整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Day1 - Node.js 介紹與安裝

前言
這是我第四次參加 iT 邦幫忙的鐵人賽,也代表著我轉前端快四年了…(歲月不饒人 RRRR)
那麼這一次我的主題是「從零開始的 Node.js 入門指南」,為什麼會寫這個主題呢?只是因為我想把整個 Node.js 重新複習一次,所以就趁這次鐵人賽來好好寫一下囉。
閱讀建議
開始閱讀之前,我想先講清楚這一系列比較適合哪些人閱讀。
(當然,不代表你一定要符合,只是一個建議而已)
如果你是一個純粹的新手、小白(意指對於程式語言沒有任何基礎),那麼我建議你可以先去閱讀一下我之前寫的文章,也就是「EP.0 RE:從零開始的學習 JS 生活-轉生」,這個系列是我在 2019 年時參加鐵人賽所寫的文章,裡面涵蓋了一些基礎的 JavaScript 語法,以及一些基礎的觀念,當你閱讀完畢之後才會比較能夠理解這一篇文章的部分唷~
因此這一篇文章適合的對象是…
- 具有基礎的 JavaScript 語法
- 大概知道 Node.js 在幹嘛或者曾經安裝過 Node.js
- 知道怎麼打開終端機(Terminal)或者命令提示字元(CMD)
只有你具備以上,那麼我想接下來的內容你應該都是可以理解的。
另外,如果文章中有哪邊不清楚或者有誤的話,也歡迎你留言告訴我哩~
那麼廢話就不多說了,我們準備 Let’s Go!

Note
oh,對了,這一系列的文章我會使用 VSCode 來撰寫,如果你還沒有安裝的話,可以到 VSCode 官網 下載唷~
先聊聊 Node.js 是什麼?
Node.js 是一款基於 V8 所製作出來的 JavaScript 執行環境(JavaScript Runtime),它可以讓我們使用 JavaScript 來開發、撰寫伺服器端的程式,也就是說 JavaScript 不再局限於瀏覽器上,而是可以在伺服器執行。

那…什麼是 V8 呢?
絕對不會是你想像中的這種引擎

V8 是由 Google 所推出的一個開源 JavaScript 引擎,它可以將 JavaScript 的程式碼轉換成機器碼,讓電腦可以執行 JavaScript 的程式碼,而它的代號/名稱就是 V8,而 V8 這名稱主要取自於 V8 汽車/飛機引擎(真的引擎)無誤,因此適用於強調「就像一輛搭載 V8 引擎的汽車一樣,非常強大且高效」。
Note
電腦基本上只讀得懂 0 和 1,這又稱之為二進位/二進制(binary),而所謂的機器碼就是一連串的二進位,電腦可以透過機器碼來執行程式,而現今的主流程式語言都需要透過編譯器或是解譯器來將程式碼轉換成機器碼,讓電腦可以執行。
那麼 V8 引擎它實際應用在哪呢?
只要你是使用瀏覽器觀看這一篇文章且剛好是 Chrome 的話,那麼就代表著你已經在使用 V8 了,因為 Chrome 本身就是使用 V8 來執行 JavaScript,除此之外 V8 底層是透過 C++ 所撰寫(另一個程式語言)的,因此替我們實現 ECMAScript(JavaScript 的規範)的就是 V8。
這邊有件事可以稍微提一下,以往我們在做前端開發時,會去操作 DOM(Document Object Model)來改變網頁的內容,但是 V8 並不提供 DOM 的操作語法,所以我們在瀏覽器上操作 DOM 的語法都是由瀏覽器所提供的,而 V8 只是幫我們實現 ECMAScript 的規範,讓我們可以使用 JavaScript 來操作瀏覽器的 DOM。
ok,現在我們來簡單總結下 V8 的部分好了,避免花太多時間在這邊(畢竟我們沒有要深入研究 v8):
- V8 是由 Google 所推出的一個開源 JavaScript 引擎
- V8 可以將 JavaScript 的程式碼轉換成機器碼,讓電腦可以執行 JavaScript 的程式碼
- V8 是透過 C++ 所實現
- V8 主要實現 ECMAScript 的規範,讓我們可以使用 JavaScript 來操作瀏覽器的 DOM
透過上面的總結,我們可以知道 V8 對於 Node.js 是多麼的重要,因為沒有 V8,Node.js 就不會存在了。
剛剛有提到 Node.js 是可以在伺服器端上執行 JavaScript 的程式碼,那麼什麼是伺服器端呢?
在計算機概論中,伺服器端(Server Side)與用戶端(Client Side)是非常常見的角色/概念,以伺服器端來講就是提供服務的一方,而用戶端就是使用服務的一方,舉例來說,當我們在瀏覽器輸入網址時,會發送一個請求給伺服器,而伺服器會依據用戶端的請求內容,回傳相對應的資料給用戶端,這個過程中伺服器端會需要與資料庫做溝通(資料庫就是用來儲存資料的地方),接著伺服器將資料處理完後,再回傳使用者所需要的資料給用戶端,用戶端再將資料呈現給使用者,這個過程就是一個簡單的伺服器端與用戶端的互動。
為什麼要特別提到這個呢?因為在早期 JavaScript 其實本身並不是設計來做伺服器端的,而是用來操作瀏覽器的 DOM,但是隨著網路的發展 JavaScript 也開始被拿來做伺服器端的開發,而 Node.js 就是一個讓 JavaScript 可以在伺服器端執行的環境。
那麼到這邊為止,我相信你對於 Node.js 歷史跟背景已經具有一定的概念了,接下來,我們就準備來安裝 Node.js 吧!
安裝 Node.js 之前的一些事情
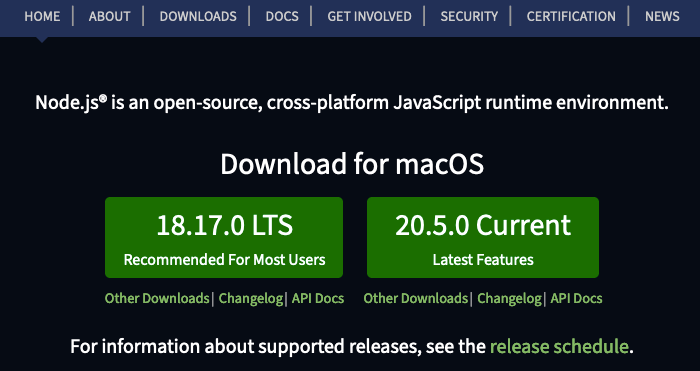
一開始,請你先打開 Node.js 官方網站,你應該會看到下方這個圖

但是我個人不建議你直接透過 Node.js 官網來安裝,為什麼呢?這個我後面會來慢慢談。
我們在畫面上有看到 18.17.0 LTS 跟 20.5.0 Current,一開始我們先講一下 LTS 跟 Current 的差異。
LTS(Long-Term Support) 跟 Current(或稱 Latest) 兩個差異在哪呢?簡單來講一個是穩定版跟測試版的概念,以我們實戰開發來講,我們都會盡可能地去選擇 LTS,因為 LTS 是穩定版,而 Current 則是測試版,也就是說 Current 會比 LTS 更早推出新功能,但是也因為是測試版,所以可能會有一些 bug,例如某些功能無法使用、或是程式碼無法正常執行等等,所以我們在開發時,都會選擇 LTS。
接下來我們回來看一下 18.17.0 跟 20.5.0 所代表的意思,首先這兩個數字都代表著版本號的意思,而這版本號的規則是遵循 Semantic Versioning,簡單來講就是由三個數字所組成,分別是…
- Major(主要版本)
- Minor(次要版本)
- Patch(修補版本)
那麼這三個數字分別代表著什麼意思呢?
- Major(主要版本):當你的程式碼有大幅度的改變,例如你的程式碼從 ES5 改成 ES6,或是你的程式碼從 ES6 改成 ES7,這時候就會改變 Major 的版本號
- Minor(次要版本):當你的程式碼有新增功能,但是不會影響到原本的程式碼,這時候就會改變 Minor 的版本號
- Patch(修補版本):當你的程式碼有修復 bug,這時候就會改變 Patch 的版本號
透過這樣子我們就可以知道 18.17.0 代表的是 18 版本的第 17 次次要版本,修訂版本號是 0,搭上 LTS 的話,完整白話文意思就是…
「這是 18 版本的第 17 次次要版本,修訂版本號是 0,且是穩定長期支援版(LTS)」
20.5.0 Current 呢?也是一樣
「這是 20 版本的第 5 次次要版本,修訂版本號是 0,且是測試/先行版(Current)」
認識完基本的版本號之後,接著我想額外提另一個東西,也就是「偶數/奇數版本安裝規則」
什麼是偶數/奇數版本安裝規則?
你在安裝某些套件時,可能會看到許多文件都說著以下這句話
Make sure to use an event numbered version(18, 20, etc).
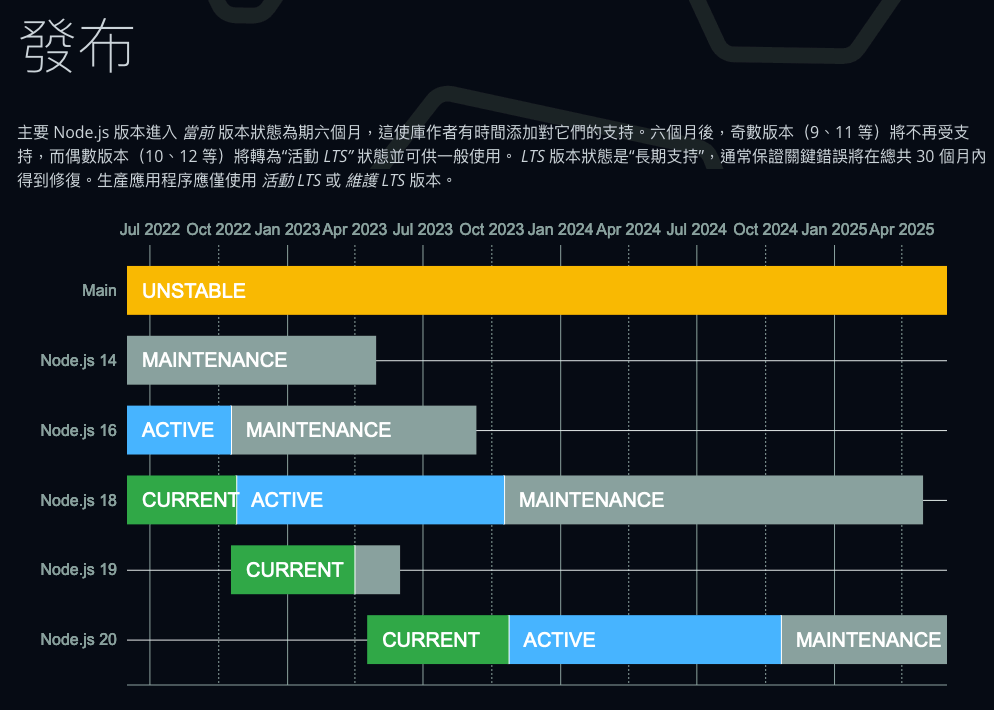
大多數套件都會建議你使用偶數版本的 Node.js,為什麼呢?我們可以在 Node.js 官方網站上看到以下這段話
主要 Node.js 版本進入「當前」版本狀態為期六個月,這使庫作者有時間添加對它們的支持。六個月後,奇數版本(9、11 等)將不再受支持,而偶數版本(10、12 等)將轉為“活動 LTS” 狀態並可供一般使用。LTS 版本狀態是“長期支持”,通常保證關鍵錯誤將在總共 30 個月內得到修復。 生產應用程序應僅使用 活動 LTS 或 維護 LTS 版本。

上面描述可能會有點複雜,所以我重新簡單說明一下…
但是在說明之前,我想先定義一下角色,避免混亂
- 供給者:提供工具、框架或庫的開發者
- 開發者:使用工具、框架或庫的開發者
如果沒有問題的話,那就讓我繼續說明吧!簡單來講就是…
奇數版本(9、11 等)是給提供工具、框架或庫的供給者所使用的,主要目的是讓這些供給者有六個月的時間可以去兼容新版本,六個月後,奇數版本(9、11 等)將不再受支援,也就是不會在更新/修復,而偶數版本(10、12 等)則是給開發者使用的,主要目的是讓開發者可以使用穩定的版本,且會有 30 個月的時間可以使用,這樣子就可以避免開發者在開發時,遇到一些奇怪的 bug,而這些 bug 可能是因為版本的問題,所以這邊就會建議開發者使用偶數版本。
講到現在應該是滿混亂的,就用實際的版本號來分析吧!
首先我們前面有提到我們在做開發時,一率都是建議安裝 LTS,因此一定是選擇了 18.17.0 LTS,接著依照「偶數/奇數版本安裝規則」來講,我們是可以使用的,因為「偶數/奇數版本安裝規則」是基於主要版本來判斷的,而 18.17.0 LTS 的主要版本是 18,是偶數,所以我們是可以使用的,次版本號和修訂版本號則用於指示次要的功能新增和錯誤修正,所以不會影響到我們的使用。
Node.js 安裝
很有趣吧?講了一大推我們才正要準備進入安裝 Node.js 而已,可是這邊要再跟你說一聲抱歉了,因為還是我們不會直接安裝 Node.js,而是透過所謂的「Node.js 版本管理器」來安裝 Node.js。
為什麼要使用「Node.js 版本管理器」呢?因為我們在開發時,許多專案當下所建立的 Node.js 都不一樣,有些專案可能是基於 12.0.0 版本,有些專案則是基於 14.0.0 版本,以我手上維護過的專案就有遇過只能運行於 6.0.0 版本的專案,因此我們就會需要使用一個工具來管理我們的 Node.js 版本,而不會直接在 Node.js 官方網站上下載並安裝,因為透過這種方式的話,你會非常的不方便,每一次只要切換 Node.js 版本你就要重新安裝一次,這樣子非常的麻煩,因此我們在實戰開發上,往往都是使用「Node.js 版本管理器」來管理我們的 Node.js 版本。
那麼…Node.js 版本管理器有哪些呢?
- nvm
- n
- nvs
- nodist
- volta
- fnm
以我身邊同仁來講,大多數都是使用 nvm,因此我先前就有寫過關於 nvm 的安裝教學文章
安裝 nvm 的過程我就不多介紹了,畢竟 nvm 真的已經寫到快爛了,我 TMD 真滴不想要再寫 nvm 了 QQ

Note
如果你電腦內已經有安裝 Node.js 的話,請務必先移除 Node.js 再去安裝 nvm,因為 nvm 會幫你管理 Node.js 的版本,如果你電腦內已經有安裝 Node.js 的話,那麼你就會有兩個 Node.js 版本,一個是你原本安裝的,另一個是 nvm 幫你安裝的,這樣子會造成你在使用上的困擾,因此請務必先移除 Node.js 再去安裝 nvm。
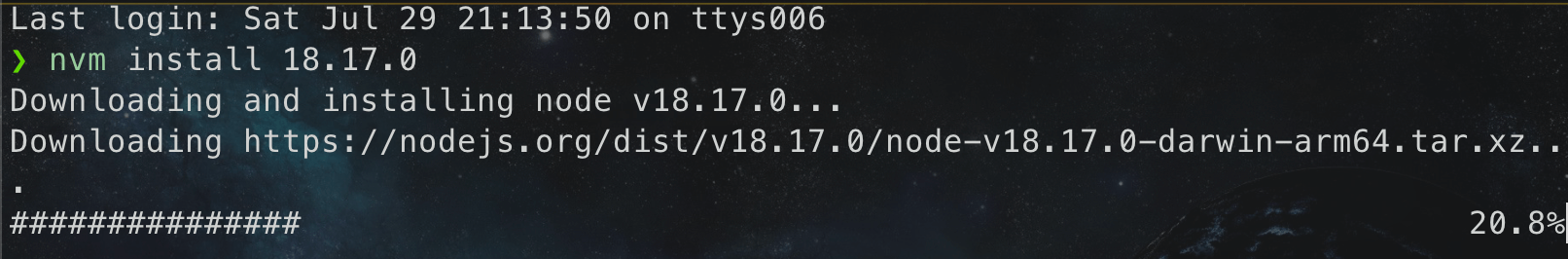
因此我這邊就假設你已經安裝好 nvm 了,接下來就請你打開終端機(Terminal)或者命令提示字元(CMD)輸入以下指令和我安裝相同版本的 Node.js 吧!
1 | |

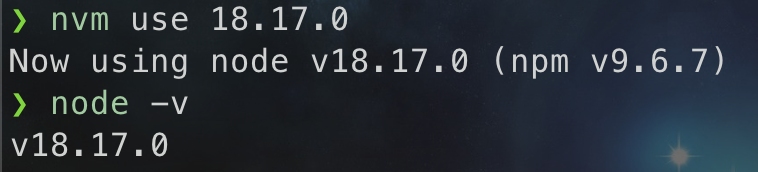
接著麻煩請輸入以下指令,確保你的 Node.js 版本是 18.17.0
1 | |
1 | |

ok,目前為止我們終於把 Node.js 安裝好了,接下來在明天的時候,我們會認識一些 Node.js 的基本觀念,例如:模組、套件、npm、package.json 等等,所以我們就先到這邊為止,其餘的內容我們下一篇見囉!
Note
有些人好像會好奇如何美化終端機,如果你是 Mac 用戶的話,你可以參考我這一篇「Mac OS 終端機美化看這一篇就夠了!(Mac OS Terminal)」,如果你是 Windows 用戶的話,你可以參考我這一篇「Window PowerShell美化(Windows Terminal)」。
碎碎念
之前有想嘗試用 volta 的套件管理器,自己用下來是相當不錯,但是如果開發夥伴沒有一起用的話其實就有點雞助,因為它主要會去判斷 package.json 的自定義屬性自動幫你切換到 Node.js 版本。
除此之外,對於部分套件安裝器的支援還不夠好(詳情請見:Support for pnpm)。
因此最後我還是選擇了 nvm,畢竟老牌的東西還是比較穩定,而且也有許多人在使用,遇到問題也比較好找。
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


