整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Fetch API 到底是 ESMAScript6 還是 Web APIs?
前言
Fetch API 是一個很多人會誤解的一個語法,最大誤解大概就是無法區分這一個語法到底是屬於 ECMAScript6 還是 Web APIs,所以這一篇來詳解一下吧。
Fetch API
在先前我撰寫的文章中 JavaScript 製作分頁功能(使用 Fetch APIs) 有介紹過該如何使用 Fetch API,但實際上 Fetch() 到底是屬於 ECMAScript6 還是 Web APIs 的語法呢?首先先讓我們來看一下 MDN 針對 Fetch 的說明:
Fetch API 提供了工具使操作 http pipeline 更加容易, 像是日常會用到的發送和接送資料都可以使用。並且有 global 的 fetch() 可以直接呼叫, 使開發能夠用更簡潔的語法取得非同步資料。
以往都是依賴 XMLHttpRequest。 但相較下 Fetch 使用上更容易,並被廣泛使用在 Service Workers。Fetch ?在設定 HTTP 相關的?設定時, 也提供可讀性比較好的方法, 這些設定包括 CORS 以及其他 header。
從上述的說明中我們可以了解到 Fetch API 的問世就是為了改善(取代)原有 XMLHttpRequest 的使用方式,所以若要使用 Fetch API 則必須多加注意瀏覽器的支援性,其主要原因是 Fetch API 是基於 ECMAScript6 Promise 所製作,而詳細使用方法可以在前面我所提供的文章 JavaScript 製作分頁功能(使用 Fetch APIs) 看到。
在 GitHub 我們也可以看到關於 Fetch API 的說明
The fetch() function is a Promise-based mechanism for programmatically making web requests in the browser. This project is a polyfill that implements a subset of the standard Fetch specification, enough to make fetch a viable replacement for most uses of XMLHttpRequest in traditional web applications.
簡單來講就是想要取代原有的 XMLHttpRequest。
Fetch API 不是 ES6 語法
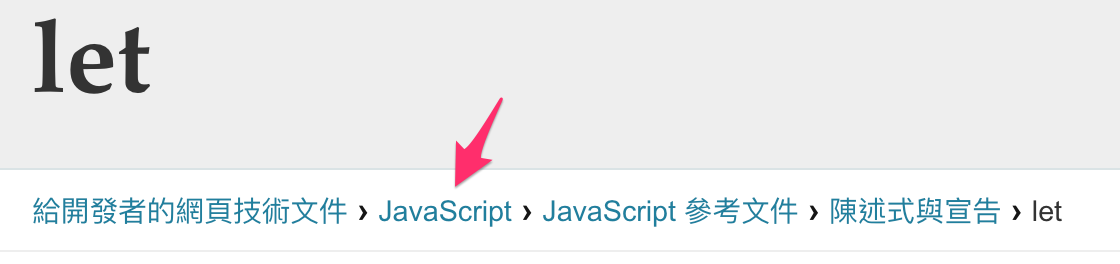
看了那麼多說明,其實也可以隱約發現一件事情,也就是這些文件都沒有提到 Fetch API 是 ECMAScript6 的語法,但他絕對是 Web APIs 的一部分,為什麼這樣說呢?首先讓我們來看一下 let 這一個 ECMAScript6 新增的變數宣告語法在 MDN 的分類吧。

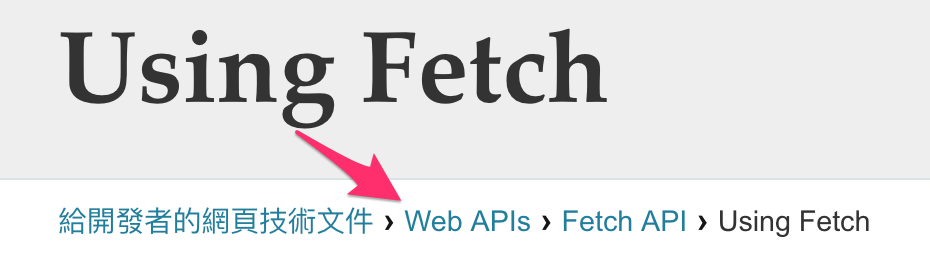
從上圖我們可以看到 let 在 MDN 的分類底下是 JavaScript,那 Fetch API 呢?

我們可以看到 Fetch API 是被分類為「Web APIs」,所以事實上 Fetch API 根本不是 ECMAScript6 的語法,而是在 HTML5 時各大瀏覽器開始陸續加入並實作的 API,在這一篇文章我們可以看到相關的文獻。
以下擷取部分內容
Fetch是近年來號稱要取代XHR的新技術標準,它是一個HTML5的API,並非來自ECMAScript標準。在瀏覽器支援性的部份,首先由Mozilla與Google公司在2015年3月發佈Fetch實作消息,目前也只有Firefox與Chrome、Opera瀏覽器在新版本中原生支援,微軟的新瀏覽器Edge也在最近宣佈支援(新聞連結)(應該是Edge 14),其他瀏覽器目前可以使用polyfill來作填充,提供暫時解決相容性的方案。另外,Fetch同樣要使用ES6 Promise的新特性,這代表如果瀏覽器沒有Promise特性,一樣也需要使用es6-promise來作填充。
Fetch並不是一個單純的XHR擴充加強版或改進版本,它是一個用不同角度思考的設計,雖然是可以作類似的事情。此外,Fetch還是基於Promise語法結構的,而且它的設計足夠低階,這表示它可以依照實際需求進行更多彈性設定。相對於XHR的功能來說,Fetch已經有足夠的相對功能來取代它,但Fetch並不僅於此,它還提供更多有效率與更多擴充性的作法。
由此可知 Fetch API 會被誤以為是 ECMAScript6 的語法原因在於Fetch API 必須依賴於 ECMAScript6 Promise 的語法所導致。
所以當若有人問你 Fetch API 是 ESMAScript6 還是 Web APIs 語法,我想你應該會相當的清楚了。
額外補充
這邊額外補充關於胡立以及繼緯的說明,這邊我就原封不動貼過來。
胡立:
提供一個簡單的判別方法,基本上在 nodejs 沒辦法直接使用的東西就不會是 ECMAScript,例如說 xhr 跟 fetch,或者跟 dom 有關的也不會是
如果是 ECMAScript 的話,那 nodejs 環境下應該也要支援,不支援的話基本上就是執行環境提供的東西
總之呢,把執行環境跟程式語言這兩個東西分清楚應該就行了
然後順便講一下,反過來「在瀏覽器跟 nodejs 都可以跑的東西就是 ECMAScript」不成立
繼緯:
這簡單的判別方式不錯 ~
也同意「在瀏覽器跟 nodejs 都可以跑的東西就是 ECMAScript」不成立
來幫忙舉個例外例子好惹 (?)
console.log 雖然在瀏覽器、nodejs 都可以用
但它好像不是 ECMAScript 規範的一部分
它對瀏覽器環境來說算是歸類在 web API
https://developer.mozilla.org/en-US/docs/Web/API/Console/log
https://console.spec.whatwg.org/
原文連結:Facebook
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


