整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
2019 MOPCON 一日遊記
前言
由於 MOPCON 第一天有點事情所以只去第二天,這一篇就來記錄一下 MOPCON 第二天的一日遊吧。
預定行程
首先這邊先列出我在前一天預訂的行程
- 3F - 09:15 ~ 10:00 - 機器學習於量化交易的挑戰與解法 - R1
- 4F - 10:15 ~ 10:55 - 從後端開始,到架構之路 - R3
- 3F - 10:30 ~ 11:00 - 敏捷啟動!敏捷轉型的3種模式 - UnConf R3
- 4F - 11:10 ~ 11:50 - Web Vue.js Patterns - Component 演進之路 - R3
- 3F - 13:00 ~ 13:30 - 從消費者轉向開發者 2019 –- 談談 KKBOX 的開放 API 之路的第二年 - UnConf R3
- 3F - 13:30 ~ 14:00 - 純靠北工程師架構談 - UnConf R3
- 4F - 13:55 ~ 14:35 - 高效率錄製撥放網頁自動化測試技術與趨勢 - 以 SideeX 為例 - R3
- 4F - 14:50 ~ 15:30 - Vue.js 3.0 與 Composition API 的變革 - R2
- 3F - 16:00 ~ 17:00 - 職涯論壇 - 接下來要繼續當工程師,或者轉職到管理職? - R1
真是技術面的行程
機器學習於量化交易的挑戰與解法
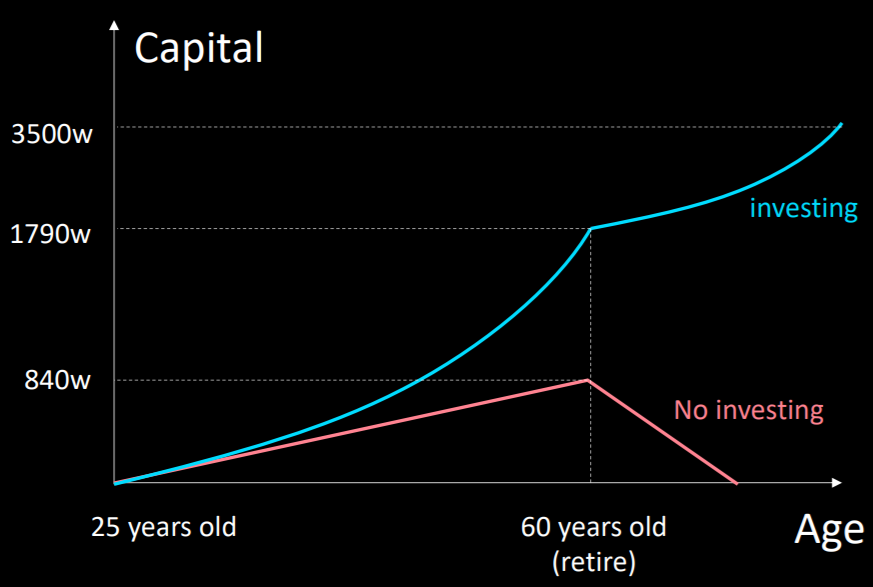
第一場對於會寫程式且又想投資的人是一個相當不錯可以嘗試理解的一個議程,這一個議程就如標題所言,透過機器學習來 預測 股票波動,那為什麼要做這個動作呢?簡單來講,當你如果可以妥善機器學習來替我們預測股票,那麼就有機會創造所謂的被動收入,當有被動收入後那麼你的時間也會增加,其中議程上面有一張圖我覺得非常棒 ↓

這張圖可以看到藍線與紅線,這兩條線各代表一個人,藍線是善用投資可以看到他的曲線與價值是不停向上爬升的,而紅線則是在 60 歲之後就跌到谷底。
但是目前使用機器學習來預測股票還需要多次調整,因為機器學習顧名思義就是由我們提供資料給電腦來做學習預測,所以僅僅幾次的預測分析是不太準確的,所以如果想機器學習來預測股票,那麼就必須長期讓電腦持續去學習哩~
最後這邊附上講者 HackMD
從後端開始,到架構之路
這場超級殘念,人爆多一路排隊到外面,所以只好摸摸鼻子放棄 QQ
敏捷啟動!敏捷轉型的3種模式
這一場其實我個人對於敏捷也稍微有點好奇,雖然議程裡面有 敏捷論壇 - 不同世代的敏捷推行之道,但是因為我怕衝到我預計想聽的議程,所以才會改聽這一場交流場稍微了解一下。
基本上敏捷再轉型時有這三種模式
- 老闆提轉型 (上對下)
- 員工提轉型 (下對上)
- 雙方合作 (上對下而又下對上)
但是基本上我聽下來就是第三種最好,就是互相溝通請第三方專業人士來導入(好簡潔?!),但是關於這一場我是比較沒有那麼大的感觸,所以就不多講了。
Web Vue.js Patterns - Component 演進之路
身為一名 Vue.js 工程師怎麼能不來聽一下這一場,其實剛開場講者就講了一句話,我可以講出 101 種不用 Vuex 的作法,經過講師講一講其實我也覺得有點道理,通常我們寫 Vuex 都會將程式碼一窩蜂往裡面塞,概念就像把衣服全部往衣櫥丟,但是一打開就會雪崩的概念一樣,但是當然不是說 Vuex 不好就是了,只是沒有必要將非必要的程式碼全部丟進去,這樣子只會導致程式碼維護上的困擾以及滑鼠滾輪壽命的減少。
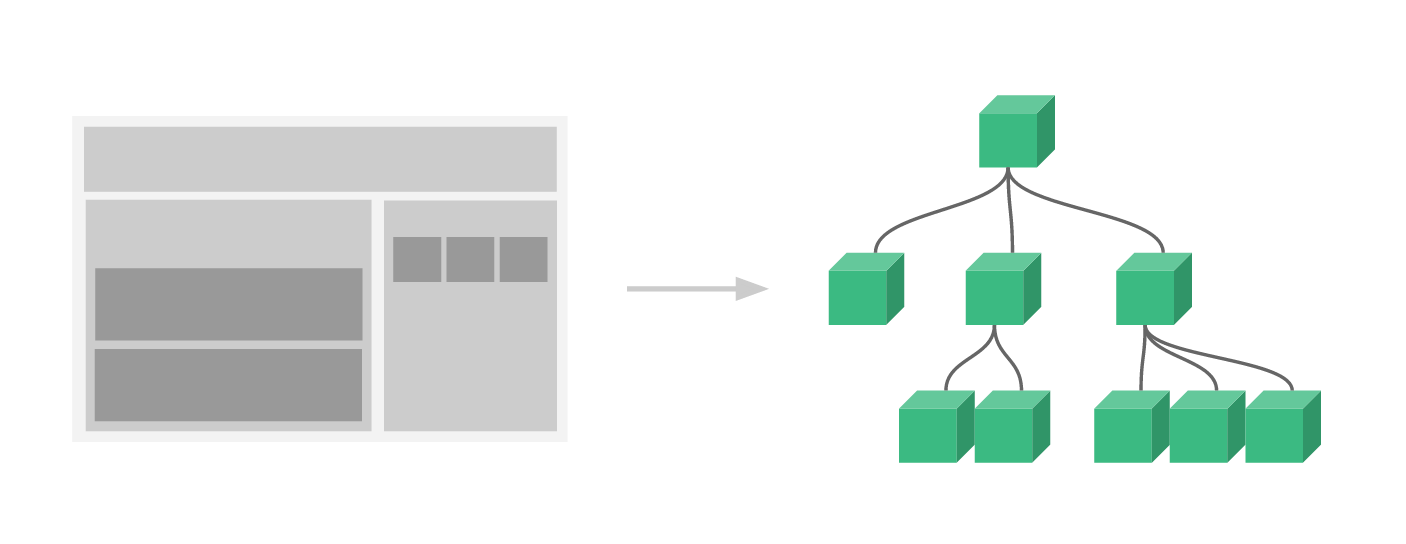
其中這場滿特別的地方就是 Vue Component 之間的溝通,一般我們在使用 Component 其概念就會像一個樹狀圖 ↓

但是講師有提到一個重點,當 Vue Component 越來越多的時候,樹狀結構就會愈深,那麼這就會導致維護上的問題,首先你光找參數就會非常的辛苦,所以這邊就會推薦使用 Provide / inject 的方式來處理 Vue Component ( 沒記錯的話 ),但是關於這部分我比較沒有太深入(一度沒聽到),所以翻了一些網路上關於 Provide / inject 當作紀錄。
從消費者轉向開發者 2019 –- 談談 KKBOX 的開放 API 之路的第二年
這一場是由 KKBOX 的主管 ericpi 所介紹,其中介紹了 KKBOX 走向 OPENDATA API 的辛苦以及 OPENDATA API 推動的辛苦,但是我覺得這是一個可以拿來練習用的 API 來源之一,因為其中講師簡報中有一段 example 作品是一個番茄鐘,那一個番茄鐘就有接上 KKBOX 的 API
純靠北工程師架構談
這一場聽完其實對於想走後端的人以及想了解純靠北工程師怎麼做的人會有一個基礎後端觀念,舉例來講,我自己先前寫後端其實單純只碰過 Repository、Service (還走的不深 QQ),但是乾太這邊有額外介紹 Presenter,而 Presenter 最主要就是處理畫面的一些邏輯,剩下的部分詳細直接看乾太提供的資源會更清楚。
GitHub - Kantai235/slides: Howdy! 這裡放著乾太(Kantai)的各種簡報。

高效率錄製撥放網頁自動化測試技術與趨勢
這一場陪著腦闆跟其他大神聊天去,所以沒跟到。
Vue.js 3.0 與 Composition API 的變革
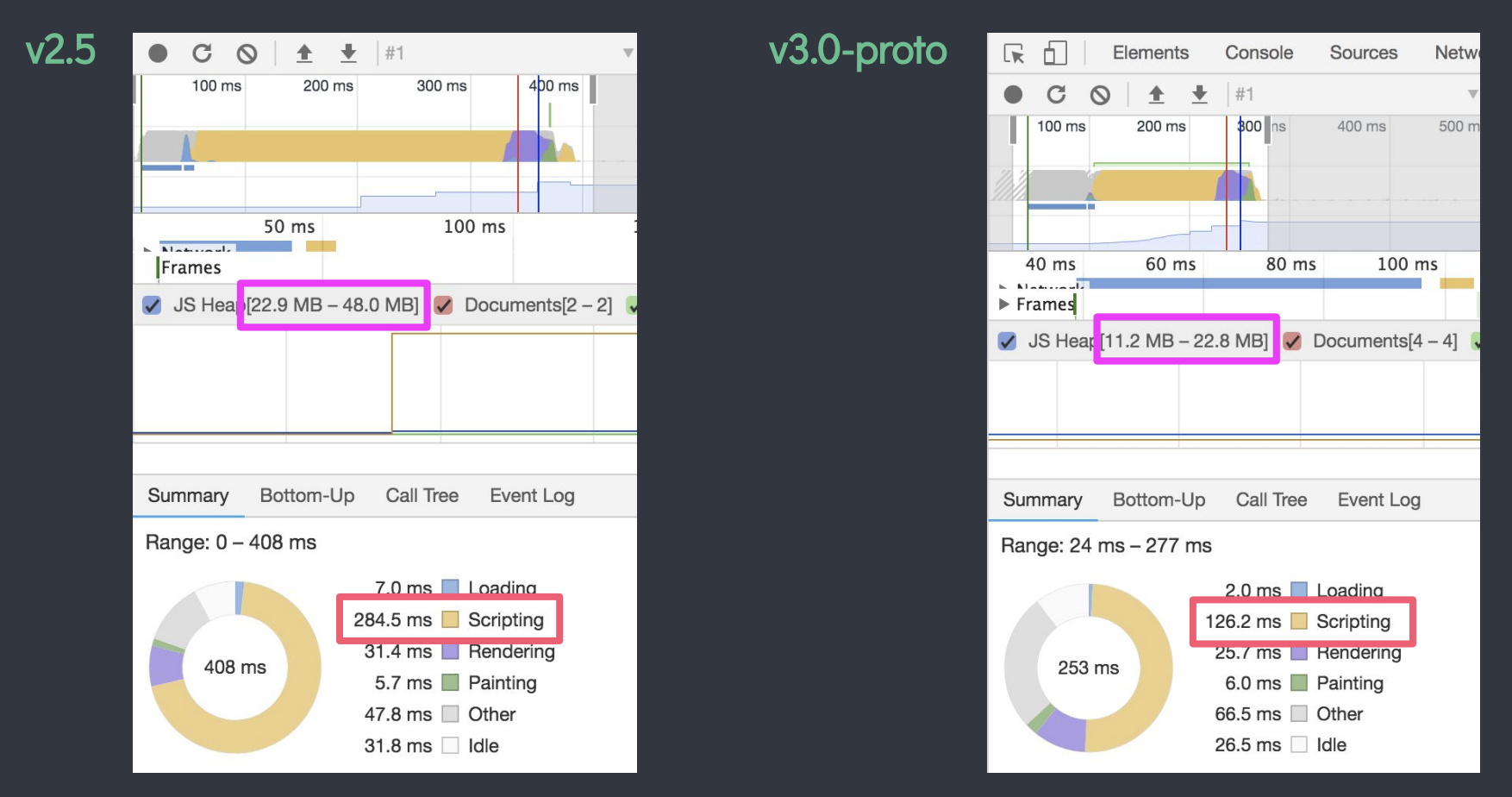
有在關注 Vue 的人應該都知道 Vue 在 2019/10/05 發布了 Vue 3.0 Pre Alpha,那麼這一場最主要是來初步了解 Vue 3.0 帶來了什麼改變,其中光效能是真的差滿多的…

那麼 Vue 3.0 最主要有哪些特點呢?以下截至 kuro 大大的簡報內容
- 目標是更小更快
- 加強對 TypeScript 的支援
- 加強 API 的一致性
- 開放框架底層的擴充功能
- 畫面更新偵測API: Object.defineProperty => Proxy API (IE不支援,來跟舊瀏覽器說掰掰)
- Virtual DOM 重構
- 增強編譯時的優化
其他的部分我個人覺得可以等正式版發布後再來了解也沒關係,但是就我先前印象來講翻官方文件,我印象裡面 Vue 3.0 會推薦改用 TypeScript 來撰寫,所以我想 TypeScript 也會變成必點技能之一。
(只是我還真有點不習慣 setup() QQ)
職涯論壇 - 接下來要繼續當工程師,或者轉職到管理職?
最後一場就是 MOPCON 的職涯論壇啦~
其最主要的講者分別為這三位
其實這場的收穫是滿大的,其中有幾段我覺得印象滿深刻的,也就是 不要局限自己的框架,千萬不要將自己設限為只有工程師這條路可以走,或許你改走 賣東山鴨頭也是不錯的選擇。
而且有一段我覺得對於自己也是非常有感受,其實我自己在早期是非常關注別人對於自己的感受,但是往往不管怎麼做都沒辦法達到對方理想,所以常常心裡會其實調整上非常不適。
這邊也附上第二天直播的時間點給予參考:MOPCON 2019 Day2 論壇直播入口
最後講一下結論,其實滿多時候至少有一半以上的時間是處於 Loading… 狀態,如果你問值不值得,其實沒有絕對性的答案,畢竟每個人感受不同,但是倒是親眼見到不少大神呢 ~
( 我好想知道雅婷是誰 )
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


