整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
(9)被迫吃芒果的前端工程師 - Mongoose - Connect MongoDB 與 Schema
前言
接下來我們將會進入 Express 開發章節,因此就會開始使用 Mongoose 連接資料庫,但是在一開始的起手式基本上就是先認識 Schema。
Connect MongoDB
相信你應該已經使用 express-generator 建立好一個 Express 應用程式,因此在這個專案下面建立一個資料夾叫做 connections 資料夾,然後再建立一個檔案叫做 database.js。
而連接 MongoDB 的方式很簡單,首先先請入 Mongoose
1 | |
然後開始撰寫連接方式
1 | |
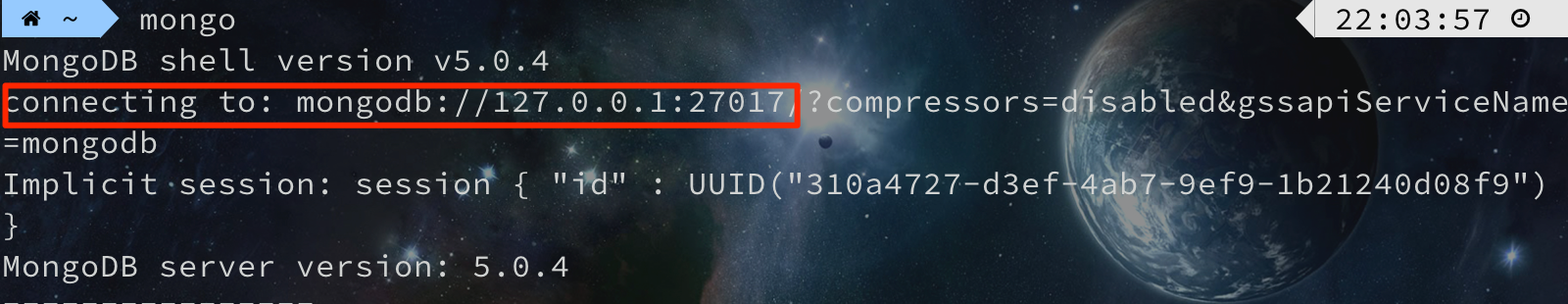
而 MongoDB 的 URL 可以在終端機你輸入 mongo 之後上方可以看到

因此就是 mongodb://127.0.0.1:27017,而這邊我們將會指定要連接的資料庫,例如 example,那麼就要這樣寫
1 | |
那麼接下來你就可以回到 app.js 中直接寫 require('./connections/database'); 這時候你終端機輸入 npm start 基本上你會發現沒有任何的提示訊息,因為預設狀況下 mongoose 連接上也不會跟你說,因此你可以再打開 database.js 檔案,然後加入以下兩行
1 | |
首先第一行 once 的意思是我只觸發一次,然後當連接上資料庫後就會輸出 connected to database

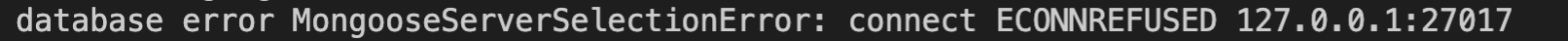
而第二行的 on 則是會實時監聽錯誤訊息,例如突然 MongoDB 不能連接上,那麼 database error 就會立刻噴出來

Schema
Schema 中文是「架構」的意思,前面我們已經透過 Mongoose 連接上 MongoDB,那接下來就必須定義 Schema,而 Schema 也類似 Model 概念。
而 Schema 類似再告知 MongoDB 我們要儲存什麼資料,因此首先我們先定義一個使用者的表,而通常使用者在註冊時必須提供哪些資料,以常見來講的就是以下
- 使用者帳號
- 使用者密碼
- 使用者暱稱
- 帳號建立日期
那該怎麼寫呢?首先請先在專案底下建立一個 Model 資料夾,然後取名為 User.js,接下來在裡面引入 Mongoose
1 | |
引入完畢之後宣告一個變數接收 Schema 的實例
1 | |
而內容非常簡單,就依序填入物件屬性即可,如果你寫過 Vue 的話可能會覺得與 Props 概念很像,這邊我就直接填寫相關參數
1 | |
基本上可以發現 createTime 會特別寫一個 default,主要原因是當使用者建立帳號時,這個帳號建立日期預設是會自己帶上的,因此可以不用寫。
那麼以上就是最簡單基本的 Schema 寫法,下一篇開始會針對 Schema 的內容開始說明。
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


