整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
解決 Chrome 、 Firefox 或 Edge 等瀏覽器強制跳轉 HTTPS 網址問題
前言
身為一名網頁工程師在開發時,往往很常使用 localhost 或是 127.0.0.1 來開發,但是有時候我們會發生一些很奇怪的狀況,例如:瀏覽器一直強制你走 https 或是出現「這個網站無法提供安全連線」等問題,所以這一篇就來紀錄一下如何解決。
問題原因
以下我個人「不太建議隨便嘗試」,避免你發生不會處理的狀況,因此該篇建議你有遇到再使用。
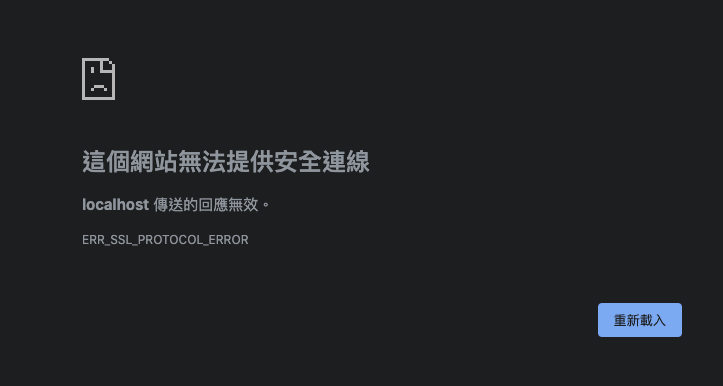
首先你可以先試著在瀏覽器網址列上輸入 https://localhost/ 或是開發常用的 https://localhost:8080 等等網址,接下來你應該就會看到 「localhost 拒絕連線」、「這個網站無法提供安全連線」、「localhost 傳送的回應無效」等錯誤訊息,並且下方錯誤代碼是「ERR_SSL_PROTOCOL_ERROR」,當你看到這個畫面時,首先恭喜你成功還原狀況了。

但是如果你看到的錯誤訊息是「ERR_CONNECTION_REFUSED」的話倒是還好,因為有可能只是你的伺服器忘記開啟而已。
因此如果是「ERR_SSL_PROTOCOL_ERROR」的話,這會導致你在開發時,某些 GUI 工具無法進入,例如: vue ui。
因為會出現「localhost 拒絕連線」、「這個網站無法提供安全連線」、「localhost 傳送的回應無效」這幾個錯誤訊息,而這個問題就是 https 在搞鬼,接下來你不管怎麼輸入非 https 的網址,例如: http://localhost/、http://localhost:8080 你會發現永遠都是進入到 「這個網站無法提供安全連線」的畫面。

這種狀況主要是出在瀏覽器的本身的一個機制,稱之為 HTTP Strict Transport Security。
簡單來講只要你曾經訪問過 https 的網站,那麼瀏覽器之後就會記憶在 https,因為 HTTP Strict Transport Security 又稱之為「HTTP 強制安全傳輸技術」,因此 localhost 或是 127.0.0.1 也是有可能發生的唷。
解決方式
那麼該怎麼解決呢?接下來我會列出一些常見的瀏覽器解決方式。
Google Chrome
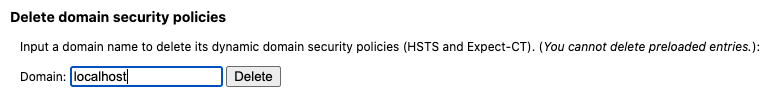
首先開啟 Chrome 瀏覽器,並在網址列輸入 chrome://net-internals/#hsts,接下來下方有一個選項是「Delete domain security policies」,然後在底下輸入框輸入你要清除 https 的網域

當你按下 「Delete」 之後你會發現好像什麼事情都沒發生一樣,這時候你再去輸入「http://localhost/」你就會發現可以進入囉。
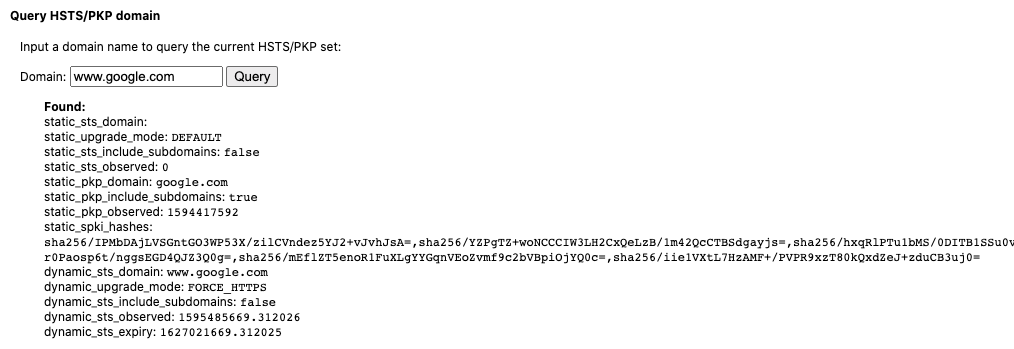
如果你不確定你的瀏覽器到底有沒有亂記憶 https 的話,可以透過「Query HSTS/PKP domain」來查詢也可以

Microsoft Edge
而身為包著 Chrome 核心的 Microsoft Edge 處理方式也很雷同,但瀏覽器上輸入稍微不太一樣,在 Chrome 是輸入 chrome://net-internals/#hsts,可是在 Microsoft Edge 是輸入 edge://net-internals/#hsts,這邊操作方式與上面相同,因此就不截圖囉。
Firefox
Firefox 就簡單非常多,直接刪除歷史資料就可以了,詳細可以看這一篇文章。
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


