整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Advertisement
2020-06-28
JavaScript
JavaScript 核心觀念(18)-運算子、型別與文法-Truthy 與 Falsy
前言
真值與假值最常見的狀況在於判斷式中,而這邊其實也有滿滿的可以踩。
Truthy 與 Falsy
在這邊要注意一件事情,這邊的觀念與前面的隱含轉型是沒有太大關聯的,舉例來講,底下這一段程式碼可以正常的執行
1 | |
但若用相等比較來看的話
1 | |
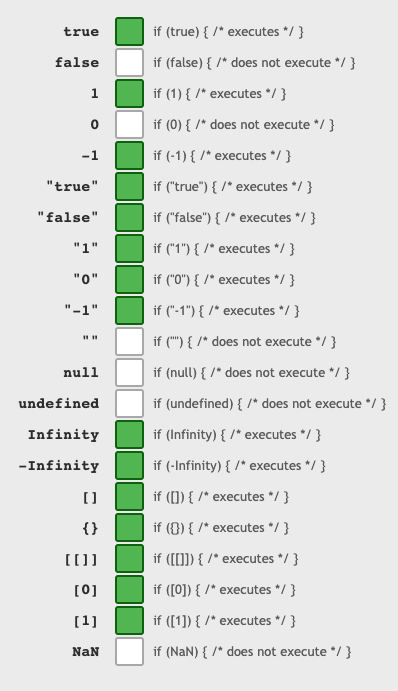
你會發現得到的結果是一個 false,因此 Truthy 與 Falsy 與隱含轉型沒有太大關聯,通常來講我們可以透過真假值表來了解

基本上這個 if 真假值觀念在實際開發上是很常使用的技巧,舉例來講
1 | |
因此我們平常開發就已經無意識在使用真假值的技巧囉。
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Advertisement


