整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Advertisement
2021-11-06
JavaScript
JavaScript 核心觀念(70) - ES6 章節:Template Literial - 樣板字面值技巧:VSCode 搭配 Emmet 撰寫 HTML 結構
前言
接下來是關於在 VSCode 的 Template Literial 操作。
樣板字面值技巧:VSCode 搭配 Emmet 撰寫
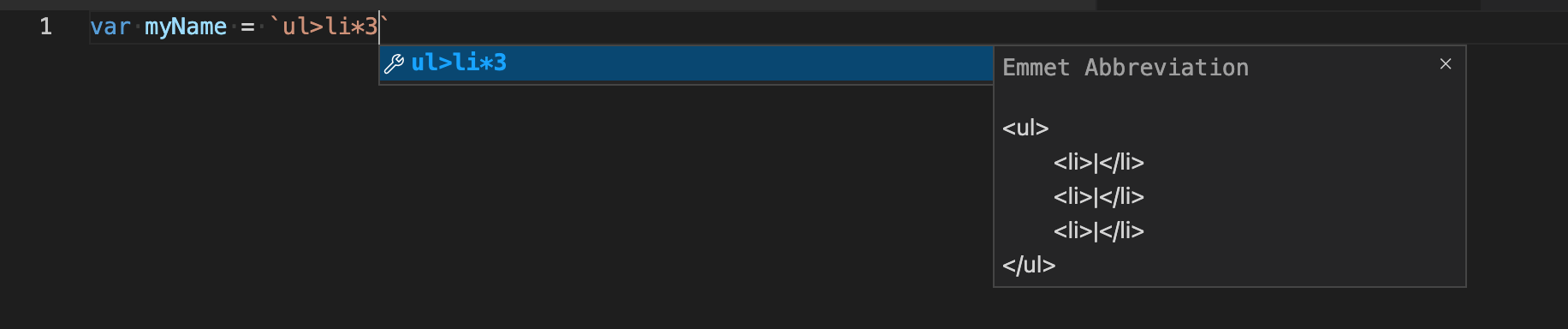
通常來講我們在開發 HTML 的時候都會搭配 Emmet,因此可能都會輸入一些快捷鍵,例如:ul > li * 3 + tab 就會出現以下:
1 | |
而在 VSCode 中如果要讓 Emmet 在 Template Literial 中一樣有效果的話,那就必須額外做一些調整的,而這邊就不再額外說明,建議可以參考我先前寫的文章就可以了
當你設定完畢之後,你就可以輸入以下直接按下 tag 自動展開囉

參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Advertisement


