整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
JavaScript 核心觀念(5)-執行環境與作用域-範圍鍊
前言
接下來講講為什麼明明宣告在外層的變數甚至是不同地方的函式,卻可以正確的呼叫與執行。
範圍鍊

在前面我們有相當多的範例都是屬於在外層宣告,但內層卻可以取得
1 | |
前面章節有說過 JavaScript 是語法作用域,所以並不會與執行堆疊有任何關係

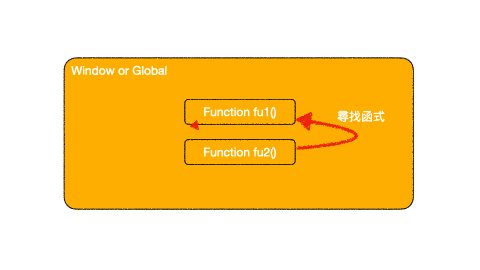
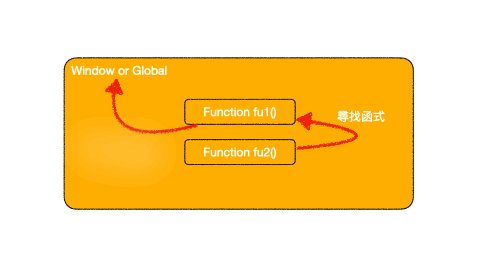
因此 fu1() 並不會因為他是在 fu2() 下被呼叫而去尋找 fu2() 的 var value = 2;,而是 fu1() 的 value 會去將外尋找外部的 var value = 1;。
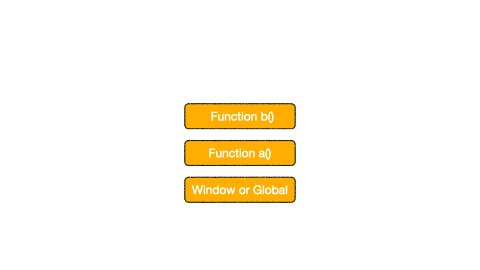
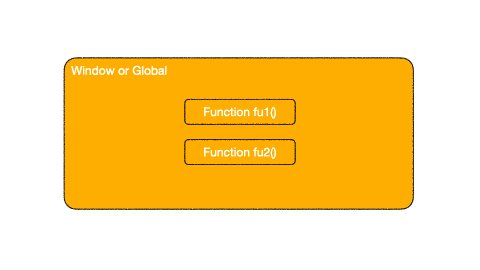
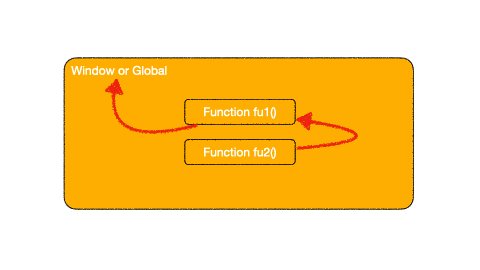
所謂的範圍鍊真正的意思是「當函式的本身沒有相對應的變數或函式時,他就會向外層去尋找」,因此這邊與執行堆疊以及執行環境並不會有任何直接關係,而這個尋找的過程就是所謂的範圍鍊,這邊拿上方範例程式碼當作圖片表示就會像這樣

所以 JavaScript 因為是語法作用域的關係,在程式碼撰寫完畢時,就已經決定了作用域。
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


