整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
JavaScript 核心觀念(14)-運算子、型別與文法-原始型別及物件型別
前言
JavaScript 中對於型別的觀念越清楚的話,實際開發時是有一定幫助的。
原始型別

JavaScript 的原始型別有分為以下幾種
- String
- Boolean
- Number
- Undefined
- Null
以及後來新增的
- Bigint
- Symbol
共計有七種,只要是這之外的通通稱之為「物件型別」,這一個稍後再來講。

1 | |
而這些型別中也包含了一些所謂的包裹物件,例如 new Boolean()、new String() 等等,而這邊唯獨 undefined 以及 null 是沒有包裹物件的
1 | |
也因為這些型別有包裹物件的關係,所以就會有一些方法,例如英文首字大寫等方法可以使用。
最後這邊很值得一提的是 null 這個原始型別,在這個原始型別中,若你使用 typeof(null) 你應該會看到一個 object,而這個是一個 JavaScript 長久以來的 Bug,以目前來講 JavaScript 是不會去修正的,因為有許多的網站都是依賴著這個錯誤來運行,因此若要是將 null 改成 null 世界上是會有相當多的網站無法正常運作的(將錯就錯概念)。
此外當若我們直接在程式打上一個沒有宣告的變數或函式是會出現一個 XXX is not defined,但是如果你這樣做
1 | |
你會發現程式碼是可以正常運作的,並且會出現一個 undefined 而這個是 JavaScript 的一個奇怪的地方,他為了避免程式碼無法運作而製作的一個保護措施,因此假使看到 undefined 就代表你的變數或函式可能還沒有被賦予值、宣告等行為。
物件型別
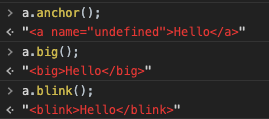
前面有提到了包裹物件,因為這些原始型別有各自的包裹物件,因此底下就會有方法,所以我們就可以像這樣子的執行一些方法
1 | |
那因為每一個原始型別下有相當多可以使用的方法,因此當若想要查詢時,一種方式是直接 Google,另一種方式則是透過包裹物件,包裹物件的宣告方式如下
1 | |
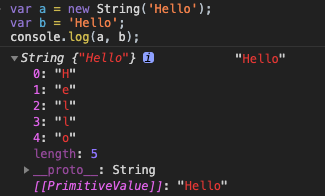
但是這邊要注意的是「使用包裹物件宣告的變數是不同的型別以及呈現方式」
1 | |

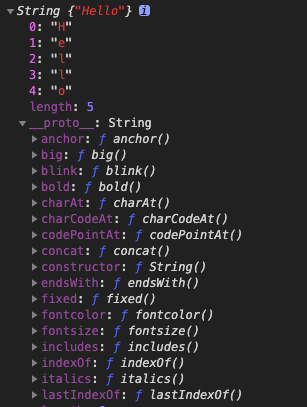
當我們宣告包裹物件後,我們可以透過底下的 _proto_ 也就是包裹物件的原型,查看該包裹物件底下哪些方法可以使用

1 | |

最後這邊要注意一個重點,盡可能在宣告一個原始型別變數時,盡可能不要使用包裹物件,因為這種方式稱之為建構式,不使用這種方式宣告的原因在於它宣告的方式是屬於物件,因此與原本的原始型別是會有差異的
1 | |
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


