整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
JavaScript 核心觀念(26)-物件-物件的參考特性
前言
接下來來講講物件傳參考,基本上物件傳參考的特性如果沒搞清楚是很容易踩雷的。
物件傳參考
首先先來看一下一般常見的傳值
1 | |
我們可以看到 b 是接收了 a 的值,所以 b 出來的就會是 Ray,那麼如果我們修改 b 呢?這時候第二次的 console.log(a, b) 會是什麼?
1 | |
這邊基本上沒有什麼太大問題,但是在物件上面就會有點特別,首先先讓我們來看一個物件範例
1 | |
在這邊我們可以看到 a 物件賦予到 b,這時候若我們修改 b.name 再來看 console.log(a.name, b.name); 會發生什麼事情呢?
1 | |
這時候很奇妙的事情發生了 a.name 竟然跟著被修改,接下來若輸入 console.log(a === b); 也會得到 true 的結果,在一開始的範例中所使用的是純值的概念去賦予值,而後面的範例則是物件

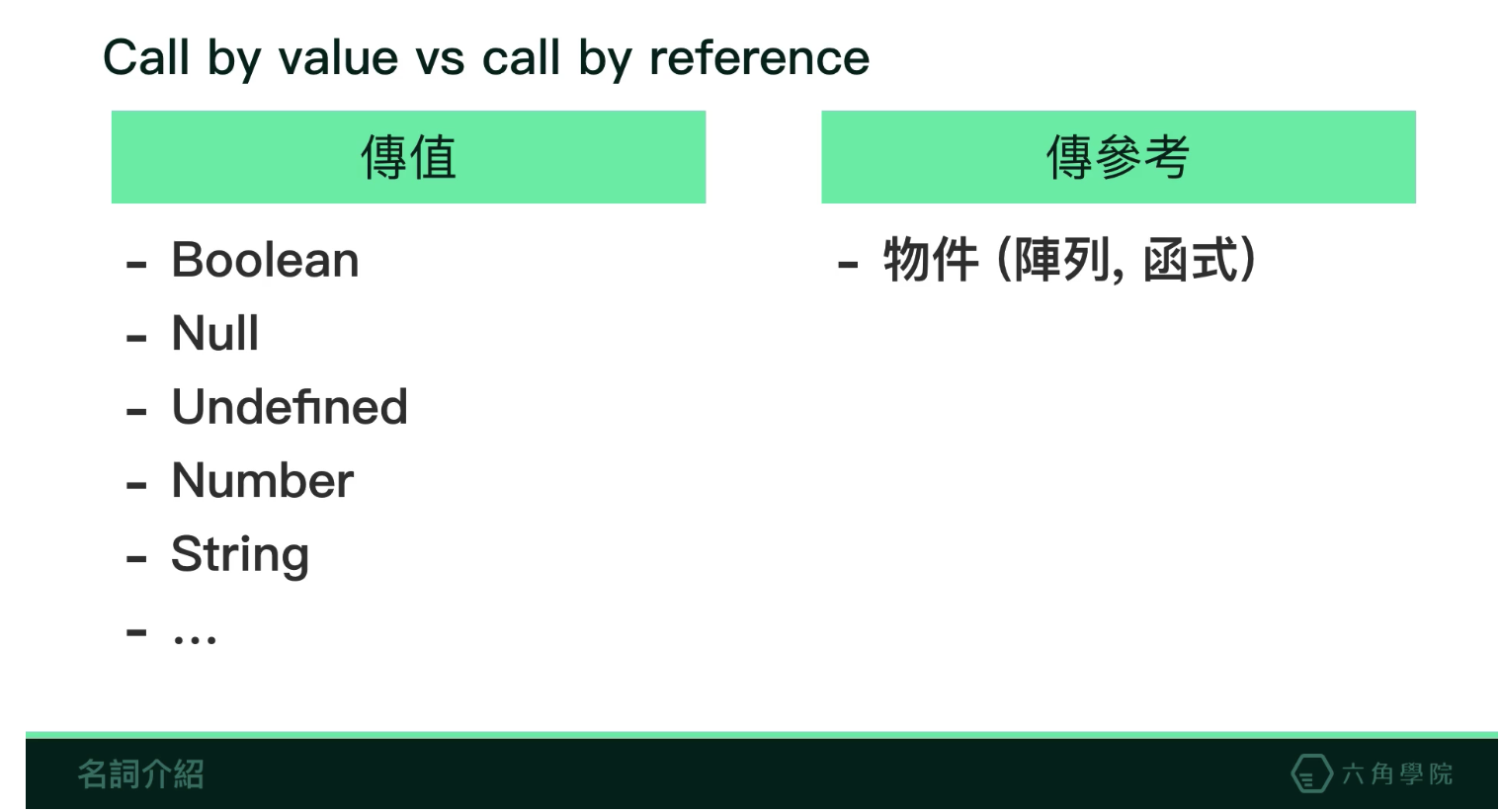
基本上 JavaScript 在賦予值的時候是採用兩種特性去運作的
- Call by value
- Call by reference
(JavaScript 其實是 Call by Sharing,後面章節會再解釋,先簡單理解就好)

這邊簡單來講傳值就只是傳遞資料過去,而傳參考就是我參考原本的整份資料,舉例來講學校考試時,對面寫什麼我就寫什麼的概念一樣。
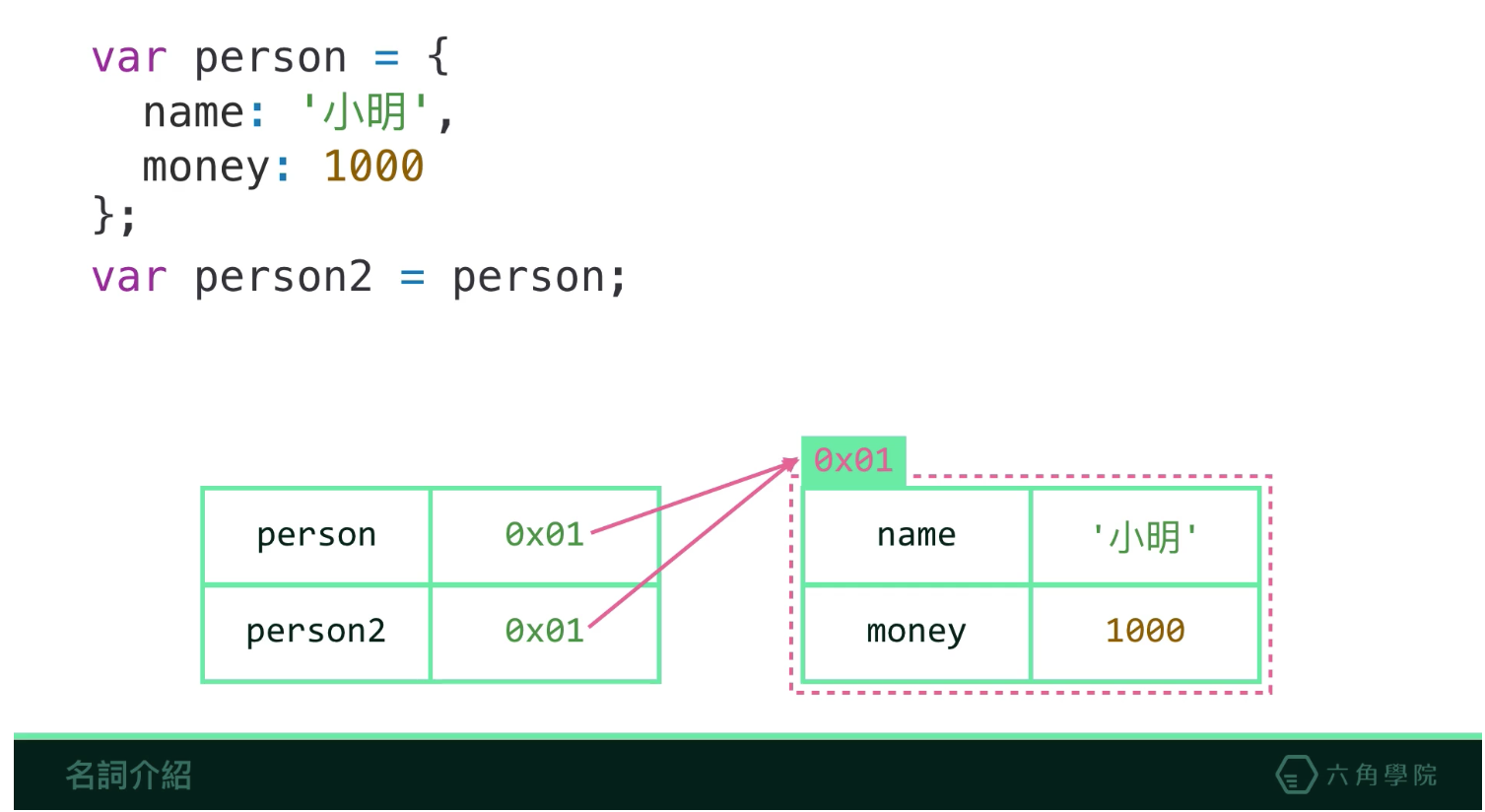
而物件本身在概念就是一個記憶體,因此若傳遞的是物件,那麼其實你是在傳遞整個物件給另一個變數就如剛剛的範例相同
1 | |

但是如果你是重新賦予一個物件,那麼就會發生不同的狀況
1 | |
儘管內容是相同的,但是在物件的記憶體位置上,其實是不同的位置,但若你是傳遞物件中的值,那麼就不會受到任何影響,因為這是傳值
1 | |
那麼最簡單的辨識方式就是,當若你看到傳遞的是一個物件 {} 那麼就會有傳參考問題,當然函式或是陣列都會有傳參考問題,因為這兩者在 JavaScript 也是屬於物件
1 | |
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


