整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
JavaScript 核心觀念(3)-執行環境與作用域-語法作用域
前言
JavaScript 採用的是語法作用域,所謂的語法作用域就是你宣告時就已經決定好他的作用域。
語法作用域

語法作用域是 JavaScript 中的一個很重要的觀念,當你在宣告語法時,就已經決定了他作用域,在這邊先提一下什麼叫做作用域
所謂的語法作用域就是它實際存在的位置,例如所謂的全域環境及區域環境。
這邊舉例一個區域環境的範例
1 | |
當語法宣告位置是在函式內,你將會無法取用。
除此之外函式也會受到語法作用域影響
1 | |
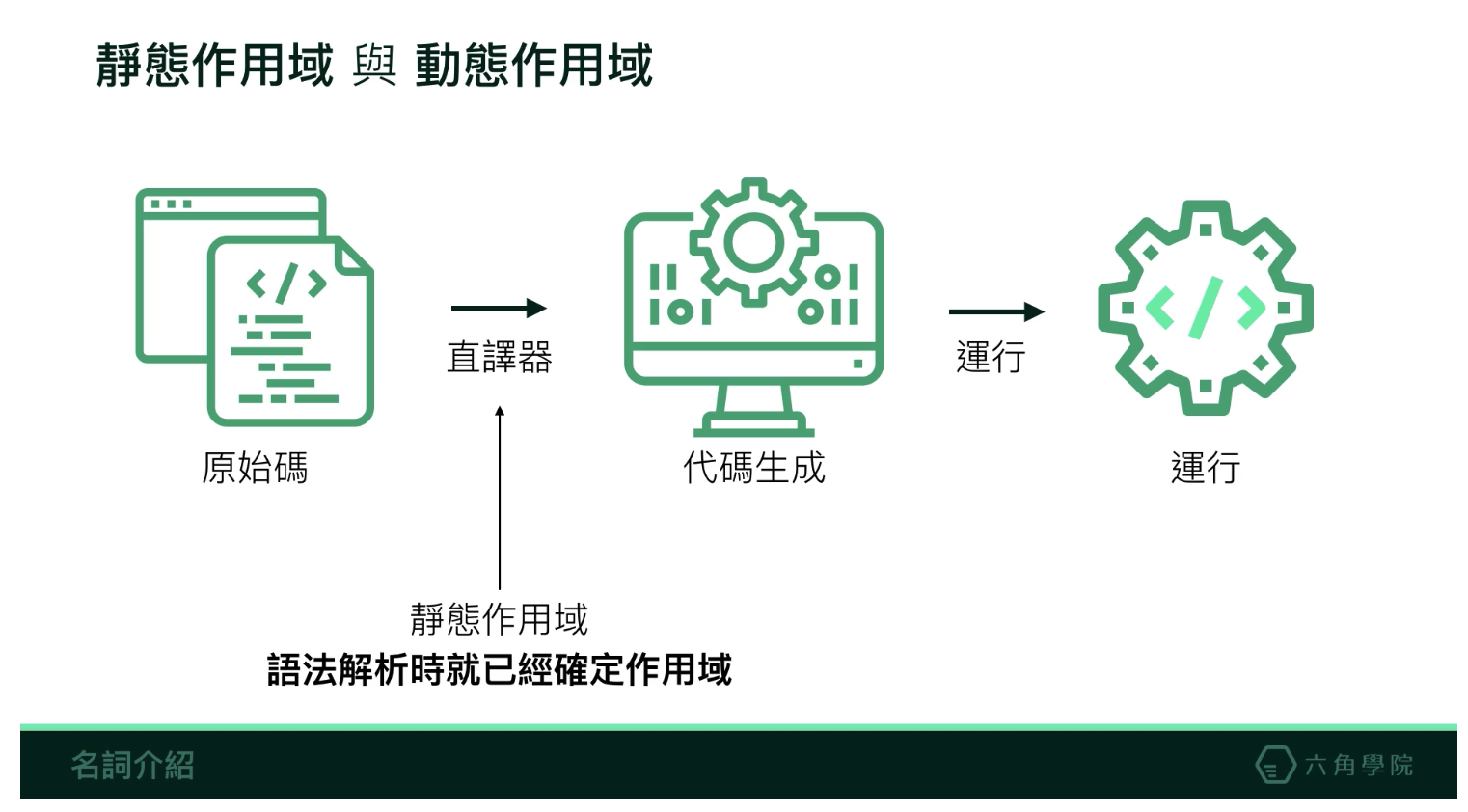
靜態作用域 & 動態作用域
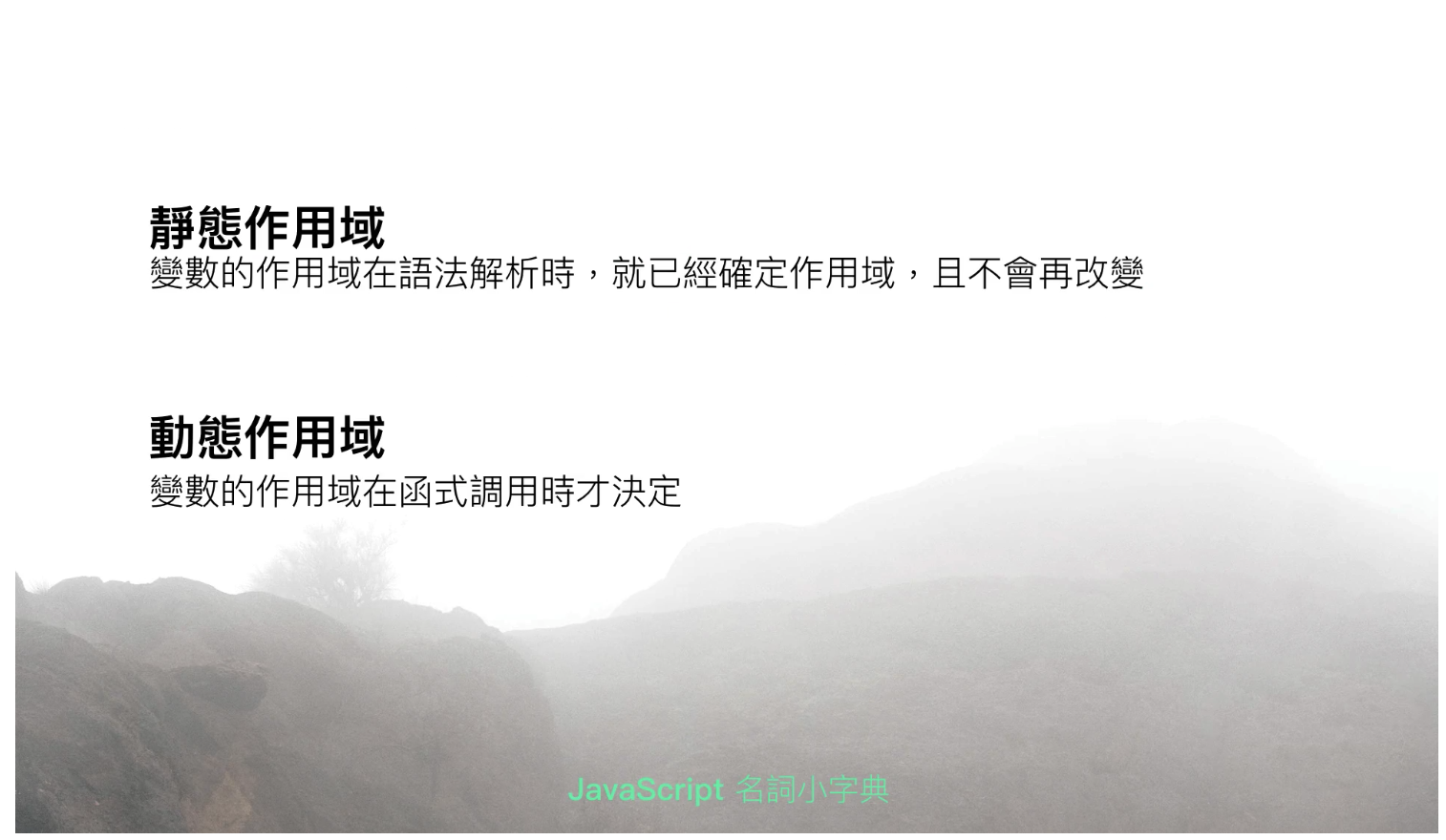
說到語法作用域就又會牽扯到 JavaScript 的運作方式,其中 JavaScript 就屬於靜態作用域,所謂的靜態作用域的意思就是當語法解析時就決定了作用域。

而動態作用域則是相反,動態作用域只有在函式呼叫的時候才會決定它的作用域

舉例來講大多數程式語言都是採用靜態作用域,例如:C、C++、C#、Python、Java 等等就是採用靜態作用域。
這邊舉例來講因為 JavaScript 採用的是靜態作用域,所以當程式碼在運行時,就已經決定了作用域,在前面已經重複很多,所以這邊提供範例程式碼
1 | |
在前面有講到當程式碼運行時,就已經決定了程式碼的作用域,所以在 fu2 中的 var value = 2 就只會存活於 fu2 中,而 var value = 1; 則是全域環境,所以 fu1 才會出現 1,在這邊也會有額外的觀念,也就是所謂的範圍鍊,這個觀念後面再提,只需要了解到一件事情,當「當前作用域沒有這個變數時 JavaScript 將會一層一層向外查找」。
那動態作用域呢?動態作用域「只有當程式碼運行時才會知道作用域」
1 | |
這個時候是因為 fu2 有重新宣告 var value = 2;,所以 fu1 實際取得的 value 才會等於 2。
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


