整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
PixiJS V5 教學 (23) - dat.GUI
前言
接下來這一篇就要來實際加入 dat.GUI。
起手式
首先我們將會先前的程式碼來做調整
我們會需要加入 dat.GUI 的部分有 vy 以及透明度等,官方底下其實有滿詳細的範例作法
1 | |
修改相關參數
接下來就是依照官方提供的範本來調整相關參數
1 | |
接下來將會動到的參數帶到相對應的地方去
1 | |
最後就是將相關參數做一下撰寫就差不多了
1 | |
最後的成品就在這裡囉~
需注意到,如果你要調整畫面上的狀況,那這些數值是一定會放在 app.ticker.add 中。
Chrome Pixi 插件
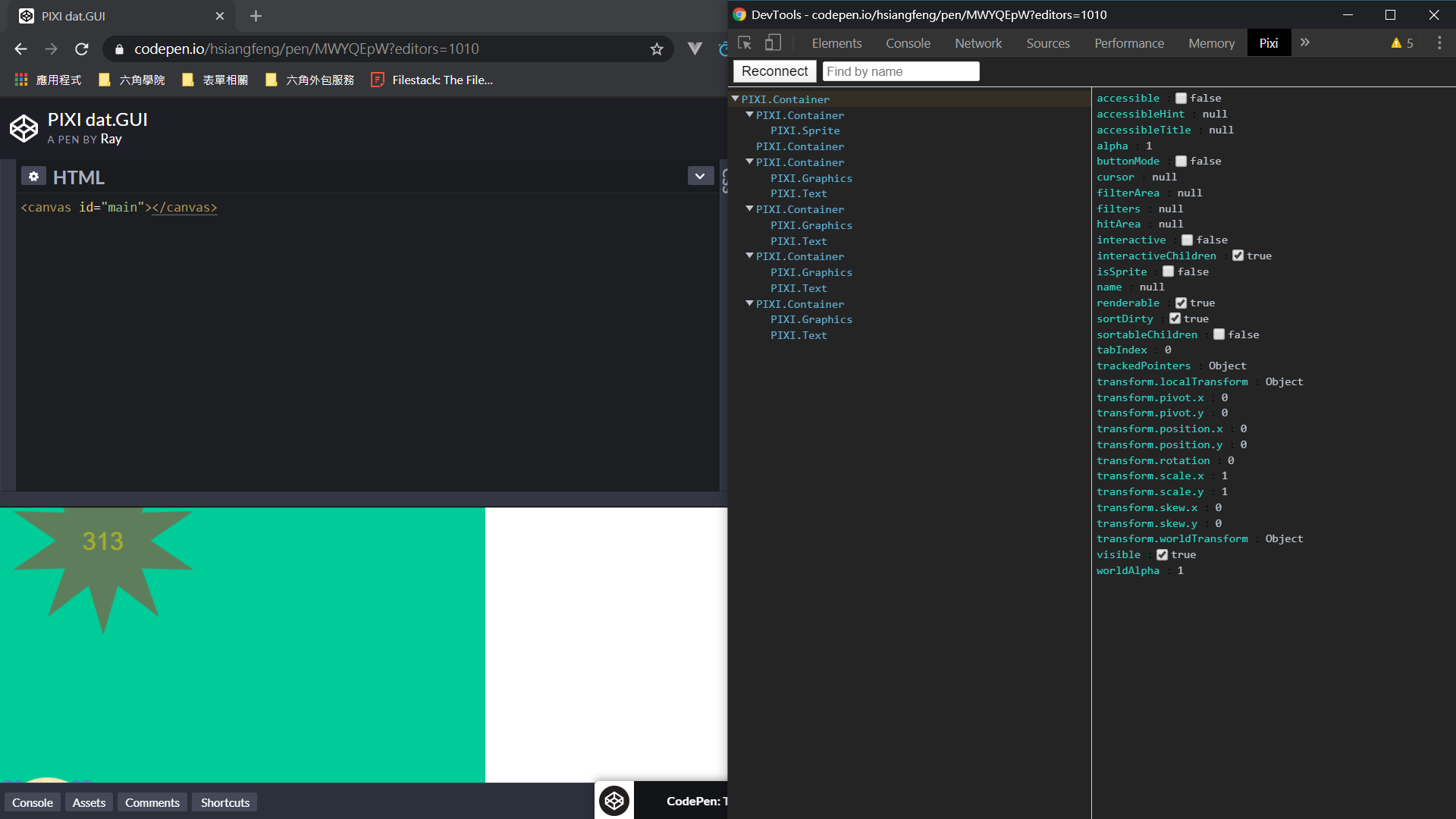
最後再補充一個東西,假使若你不想使用 dat.GUI 來調整,你也可以使用 PixiJS Chrome 套件 (PixiJS devTools),其主要功能就是在 devTools 多一個 Pixi 的 debug 工具,我個人覺得也是相當的不錯,對於看物件結構來講是滿方便的

這兩者可以搭配著一起使用,也可以增加 debug 的速度唷~
(可惜沒有 Firefxo 版 QQ)
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


