整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Advertisement
2020-09-28
JavaScript
PixiJS V5 教學 (34) - 整合碰撞函數
前言
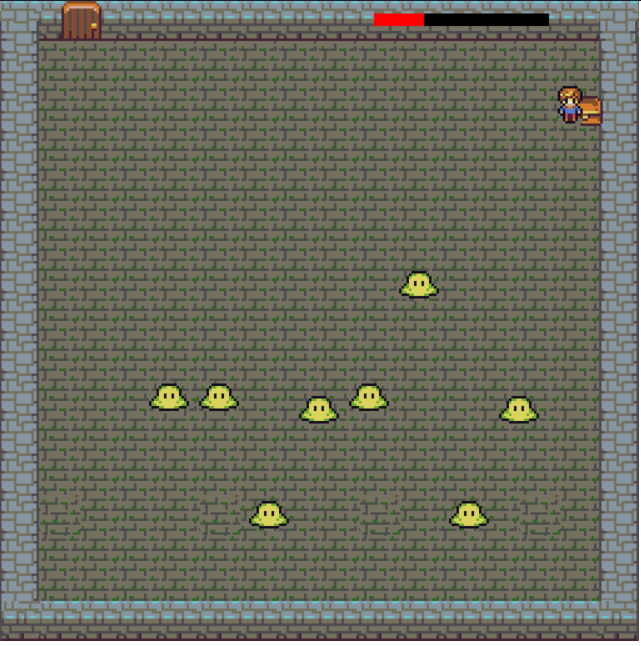
接下來這邊當冒險者碰到寶箱的時候,寶箱必須會跟著使用者移動,並接下來往門移動後就顯示過關成功。
寶箱
其實這邊就簡單許多,只需要加入判斷碰撞函數即可
1 | |
這樣子當你碰到寶箱時,寶箱就會跟著你跑了

逃生
接下來當我們碰到門的時候就要結束遊戲,那麼其實也很簡單,就只是增加一個變數並搭配 if 判斷
1 | |
然後底下就只是一個碰撞函數
1 | |
那麼最後的獲勝畫面就留給你製作囉~
(雖然我還是做了)
最後這個範例我有稍微調整過,讓遊戲稍微好過一點。
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Advertisement


