整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
PixiJS V5 教學 (22) - debug
前言
接下來我們來認識一下該如何在 Pixi 上 debug。
debug
其實 Pixi 在開發上要做 debug 是一件非常困難的事情,因為 Pixi 的結構與 HTML、CSS 不同,沒辦法再 devTools 上面看到 Dom 結構以及調整相關參數,所以在開發上若想調整其實是一件非常困難的事情。
但是這一篇主要會稍微認識一下 dat.GUI 下一篇才會來實作加入。
dat.GUI
網路搜尋一下 PIXI 相關的開發工具的調整大多都會推薦 dat.GUI 這套工具,滿多前輩都會推薦使用這套工具來做 Pixi 的 debug 工具
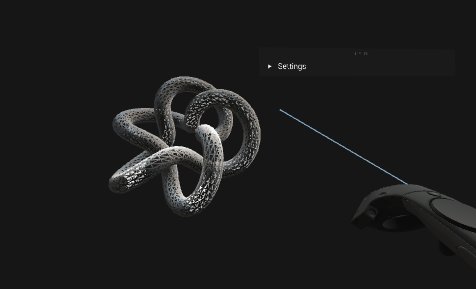
此外 dat.GUI 強大之處不只在於 Pixi、Three.js 也可以使用,最厲害的莫過於開發 VR 時也可以使用

如果對於 dat.GUI for VR 有興趣的話可以 點這裡 研究一下程式碼,它是開源的。
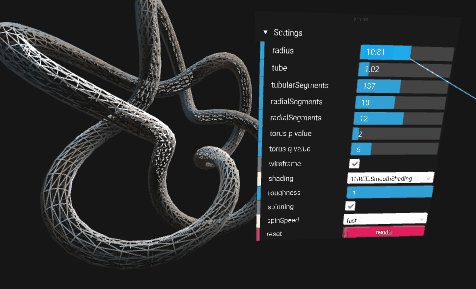
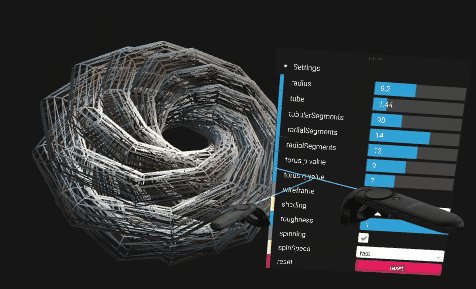
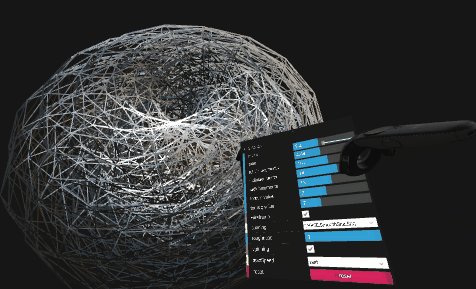
dat.GUI 最大特色在於我們可以圖形化介面調整相關參數及物件,否則我們正常開發時是必須要修改一次,然後存檔重新整理畫面,多次下來是會感到煩悶進而導致我們的開發效率低落。
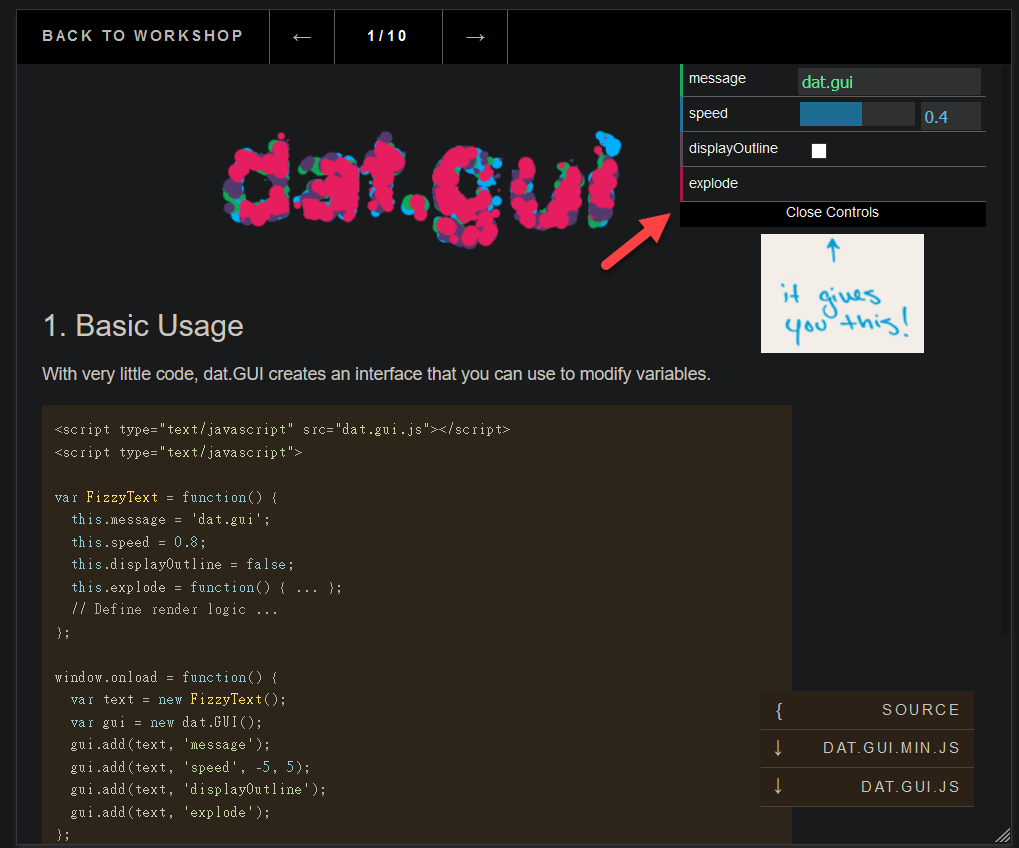
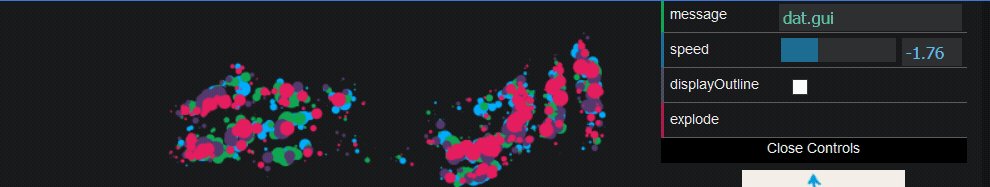
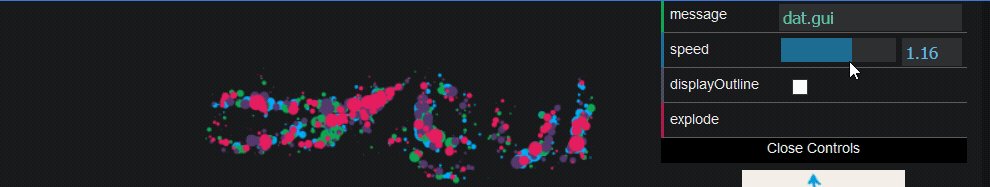
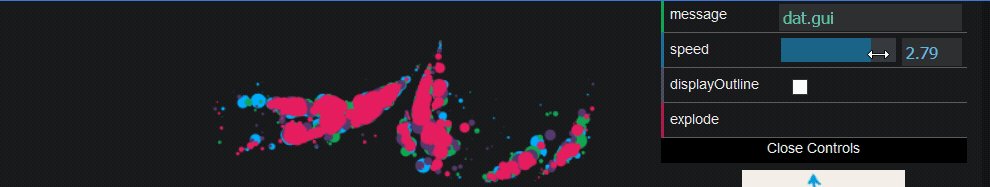
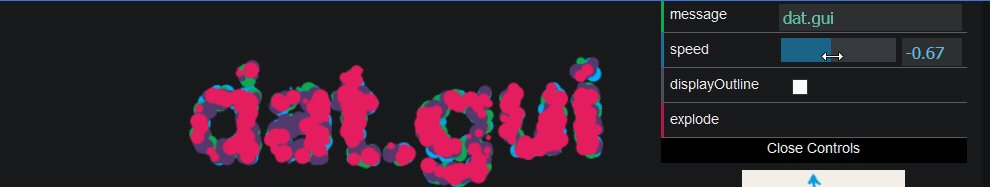
在 官方網站 上我們可以看到一些範例,我們可以透過修改左邊的浮動視窗來調整畫面上的圖案,例如 Message 以及 speed 等

透過這個 gui 介面我們可以更方便的調整 PixiJS

那對於 dat.GUI 基本的認識就先到這裡,下一篇我們就來看一下該如何加入 dat.GUI 吧~
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


