整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Nuxt.js 2.x 實戰手冊(3) - 神秘的 .nuxt 資料夾
前言
前面我們大致上有建立了相當多的資料夾,其中包含了動態路由、巢狀路由等等,那麼我們怎麼驗證這些東西在 Nuxt.js 運作時是正確的呢?所以接下來就要來揭秘神秘的 .nuxt 檔案囉
神秘的 .nuxt
前面大致瞭解了資料夾的架構以及一些寫法,但是…你有沒有想過當你輸入 npm run dev 的時候 Nuxt.js 做了什麼事情呢?接下來就讓我們打開神秘的 .nuxt 資料夾吧!
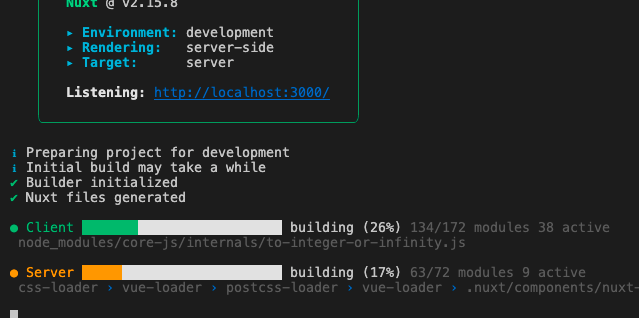
那麼在 npm run dev 的時候你會看到兩條進度條,分別是
- Client
- Server

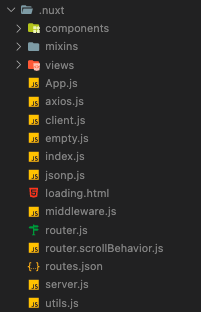
Client 代表的是 Webpack 而 Server 則是正在生成 Node.js Server 環境,接下來編譯完畢之後,你打開 .nuxt 應該會看到一推類似 Vue Cli 的幾個檔案又有一些不認識的檔案

router.js
首先我們先找到一隻我們很熟悉的檔案,也就是 router.js。
在前面我們有說過放在 pages 都會被當作一個頁面所使用,所以當你打開時,可能會看到以下自動生成得內容
1 | |
基本上我們可以看到只要是放在 pages 資料夾下的都會被當作頁面來自動引入。
接下來再往下滑,我們前面有設置巢狀路由與動態路由,你可以發現 router.js 也依然會自動幫你像是在寫 Vue Cli 一樣的規劃是在 children 裡面
1 | |
其中 Nuxt.js 也會生成另一個特別的檔案是 router.json 你可以很完整的看到 Nuxt.js 編譯後的檔案名稱與 .vue 哪來的檔案路徑。
通常不太確定自己資料夾規劃的是否正確時,是可以來觀看 router.json 或是 router.js 了解的。
index.js
接下來是關於 Vue Cli 的進入點,也就是 main.js。
本身 Nuxt.js 的 Client 編譯時,其實就是 webpack,而這個編譯的檔案就是 index.js,當你打開後會看到一些熟悉的引入方式
1 | |
還沒看到嗎?這邊我在刪除一些東西吧
1 | |
發現了嗎?基本上就跟我們在 main.js 撰寫時是一樣的,只是變成了 Nuxt.js 幫你自動生成了 main.js 的檔案,而這頁面你也可以看到 Nuxt.js 引入了一些套件,例如:
所以我們可以了解到 Nuxt.js 其實本身也是整合了許多開發者的套件,相信有些人可能有用過 vue-meta 來做到動態 title 的部分,早期我也有寫過類似 Vue Cli 動態路由的方式,這邊也提供給予參考
App.js
App.js 的檔案原本是 App.vue,因此你打開時可以看到許多熟悉的語法,例如生命週期的語法等等,其中你也可以看到我們前面所使用的 layouts/defalut.vue 也是在此引入的
1 | |
因此其實這一隻檔案就是你所熟悉的 App.vue 只是寫法不同而已。
client & server
這兩個檔案基本上就是一個是在處理關於 client 相關的檔案而 server 就是關於 SSR 所需要的程式碼,但基本上我們不用太過深入了解,簡單了解一下這兩個檔案在幹嘛就好
上面只是簡單了解一下關於 .nuxt 目錄,所以就沒有每一個都一一介紹,因為其實官方網站有簡單說明 .nuxt 以下擷取 官方網站 說明
- The router.js file is the generated router file that Nuxt generates for you when you put .vue files inside the pages folder. You can use this file for debugging for when you want to look up which routes are generated for vue-router and find out the names of a specific route.
- The router.scrollBehavior.js which is your Router ScrollBehavior
- The Components folder has all your Nuxt components such as NuxtChild and NuxtLink. It also contains the nuxt-build-indicator which is the page we see when your application is building and nuxt-loading which is your loading component that gets seen when we are waiting for your page to load. You will also find the nuxt-error page in here which contains the Nuxt default error page.
- The mixins folder has the files needed for the Nuxt $fetch method.
- The views folder contains your app template and your server error page.
- The app.js is your main application file.
- The client.js file is your client file needed for everything that happens client side.
- The empty file is intentionally left empty for no-op aliases
- The index.js file bootstraps your application.
- The loading.html is the file that is used when the page is loading.
- The middleware file is where your middleware is kept
- The server.js file is all the code that is ran on the server
- the utilities contains the utilities that Nuxt needs for it to work.
我只能說真的是很簡單的說明。
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


