整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
JavaScript 核心觀念(77) - Promise - 常用技巧
前言
接下來將會針對 Promise 介紹一些常用的 Promise API。
常用技巧
首先哪些是常用的 Promise API 呢?以下列出來所謂常見的定義就是「我們在實務開發上很常使用到的語法」。
那麼有哪些呢?分別是以下
Promise.allPromise.race
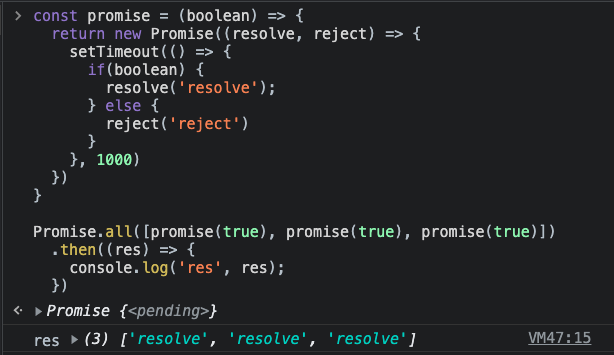
首先我們先來看 Promise.all 語法的部分,先讓我們看一下範例程式碼
1 | |
我們可以看到 Promise.all 所傳入的會是一個陣列,因此它在回傳時也會是一個陣列

但是要注意一件事情就是 Promise.all 都有任一個發生 reject 時,就會全部進入 catch 唷。
而 Promise.race 呢?其實也寫法也很雷同
1 | |
但是 race 跟 all 最大差異在於,race 只要有一個成功就會立刻進入 then,而 all 則必須等全部都執行成功才會進入 all,因此這兩者是有一點差異的。
這一個系列也快要進入一個結束了,因此如果覺得看不過癮的話,可以考慮閱讀我先前寫的「JavaScript 中的 Promise 是什麼?以及為什麼你要懂 Promise」會有更多 Promise 介紹。
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


