整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
初始化 Nuxt3 專案時出現 Issues with peer dependencies found 警告
前言
這一篇記錄一下 Nuxt3 專案建立後出現「Issues with peer dependencies found」警告的解決方式。
問題原因
當我在終端機輸入以下指令後
1 | |
就會建立好一個 Nuxt3 專案,接著再依照提示移動到該專案
1 | |
接著就是安裝相關依賴套件了,而這邊我所使用的是 pnpm
1 | |
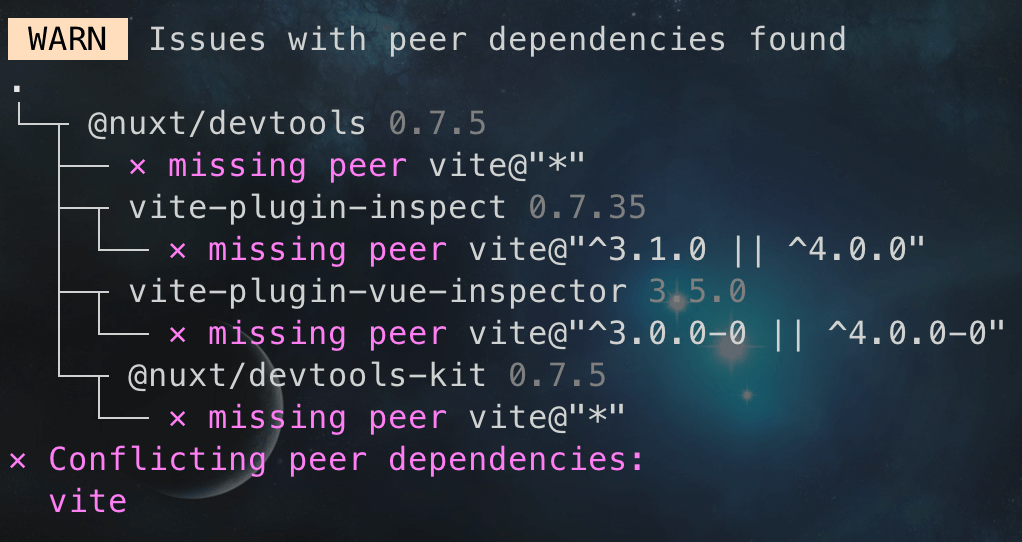
安裝完畢後,就可以看到終端機出現以下提示
1 | |

解決方式
雖然運行 pnpm run dev 是沒有任何問題
1 | |
只是看到這個問題就還是會想知道為什麼,然後會想要處理一下,所以就找了一下原因。
首先套件管理工具在安裝的時候,其實都會檢查一下相依性,而這邊的警告就是因為 @nuxt/devtools 這個專案缺少了 Vite 這個依賴套件,所以就會出現這個警告。
解決方式有兩種,一種是輸入以下指令安裝 Vite
1 | |
但我個人是覺得沒必要,因為 Nuxt 本身有 vite,純粹只是因為 @nuxt/devtools 檢測不到而已。
第二種方式是在你的 Nuxt3 專案中找到 .npmrc 檔案,然後把它改成以下
1 | |
這樣子問題也就解決了~
參考資料
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


