整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
Markdown 基礎與入門教學手冊
前言
該文章將會集中介紹 Markdown 常見標籤,使用 Markdown 標籤時,建議對於 Markdown 標籤將會生成何種 HTML 標籤有一定了解,這樣對於 SEO 上會比較優良且語意上也比較正確。
※ 建議可搭配瀏覽器的開發者工具一起查看。
標題
標題是採用井字號作為開頭。
1 | |
注意該井字號將會生成 <h1> ~ <h6> 標籤(絕對沒有 <h7> ~ <h10>)
粗體
文字粗體只需要使用兩個米字號並包覆該文字即可達到。
1 | |
範例:中間 這段話 我是粗體
該標籤將會生成 <strong> 標籤。
斜體
文字斜體只需要一個 * 並前後包覆即可達到。
1 | |
範例:中間 這段話 我要斜體
該標籤將會生成 <em> 標籤。
刪除線
文字刪除線是使用前後兩個波浪符來達到該需求。
1 | |
範例:今天天氣真好
該標籤將會生成 <s> 標籤
分隔線
分隔線主要為兩種
1 | |
通常來講會建議你使用減號取代星號,最主要是閱讀上問題。
範例:
分隔線主要生成是 <hr> 標籤。
插入連結
連結插入方式有兩種
常見插入方式
1 | |
範例:Google
快速連結
這是 Markdown 所提供的快速連結方式,一般格式是無法產生快速連結樣式
1 | |
以上兩種方式皆會產生 <a> 連結標籤。
項目清單
項目清單有分為兩大類
- 無序清單
- 有序清單
1 | |
無序清單
以下為範例
減號
- 這還是一段話
- 最後也是一段話
星號
- 這是一段話
- 這是第二段話
加號
- 這是一段話
- 這也是一段話
以上三種將會產生 <ul> > <li> 標籤。
有序清單
數字清單
- 這是一段話
- 這還是一段話
數字清單則會產生 <ol> > <li> 標籤。
此外會建議同一個頁面下只使用一種無序清單格式,避免文章雜亂。
引用標籤
該標籤在使用時需多加注意,其主要原因是該標籤會生成 blockquote,在 SEO 代表著引用的意思。
1 | |
範例:
引用一段話
圖片
圖片的操作方式與連結雷同,但只需要前面加入一個驚嘆號即可。
1 | |
主要會產生 <img> 標籤。
勾選
勾選欄位,勾選欄位最常出現於代辦事項。
1 | |
範例:
- 今天睡覺
- 今天還沒睡覺
該格式會產生 <ul> > <li> 且會透過 JavaScript 監聽操作,該標籤不一定適用於每個網站。
程式碼相關
程式碼是採用反引號包覆。
程式碼片段
1 | |
這是一段話 var a = 10;。
程式碼區塊
程式碼區塊使用的則是上下三個反引號包覆。
這是程式碼區塊
1 | |

程式碼相關標籤都會產生 <pre> > <code> 標籤
程式碼高亮
程式碼高亮的部分需看該網站是否有支援高亮功能才能夠使用,僅限用於程式碼區塊,只需要在程式碼區塊尾段加入程式碼縮寫即可。
絕大部分都是使用該套件所製作。
這是程式碼區塊
1 | |
1 | |
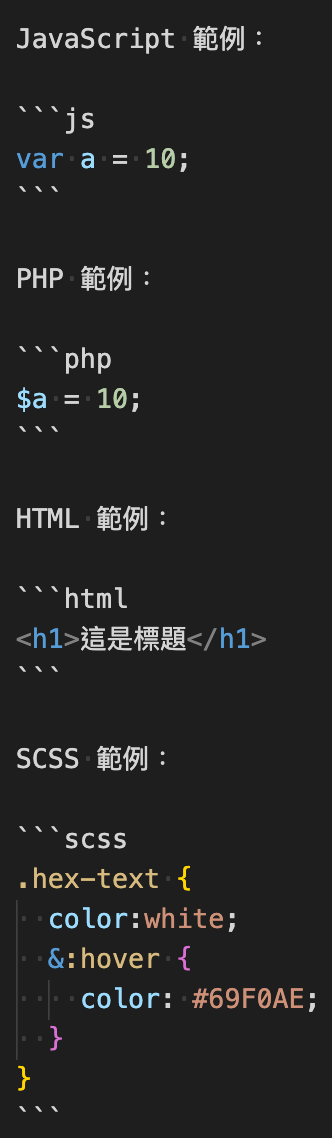
JavaScript 範例:
1 | |
PHP 範例:
1 | |
HTML 範例:
1 | |
SCSS 範例:
1 | |

常見縮寫列表
1 | |
通常高亮是使用了 highlight.js 套件,這個套件支援的程式碼高達 185 種以上,故不列出所有相關高亮名稱,若需要了解可至該網站查詢。
表格
Markdown 也有支援表格撰寫,但建議使用第三方生成工具,因為 Markdown 表格較難撰寫。
1 | |
範例:
| 這是標題 | 這也是標題 |
|---|---|
| 中午吃什麼? | 中午不吃飯 |
表格將會生成 table 標籤。
以下為 MD 表格第三方產生器
推薦 VSCode 撰寫 MD 套件
假使若對於 Markdown 不清楚,建議可以安裝 markdownlint 套件。
該套件將會針對不洽當的寫法出現黃色毛毛蟲,對於 MD 檔案的可閱讀性會較高,該規範僅屬於參考用途,可以不用完全依照套件規範撰寫。
以下為常見撰寫問題
- 標題與段落之間沒使用一個 Enter 斷行。
- 程式碼片段沒使用一個 Enter 斷行。
- 程式碼片段沒有寫入高亮語言。
- 標體寫入了標點符號,在規範中標題是不宜寫入標點符號。
- 段落與段落之間採用一個 Enter 取代兩個空白鍵。
- 文章結尾缺少一個 Enter。
- 大多文章標題就是
<h1>(ex: Hexo),所以會建議從<h2>開始使用撰寫,若是 HackMD or quip 則可以從<h1>開始。
若覺得規範太過嚴格也可自定義 MD 規範,請參考套件下方說明。
同步更新
該文章將同步更新於以下:
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


