整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Nuxt.js 2.x 實戰手冊(2) - Nuxt.js 架構認識
前言
前一章節已經將基本的 Nuxt.js 範例環境給準備好了,接下來就會針對 Nuxt.js 整體架構稍微描述了解一下。
Nuxt.js
Nuxt.js 可以說是多個框架包裝起來的集合體,裡面包含了 Node.js、Vue.js、Webpack 以及 Badel.js 等集合的框架,甚至你可以把它想像成 Vue Cli 的進階版,只是它多了一個 Node.js 的環境。
Nuxt.js 本身具有兩種能力
- 伺服器渲染 SSR(Server Side Render)
- 靜態頁面渲染 SSG(Static Site Generation)
(以上知識點可詳見「淺談 SPA、CSR、SSR、MPA、SSG 專有名詞」)
那麼為什麼一定要用 Nuxt.js 呢?以及為什麼 Nuxt.js 會那麼紅呢?難道 SSR 就只能用 Nuxt.js 嗎?Vue Cli 不能做到嗎?
其實認真來講 Vue Cli 本身是可以做到 SSR 的機制,而這邊必須仰賴一個套件叫做 vue-server-renderer,並且撰寫 Node.js 的 Express 來使用,所以開發者對於 Node.js 的掌握度就必須非常高,否則你會滿滿的 WTF。
因此我們可以了解到自幹 SSR 非常的麻煩,而 Nuxt.js 就幫你解決了這些問題,你可以不用非常懂 Node.js 也可以輕鬆建立出 SSR 的開發環境與 PWA,甚至你也可以用 Nuxt.js 建立一個後端環境也沒問題(如 Express.js 一樣開後端)。
至於如何用 vue-server-renderer 自幹一個 SSR 的部分,有機會我們再聊,這邊簡單了解一下為什麼要用 Nuxt.js 而已。
專案架構
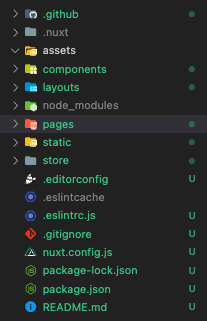
前一章節我們準備好了基礎的 Nuxt.js 環境

那麼每個資料夾都有它的特色,在介紹每個資料夾之前,我會建議你一件事情
「可以稍微拋棄 Vue Cli 開發的一些觀念,例如 vue-router 的手動設置的部分」
為什麼這樣講呢?因為 Nuxt.js 會自動幫你生成 router.js 讓你連寫都不用寫,所以接下來讓我先介紹每個資料夾吧。
assets
assets 又稱之為資產庫,基本上你會很常看到 SCSS、images 等檔案會被放在這邊,而放在這邊的檔案都是會被編譯的檔案,基本觀念就跟你在 Vue Cli 相同。
components
components 應該非常眼熟,不外乎就是元件放置的地方,例如我們常常共用的 Modal.vue、Navbar.vue、Footer.vue 等就會放在這邊,而這邊的檔案通常都是會採用 import 進入的,那觀念與 Vue Cli 開發時期相同,因此就不多做介紹。
layouts
layouts 比較特別一點了,我們在原本的 Vue Cli 環境下通常最外層會是 App.vue 然後巢狀往下撰寫跟引入,可能就會將 Navbar.vue、Footer.vue 在這邊引入,藉此做到所謂的 layouts 共用,但你應該會發現 Nuxt.js 完全沒有 App.vue 這個東西,那該怎麼辦呢?
基本上不用擔心,Nuxt.js 提供了一個方式可以讓你做到,也就是只需要在 layouts 底下建立一個 default.vue 檔案,就可以做到類似 App.vue 概念,因此你可以試著建立一個 default.vue 在 layouts,然後內容是以下:
1 | |
(<nuxt /> 概念類似 <router-view />,但它主要是用於注入 body 的內容,所以說它是 <router-view /> 又不太正確,因此這邊只是舉例概念。)
接下來你輸入 npm run dev 會發現所有頁面都會有上面輸入的內容

所以 layouts 資料夾就是你所熟悉的 layout 概念,當你 .vue 名稱設置為 default.vue 之後 Nuxt.js 是會自動幫你做為一個 layout 所使用的,假如你不想叫 default.vue 想要叫 ray_layout.vue 的話也可以,但是你必須到 pages/index.vue 底下額外增加一個屬性是 layout 並寫成以下才能正常引用 layout
1 | |
而 Nuxt.js 就會依據你寫的 layout 屬性字串到 layouts 資料夾找相關的檔案作為該頁面的 layout 使用,在多個 layout 上使用是非常方便的。
pages
pages 基本上就是所有的頁面,例如首頁(index.vue)、關於我們(about.vue) 等頁面,這些就會放在 pages 資料夾下,什麼意思呢?你可以試著在 pages 底下建立一個 about.vue 檔案,內容如下:
1 | |
接下來你就可以在 Url 輸入 http://localhost:3000/about 切換到該頁面,所以在這邊底下每一個 .vue 檔案都是一個頁面。
巢狀頁面
這時候你可能會想巢狀路由該如何撰寫呢?基本上 Nuxt.js 是採用資料夾的形式來解決,首先你先建立一個檔案叫做 example.vue 內容如下:
1 | |
<nuxt-child /> 就是顧名思義的 <router-view />。
接下來建立一個叫做 example 的資料夾,並且底下建立一個 index.vue 與 created.vue 的檔案,內容都是以下:
1 | |
1 | |
接下來你就可以透過 http://localhost:3000/example 與 http://localhost:3000/example/created 進入巢狀路由了。
動態路由
動態路由基本上也非常簡單,你只需要在 example 資料夾底下以一個 「_」當作開頭的 .vue 檔案 Nuxt.js 就會自動編譯成動態頁面,例如:_id.vue,這樣你就可以打到動態路由的需求,範例內容我也提供在以下:
1 | |
這樣你就可輸入 http://localhost:3000/example/123 進入到動態路由頁面囉。
static
這邊基本上就是一個靜態資源頁面,簡單來講就是不需要被編譯的檔案,例如某些你不想編譯的圖片那就放在這邊或者不想被編譯的 JavaScript。
store
store 就是大家熟悉的 Vuex 的放置處,如果這個章節規劃上以及時間允許的話,或許後面會在介紹如何撰寫 Vuex。
nuxt.config.js
nuxt.config.js 基本上是整份 Nuxt.js 的設定檔案,這邊你只要知道這件事情就好,後面會搭配實作來了解相關設置。
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


