1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
| function getRandom(x){
return Math.floor(Math.random()*x);
};
function base(race = '人類', myName='尚未取名'){
this.race = String(race);
this.myName = String(myName);
}
function Character(atk = 10, hp = 100, sp = 50, job = '初心者') {
base.call(this, '人類', 'Ray');
this.atk = Number(atk);
this.hp = Number(hp);
this.sp = Number(sp);
this.job = String(job);
}
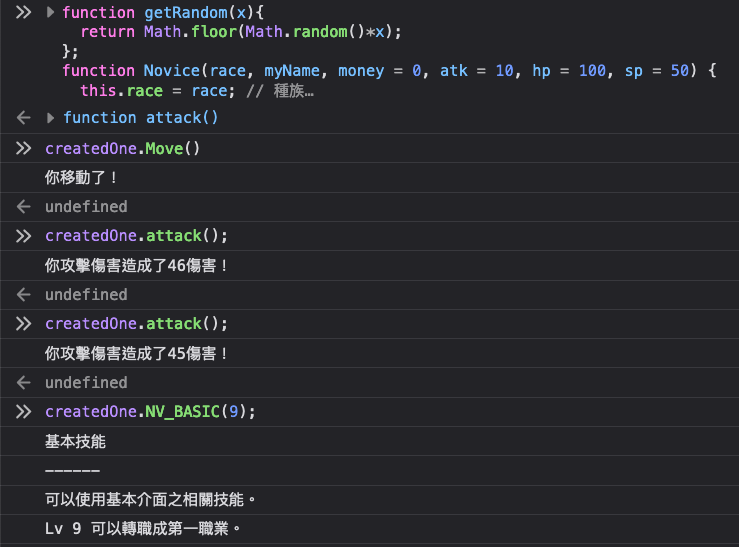
Character.prototype.NV_BASIC = function (lv) {
console.log('可以使用基本介面之相關技能。');
switch (lv) {
case 1:
console.log('Lv 1 使用交易功能。可以和其他人物交換道具。交換時,用鼠表右鍵點擊想進行交換的人物。');
break;
case 2:
console.log('Lv 2 使用表情符號。可用 Alt + 0 ~ 9 及 Ctrl + 1 、 - 、 = 、 \ 鍵表示感情。可按 Alt + L 鍵能使用更多的表情符號。');
break;
case 3:
console.log('Lv 3 可在原地坐下使恢復速度增加。可按 Insert 鍵或使用 / 坐下的指令。');
break;
case 4:
console.log('Lv 4 可以開設聊天室。可按 Alt + C 鍵。');
break;
case 5:
console.log('Lv 5 可以加入其它玩家的隊伍中。');
break;
case 6:
console.log('Lv 6 使用卡普拉職員倉庫保管道具。');
break;
case 7:
console.log('Lv 7 可以組隊。使用 / ORGANIZE "組隊名稱"的指令。可按 Alt + Z 鍵調整隊伍選項。');
break;
case 8:
console.log('lv8 無');
break;
case 9:
console.log('Lv 9 可以轉職成第一職業。');
break;
default:
console.log('尚未獲取該技能');
break;
}
}
Character.prototype.Move = function() {
console.log('你移動了!');
}
Character.prototype.attack = function() {
console.log('你攻擊傷害造成了' + getRandom(this.atk) + '傷害!');
}
const Novice = new Character(100, 1000, 100);
Novice.NV_BASIC(9);
Novice.attack();
Novice.Move();
function WhiteSmith(job, CartKg) {
Character.call(this, 999, 30000, 900, job);
this.CartKg = CartKg;
this.Status = false;
}
WhiteSmith.prototype = Object.create(Character.prototype);
WhiteSmith.prototype.constructor = WhiteSmith;
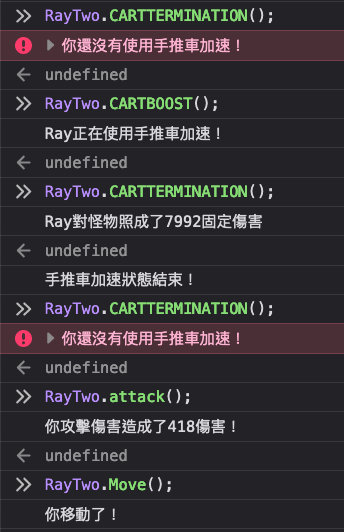
WhiteSmith.prototype.CARTBOOST = function() {
this.Status = true;
console.log(this.myName + '正在使用手推車加速!');
setTimeout(() => {
this.Status = false;
console.log('手推車加速狀態結束!');
}, 5000);
}
WhiteSmith.prototype.CARTTERMINATION = function() {
if(this.Status) {
console.log(this.myName + '對怪物照成了' + this.atk * (this.CartKg / 1000) + '固定傷害');
} else {
console.error('你還沒有使用手推車加速!');
}
}
const RayTwo = new WhiteSmith('神工匠', 8000);
|