整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Advertisement
2021-03-26
Nodejs
解決 body-parser 被標記為棄用(body-parser as deprecated)
前言
最近在使用 Express 的時候發現 body-parser 被標記為棄用了,因此來紀錄一下如何解決這個問題。
body-parser 棄用

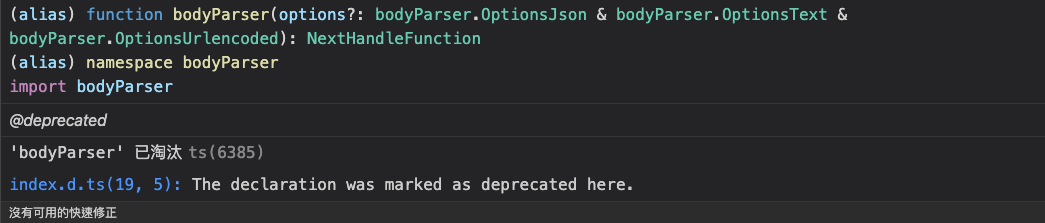
這個問題算是很好解決,可是這邊也稍微紀錄一下為什麼會出現該問題。
body-parser 最主要是幫助我們處理一些 HTTP request 的資料,簡單白話文就是表單資料,而其實 Express v3.x 就有內建支援 body-parser,但我們都還是使用第三方套件,只是後來 Express v4.x 出現之後 VSCode 就會跳出訊息告知你這個功能被棄用了。
而這邊只需要將原本的程式碼稍微調整一下即可。
原始程式碼:
1 | |
新版寫法:
1 | |
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Advertisement


