整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
JavaScript 核心觀念(12)-運算子、型別與文法-ASI 自動插入分號
前言
JavaScript 為什麼一下子可以有「;」號一下子有沒有「;」號呢?這歸功於 JavaScript 中的一個機制 ASI。
ASI

ASI 全名為 「Automatic Semicolon Insertion」,中文名稱為「自動分號插入」。
在撰寫 JavaScript 中其實它是允許你不寫分號的,因為它會自動幫你插入
1 | |
ASI 機制相當的方便,其中 JavaScript 的風格管理器 ESLint 中的 Standard 就是採用此方式。
但是以一個工程師來講,自動這種東西其實相當的危險,舉例來講
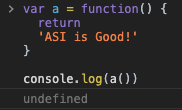
1 | |
在上面程式碼我們將函式儲存在變數 a 中,並透過 console.log() 回傳顯示 ASI is Good!,但這時候你若實際執行程式碼,應該會發現一個很奇怪的現象,不但沒有回傳 ASI is Good! 反而是出現了 undefined

其主要原因在於 ASI 所導致,因為 ASI 機制會在結尾處補上分號,因此上面程式碼實際的運行狀況如下
1 | |
因此才會回傳一個 undefined,因為根本沒有回傳任何東西。
其中 ASI 也有另一個常見的經典錯誤,也就是立即函式
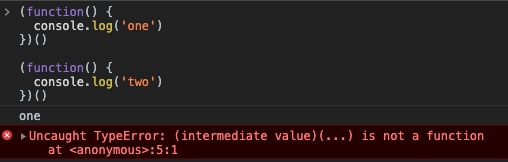
1 | |

而要解決這個錯誤的方式有兩種,一種是在立即函式結尾補上分號或者是在立即函式前面補上分號
1 | |
基本上 ASI 比較容易出現錯誤的規則大約就是新的一行有這幾種開頭
(、[、/、- 大部分算數運算子 (
+、-、*、%) - 點運算子(
.) - 逗號(
,)
但是你也必須要知道有哪些語句容易受到 ASI 影響
- 空的陳述式
- var 陳述式
- 表達陳述式
- do-while
- continue
- break
- return
- throw
詳細一點的 ASI 可以在這裡看到 11.9.1Rules of Automatic Semicolon Insertion
另外這邊也有相當多範例可以參考。
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


