整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
JavaScript 核心觀念(76) - Promise - 鏈接技巧
前言
接下來針對 Promise 中的一個概念,也就是 Promise Chain 鏈接技巧繼續說明。
Promise Chain
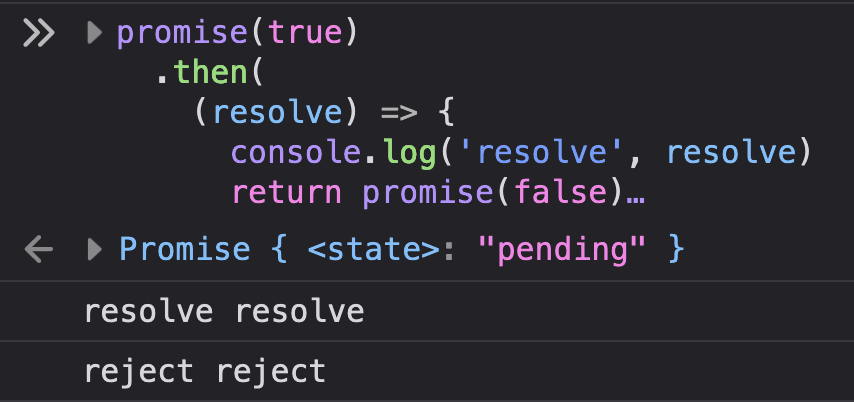
Promise Chain 也就是 Promise 鏈接串連概念,而這邊會使用到剛剛前面的範例程式碼
1 | |
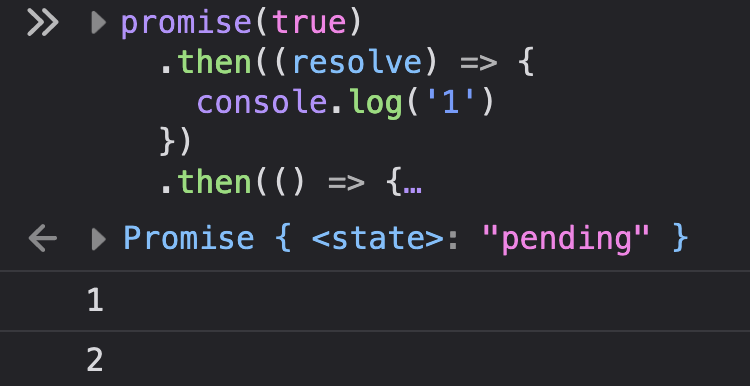
那麼什麼是 Promise Chain 是什麼呢?簡單來講就是在 then 可以繼續往下接下一個 then,而且是可以無限接下去的
1 | |
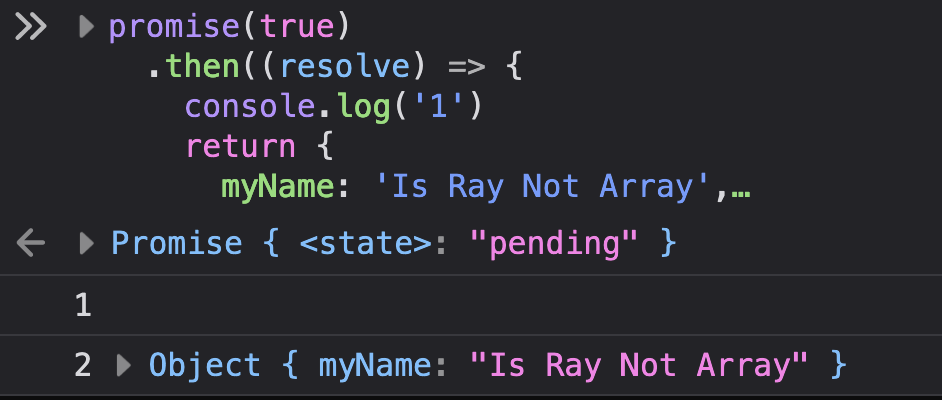
但實務開發來講,我們常常需要依照順序執行,例如來講 A 必須先執行,執行完畢後才執行 B 以此類推,那麼在 Promise 上就只需要補上一個 return 就可以將結果往下一個 then 去接收資料
1 | |
這樣子就可以將第二個 promise 結果往第二個 then 傳遞。
但是這邊有一個小小的注意事項要注意,不論你是否要將結果往下一個 then 傳遞,只要你有串接 then,那麼就必定會執行,而且是無法跳離的
1 | |

當然不只是可以 return Promise 到下一個 then,而是任何表達式都可以被往下傳遞
1 | |

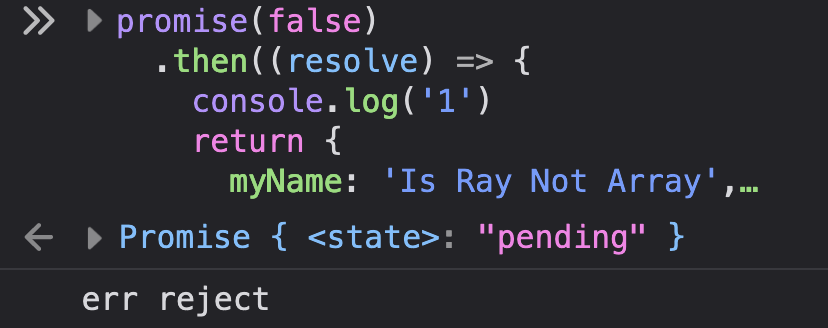
但是這邊要注意若 Promise 發生 reject 的話,就會直接往 catch 跳,而不會往其他 then 運作
1 | |

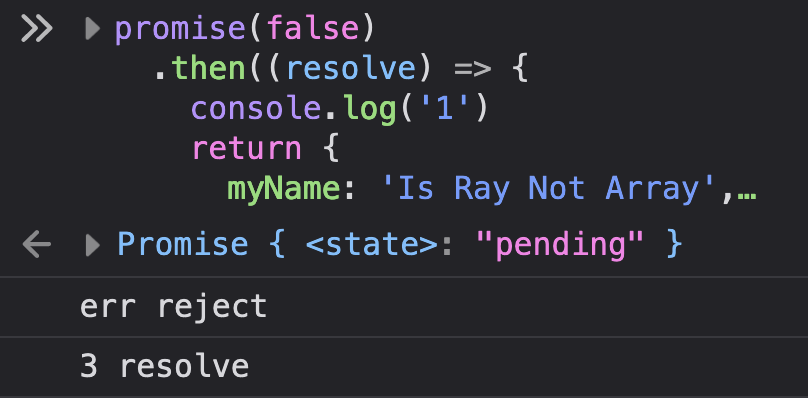
但是如果你想要從 catch 繼續往下運作的話也是可以,直接在後面 catch 並補上 then 就可以囉
1 | |

但是其實你知道 then 是可以傳入兩個 callback function 的,分別是成功與失敗的結果
1 | |
那麼透過 then 特性來講,不管成功與否都不會因為失敗而跳進 catch,並且絕對可往下執行
1 | |

只是這種寫法我們是比較少見而已,可是如果遇到特殊需求時,是可以善加利用 then 的唷~
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


