整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Nuxt.js 2.x 實戰手冊(1) - Nuxt.js 與準備
前言
Nuxt.js 是一個基於 Vue.js + Node.js 與 Webpack 所製作的框架,剛好自己之前有一些開發 Nuxt.js 的經驗所以乾脆寫一篇系列當作紀錄。
認識 Nuxt.js
首先先聊一下為什麼要用 Nuxt.js 以及什麼是 Nuxt.js 的部分,在開始之前我會建議你閱讀一下我先前寫的這一篇「淺談 SPA、CSR、SSR、MPA、SSG 專有名詞」,至少你要先知道什麼是 SPA 與 SSR,否則…你可能會碰壁。
那麼回歸正題。
我們都知道使用 JavaScript 框架所開發的網頁都會有一些共通的問題,也就是 SEO 的問題,因為爬蟲在爬你的網站時,其實都會是空的元素:
1 | |
而我們畫面上的內容都是透過 JavaScript 動態寫入的,你可以想像成滿滿的 innerHTML 語法,因此爬蟲在讀取網頁時就無法取得內容,那在這種狀況下雖然 SPA 解決的使用者體驗的問題,但卻也導致了 SEO 搜尋問題,而 Nuxt.js 就是解決這個問題而產生。
那麼我也不想講太多理論性的東西,反正你知道 Nuxt.js 想解決什麼問題就對了,所以直接準備進入實作吧。
新增 Nuxt.js 專案
Nuxt.js 建立專案的方式有三種,分別是 Yarn、NPX 與 npm
1 | |
你可以依據自已習慣挑選一個指令來建立 Nuxt.js 我的習慣會是使用 npx 的方式,反正可以達到目的就好了
1 | |
當你在終端機輸入上面指令之後,就必須依據調整相關設定,而這邊我也提供本次範例我的設定方式給予參考
- ? Project name:
nuxtExample - ? Programming language:
JavaScript - ? Package manager:
Npm - ? UI framework:
None - ? Nuxt.js modules:
Axios - Promise based HTTP client - ? Linting tools:
ESLint - ? Testing framework:
None - ? Rendering mode:
Universal (SSR / SSG) - ? Deployment target:
Server (Node.js hosting) - ? Development tools:
Dependabot (For auto-updating dependencies, GitHub only) - ? Continuous integration:
GitHub Actions (GitHub only) - ? What is your GitHub username?
Ray - ? Version control system:
Git
基本上這個系列主要是以 SSR 為主,當然就選 SSR 囉~
我這邊基本上範例會是 2.15.7,如果你想要指定特定版本生成的話,例如 2.8.1,就使用以下指令即可
1 | |
那麼當你建立好後就使用 VSCode 開啟該剛剛建立好的 Nuxt.js 專案唷。
Nuxt.js 架構前期準備
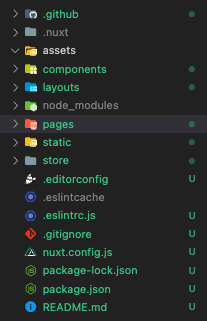
目前我所建立的版本是 2.15.7 的版本,所以架構比較少的,但實際上看起來好像很麻煩,但實際上你比較常用到的地方是只有以下這幾個
- nuxt.config.js
- pages
- components
- static
- store
那麼在我這個 2.15.7 版本你必須額外建立兩個資料夾,分別是
- layouts
- assets
因為後來 Nuxt.js 做了一些調整,但是為了後面所以要自己手動補一下資料夾,其他細節後面再講。
接下來還要做一點小調整,也就是到 nuxt.config.js 中將 components 改成 false,因為在 2.12~2.13 左右引入了自動 import 元件的功能,但是自動這種東西基本上很容易踩雷,所以會建議關閉不使用,當然你也可以 詳閱該連結 了解該功能的用處。
若你要參照這個手冊試試看的話,建議你可以將 components 底下檔案砍光,然後將 pages/index.vue 改成以下
1 | |
調整完之後底下這張圖才會是基本的架構唷~

那個下一篇我們再來了解每一個 Nuxt.js 的資料夾架構是在幹嘛的。
額外提醒
本系列的範例程式碼都會放在該 儲存庫 唷~
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


