將會以 PixiJS v5 快速簡單入門學習這個框架,過程若有錯誤就請多指教囉。
建立 Pixi
當你掛載 Pixi CDN 或是引入 Pixi 之後,我們就可以準備正式撰寫程式碼,而建立 Pixi 的起手式語法非常簡單,主要使用 new PIXI.Application() 來實例化 Pixi,而實例化的方式主要有兩種
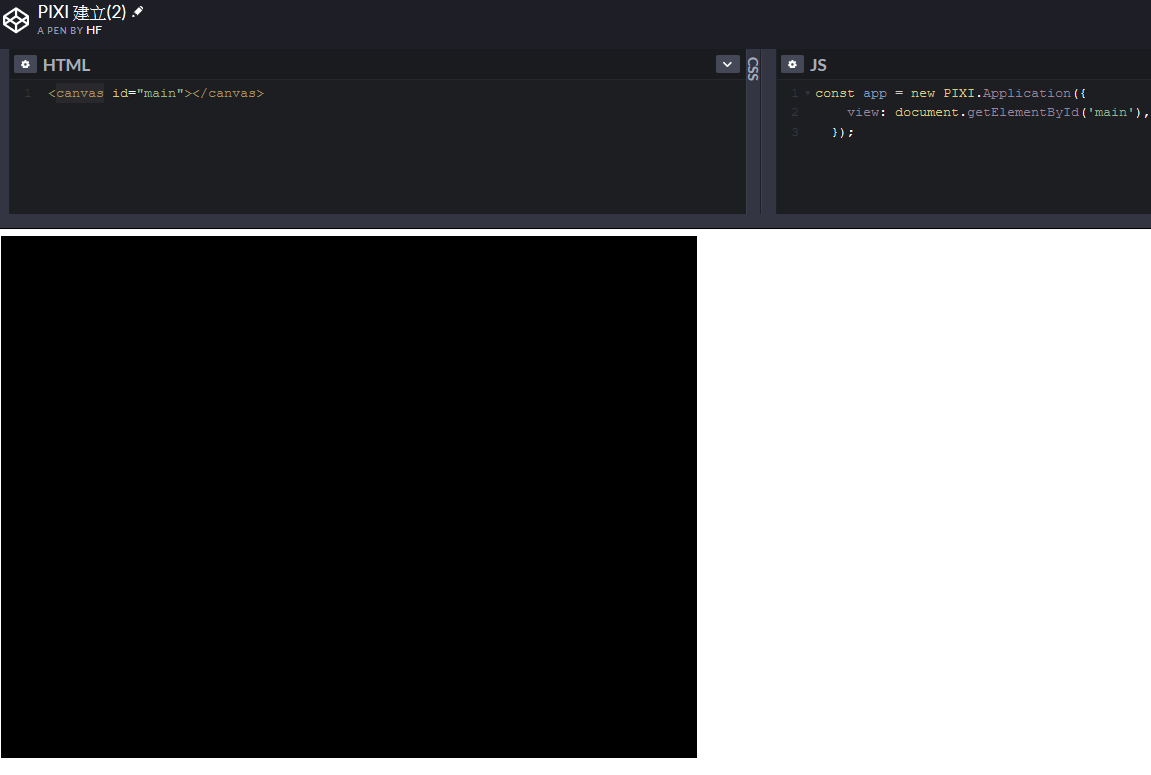
使用 JavaScript 建立
1 | |
透過指定元素建立
1 | |
建立成功後你就會看到一塊黑布,代表你已經成功使用 Pixi 建立 Canvas 了~

此外 PIXI.Application 還可以限制 canvas 高度、寬度、背景色等。
1 | |
這邊要特別提一下 forceCanvas 這個屬性,由於 PIXI 會自己判斷何時要使用 WebGL 渲染引擎還是 Canvas 渲染引擎,通常 PIXI 預設是使用 WebGL,當若你改為 true 則代表強制使用 Canvas 渲染引擎,而你可能會疑惑 WebGL 是什麼,簡單來講 WebGL 就是可以透過瀏覽器渲染 3D 及 2D 圖像的 JavaScript API,所以會使用所謂的 GPU,在後面章節會稍微講一下,這邊先簡單知道有這東西的存在就好。
假使來講你已經建立好 PIXI.Application 之後希望可以改變預設的 Canvas 背景顏色,那麼就會使用 app.renderer,並使用 app.renderer 裡面的 API backgroundColor 語法
這邊要注意一下 Pixi 的顏色在這邊是採用十六進位的方式
1 | |
寬度與高度則是使用 resize
1 | |
如果你今天希望讓 Canvas 整個滿版整個螢幕的話,則是使用 JavaScript 中的 window.innerWidth 以及 window.innerHeight
1 | |
(題外話:如果發生無法滿版,可以試著在 CSS 輸入 *{ padding: 0; margin: 0},因為在正常情況下瀏覽器會有一些預設樣式)
查看 PIXI 版本以及目前渲染引擎
最後我們可以透過開啟瀏覽器的 Console devtools 查看目前版本以及使用的引擎

參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


