整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
JavaScript 核心觀念(47)-繼承與原型鍊-原型鍊的概念 - 為什麼有原型
前言
接下來將會介紹 JavaScript 的原型是什麼。
原型

首先要介紹這個之前,必須先瞭解 JavaScript 的由來,其中 JavaScript 在早期其實與 Java 有一點關聯,在名稱上看起來很雷同,甚至有人會誤以為 JavaScript 就是 Java,甚至會這樣寫 Java Script 區隔出名稱,但實際上只是因為當時 JavaScript 推出時,為了吸引當時較流行的語言 (Java) 開發者而刻意這樣子命名的。
也因為這樣子所以 JavaScript 才會有一個 new 這個方法來新增一個物件,這對於 Java 開發者來講會格外覺得親切,但實際上這兩者的程式語言在根本上的運作是不同的。
以 Java 來講是以類別繼承而 JavaScript 是以原型繼承,這兩者在實作上是非常不同的。
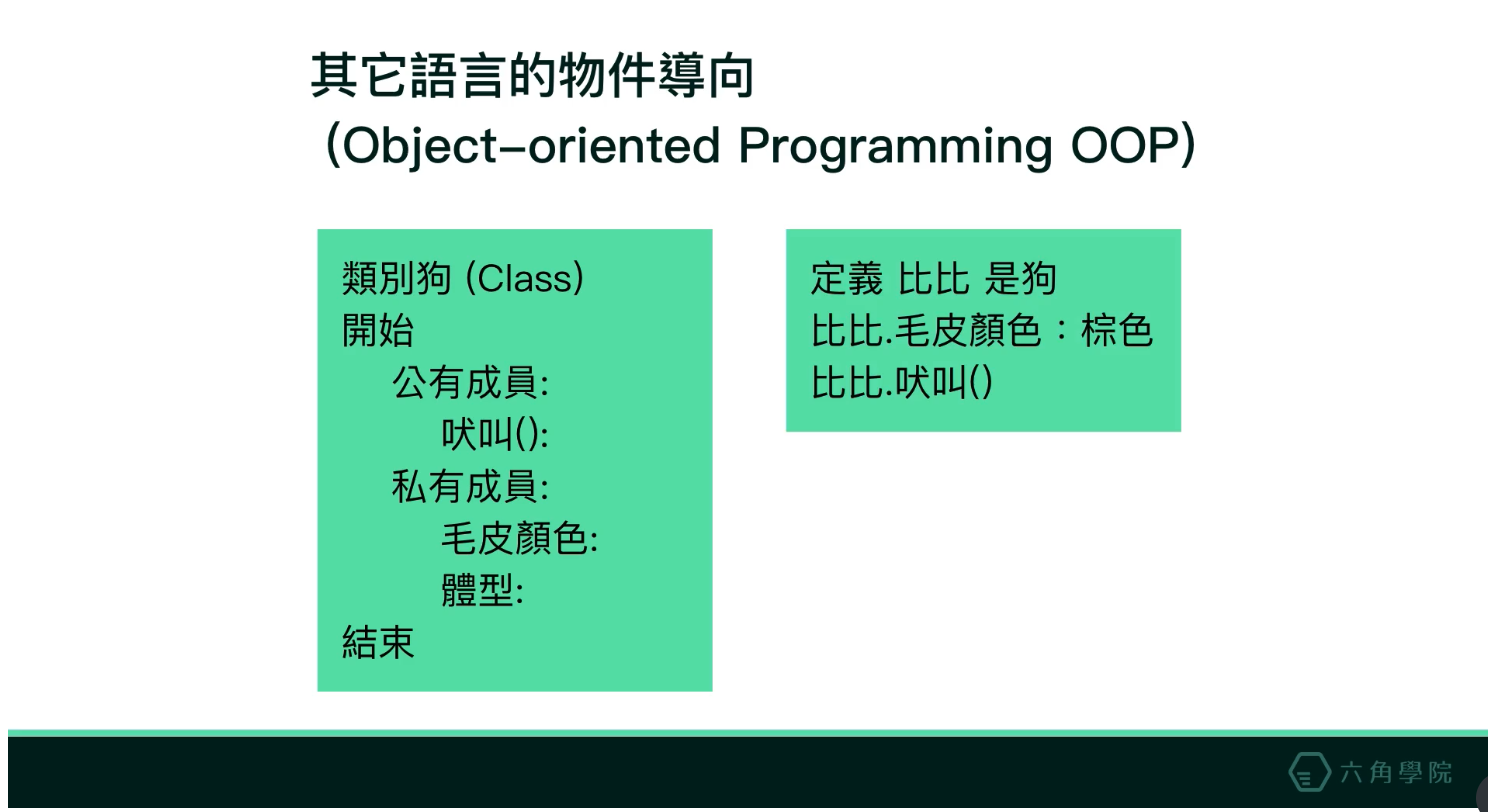
OOP

什麼是物件導向呢?舉例來講當我們想要定義狗的時候,我們都知道狗只是一個廣義的名稱,實際上狗有非常多種類,例如:貴賓狗、臺灣犬、狐狸狗等等,更不用說每一隻狗的毛色都不同。
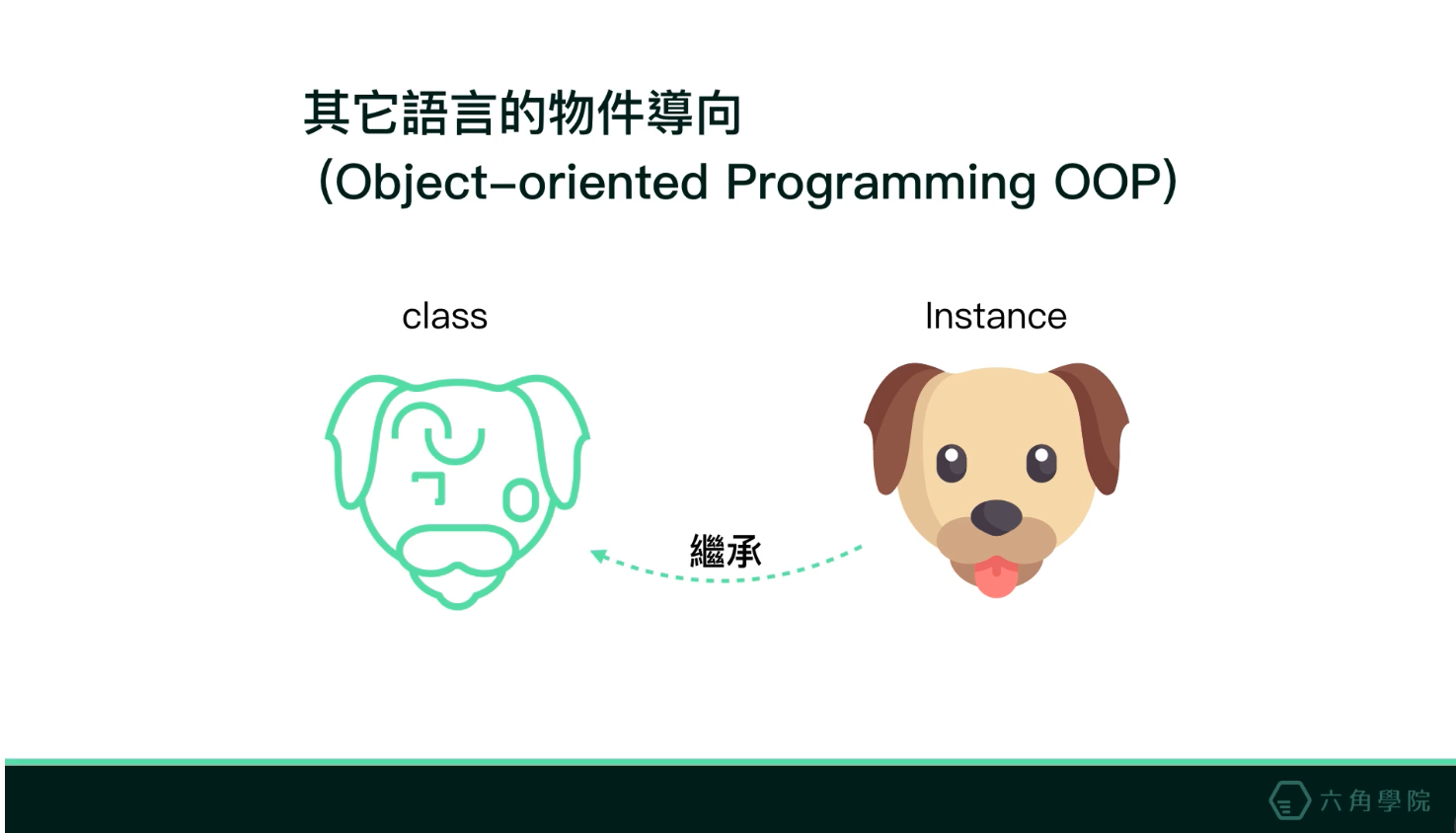
因此我們就可以針對狗,來定義一個類別 (class),然後裡面會有每一隻狗都一定會有的行為,例如都會叫,而自己則是體型與毛色,當我們要新增各種不同的狗的時候,就可以直接呼叫這個類別來達到這個要求而所有的狗都會繼承吠叫這個行為。
通常來講我們可以試著將這個狗的類別想想成它只是一個概念(類別),並沒有生命,而當我們要讓他變成一個實際存在的狗,那麼就會需要使用到 new (Instance) 來賦予它生命。

原型繼承
那麼接下來講講,為什麼 JavaScript 是採用原型繼承呢?主要原因是在於 JavaScript 本身是一個物件,任何的內容通通都是以物件的形式來建立,因此它才沒有 class 這個概念。
也因此我們必須使用原型的概念來模仿 class 的類似概念,雖然這邊有講了 JavaScript 並沒有 class,這時候可能會有人說那 ES6 的 class 呢?其實這個只是一個語法糖,實際上還是以原型繼承為主。
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


