整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
JavaScript 核心觀念(31)-物件-陣列
前言
接下來這一篇來介紹陣列。
陣列
首先我們在前面有說明過 JavaScript 中只有兩種東西
- 原始型別
- 物件型別
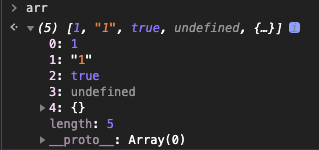
那陣列呢?陣列在 JavaScript 中其實是物件型別的一種,但是陣列在使用上是非常特別,首先陣列中可以插入各式各樣的型別,在部分程式語言中是不能這樣隨意插入各種型別,舉例來講,例如該陣列中是字串型別,那麼一整個陣列都必須為陣列
1 | |
可以看到陣列是各種型別的超集合。
雖然丟到瀏覽器上可以看到它是顯示 Array

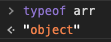
但若是使用 typeof arr 實際就會出現 object

陣列取值
在陣列中的取值方式是使用中括號的方式來取得,除此之外陣列是從 0 開始計算,因此 true 的位置就是 2
1 | |
陣列新增
如果我們要新增資料到陣列中的話,最常見方法就是使用 push,而該方法會新增在陣列的最後
1 | |
在這邊關於陣列的方法就不一一介紹,這邊可以詳見我先前寫的文章 關於 JavaScript 陣列20種操作的方法。
陣列新增屬性
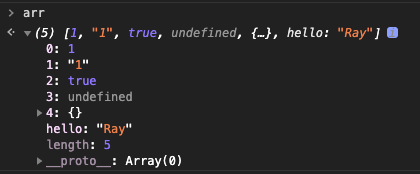
陣列還有一個很特別的地方,也就是陣列允許你加入屬性,什麼意思呢?簡單來講就是物件新增的概念
1 | |
但是這邊會有一個神奇的狀況就是陣列長度並不會改變,以目前來講陣列中全部的資料總共有五筆,但剛剛新增進去的屬性並不會直接被新增到陣列中

當然,你也可以使用物件取值的技巧取得剛剛新增的資料
1 | |
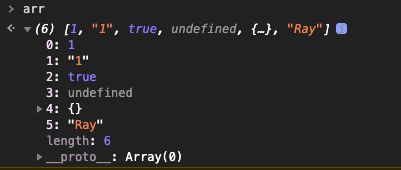
因此除了使用陣列的方法插入之外,也可以使用中括號來插入,舉例來講目前長度為 4,而我要再新增一筆在第五筆的話,那麼這樣寫即可
1 | |
這樣陣列就會在第五個位置加入

但是如果假使我們跳過陣列索引 5 直接在第 99 的位置插入呢?
1 | |
其實 JavaScript 會自己很雞婆的幫你插入其他東西,也就是 empty 以避免出現錯誤,因此在你展開陣列之後其實看不到這些 empty

因此在此在實際開發時會建議不要直接使用中括號的方式新增資料到陣列而是使用陣列的方法。
最後如果我們想取得陣列全部資料的話,可以使用陣列本身的方法 .length 並搭配迴圈或者使用較新的語法 forEach 來一一列出所有值
1 | |
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


