整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
JavaScript 核心觀念(74) - Promise - Promise 基礎概念
前言
前一章節我們了解到為什麼需要 Promise 以及早期寫法差異,而這一篇開始就要針對 Promise 語法來做一個基本認識。
Promise

課程上剛好有一張圖相當的不錯,也就是介紹 Promise 的狀態
.png?alt=media&token=aeaf6272-2b82-44dc-a159-e3c31f9204d4)
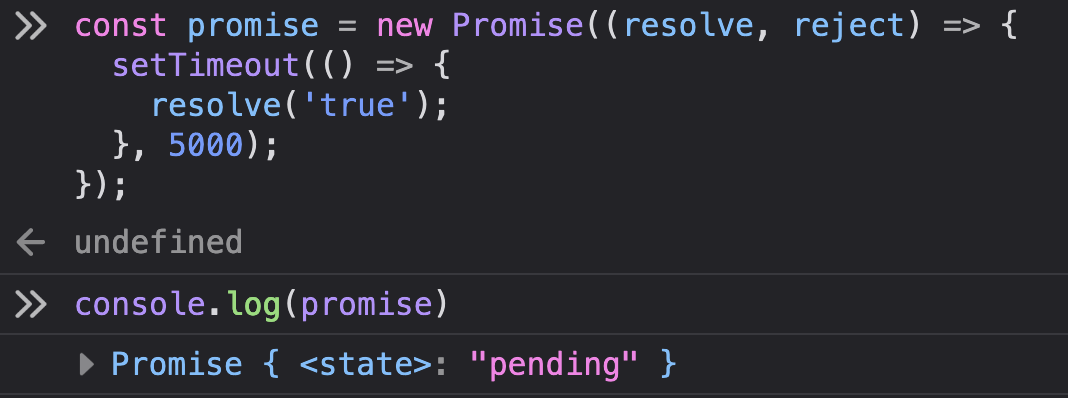
什麼狀態呢?你可以試著在瀏覽器輸入以下程式碼
1 | |

你會發現當你若直接執行呼叫 promise 函式時,JavaScript 是會呈現未確認狀態的,原因是因爲 JavaScript 是一個非同步語言,那麼在 console.log 執行時 promise 還沒有回傳任何結果,因此就會先吐一個 「Promise { <state>: "pending" }」 告知你現在的 Promise 狀態是未確認的(還沒執行完畢)。
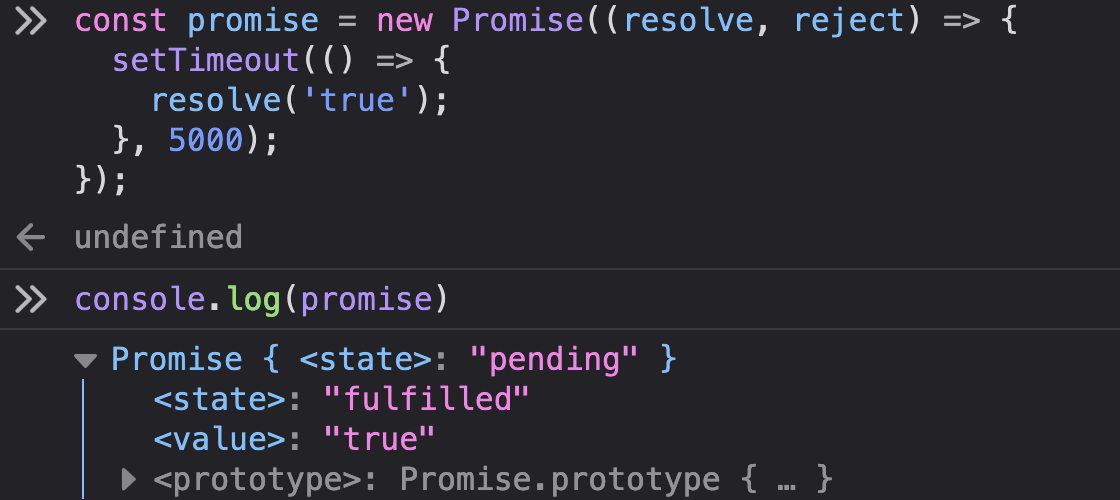
當 Promise 行為完成之後就會觸發將 state 改成 fulfilled 也就是實現/成功,反之 rejected 則否決/拒絕。
而上面程式碼你過五秒後再去展開內容就會看到 state 變成了 fulfilled 並且回傳的值也就是我們 resolve 的 true

(console.log 是屬於非同步語法,因此呈現出來與展開出來必定會是不同結果。)
因此不管怎麼樣,如果你要確保 Promise 執行完畢後才執行特定動作的話,請務必補上 .then 語法。
而在宣告 Promise 語法時,會傳入兩個參數分別是 resolve 與 reject,而這兩者對應著 then 與 catch,因此當 Promise 成功時就會傳送到 then 中,反之失敗時就會傳到 catch。
以下也提供一段範例程式碼來隨機產生失敗與成功
1 | |
你可以試著重複輸入看上面程式碼輸出的結果如何。
那麼這一整個就是一個基本的 Promise 運作基本概念。
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


