整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
JavaScript 核心觀念(80) - ES6 章節:Async/Await - Async Function 與 Promise 之間的關聯性
前言
接下來來聊聊 Async Function 與 Promise 之間有什麼關聯性以及為什麼前面會說建議熟悉 Promise 再來看 Async 與 Await。
Async Function 與 Promise 之間的關聯性
基本上範例程式碼會挪用前面的章節
1 | |
只是這邊使用的 Async Function 會是表達式
1 | |
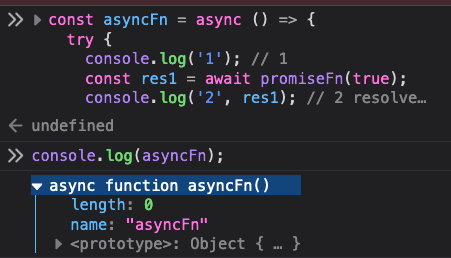
因為接下來將會直接一探究竟 async 到底做了什麼事情,因此這邊我們使用一下 console.log(asyncFn) 來看一下輸出結果是什麼

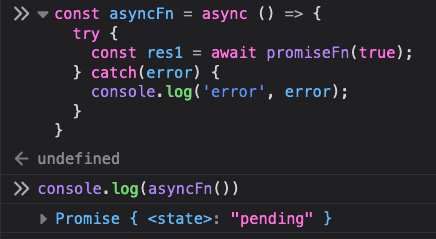
我們可以看到結果跟一般的函式沒有什麼太大差異,但是這時候如果你直接執行該函式的話,結果就會有一點不同了

我們可以看到它回傳的會是一個 Promise,因此我們可以知道一件事情當 async function 被執行時,它就會被轉換成 Promise,因此我們就可以使用 then 來串接
1 | |
透過這個方式我們可以知道本身 async function 在執行時,會將函式轉換為 Promise,也因此這兩者是可以混合使用的。
最後這邊也補一篇我先前寫的 Promise 文章
JavaScript 中的 Promise 是什麼?以及為什麼你要懂 Promise
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


