整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
美化自己的 GitHub 首頁
前言
最近看到一些人美化自己 GitHub 的首頁,所以就想紀錄一下該如何美化自己的首頁。
建立 GitHub
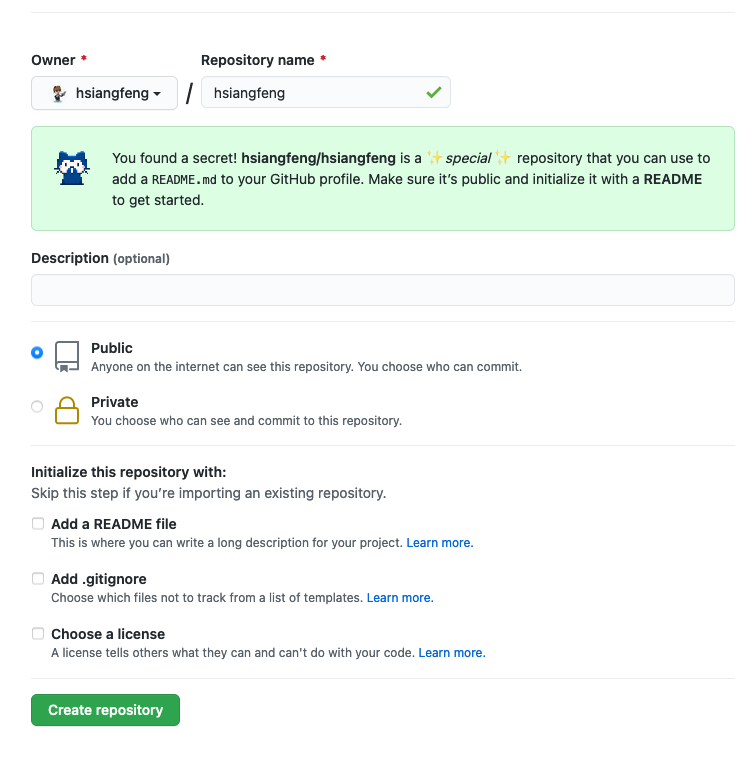
首先必須先建立一個與自己使用者名稱相同的儲存庫(Repositories)

基本上當你建立與自己名稱相同的儲存庫時,底下就會出現這個訊息了
1 | |
簡單來講,這個方式是一個特殊的儲存庫(我統稱「個人描述儲存庫)」,你可以用這個儲存庫來作為自己的描述,如果你懶的建立個人網頁介紹自己的話,其實這也是一個不錯的選擇。
建立 README.md
接下來就直接將專案給 git clone 下來吧。
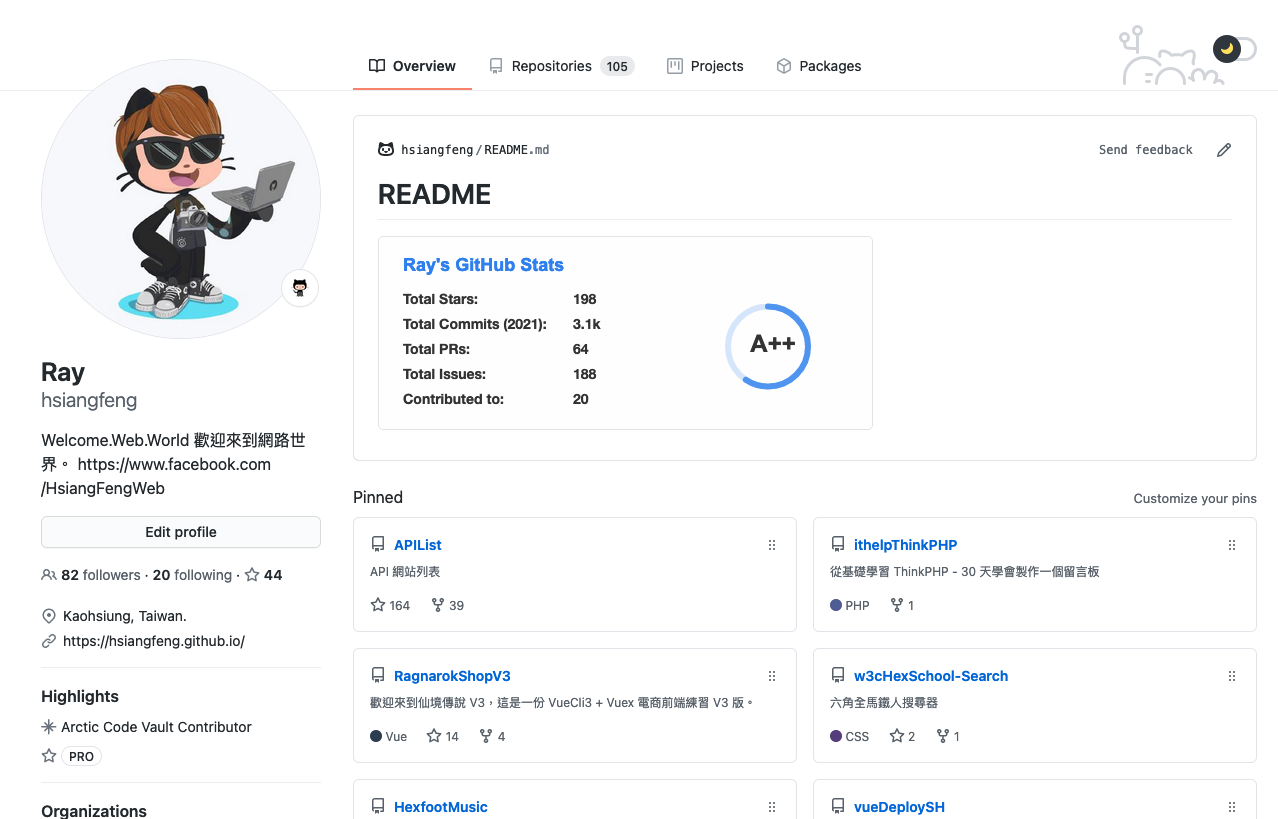
然後再建立一個 README.md,基本上就是以 MD 格式撰寫為主,你只要撰寫完畢並上傳儲存庫,你的 GitHub 首頁就會出現這些描述了,但是這邊我想額外美化一下,也就是我希望首頁可以呈現我儲存庫的技術列表,因此我發現到這個專案 github-readme-stats
github-readme-stats 主要是用於優化這個「個人描述儲存庫」,基本上它是採用動態生成的,使用的方法非常簡單,依照官方名稱只需要將以下 ?username= 更改成自己的使用者名稱就可以了,例如我的是 hsiangfeng 那麼就只需要在自己的 README.md 寫入以下即可
1 | |
最後只需要上傳該 README.md 你的首頁就會出現囉

調整 github-readme-stats
github-readme-stats 其實有非常多的樣式,你可以在這個 儲存庫 找到而修改的方式只是多一個參數即可 ?theme=THEME_NAME,舉例來我滿喜歡 Vue 的配色,所以我的參數就改成以下即可
1 | |
增加自己常用的程式語言
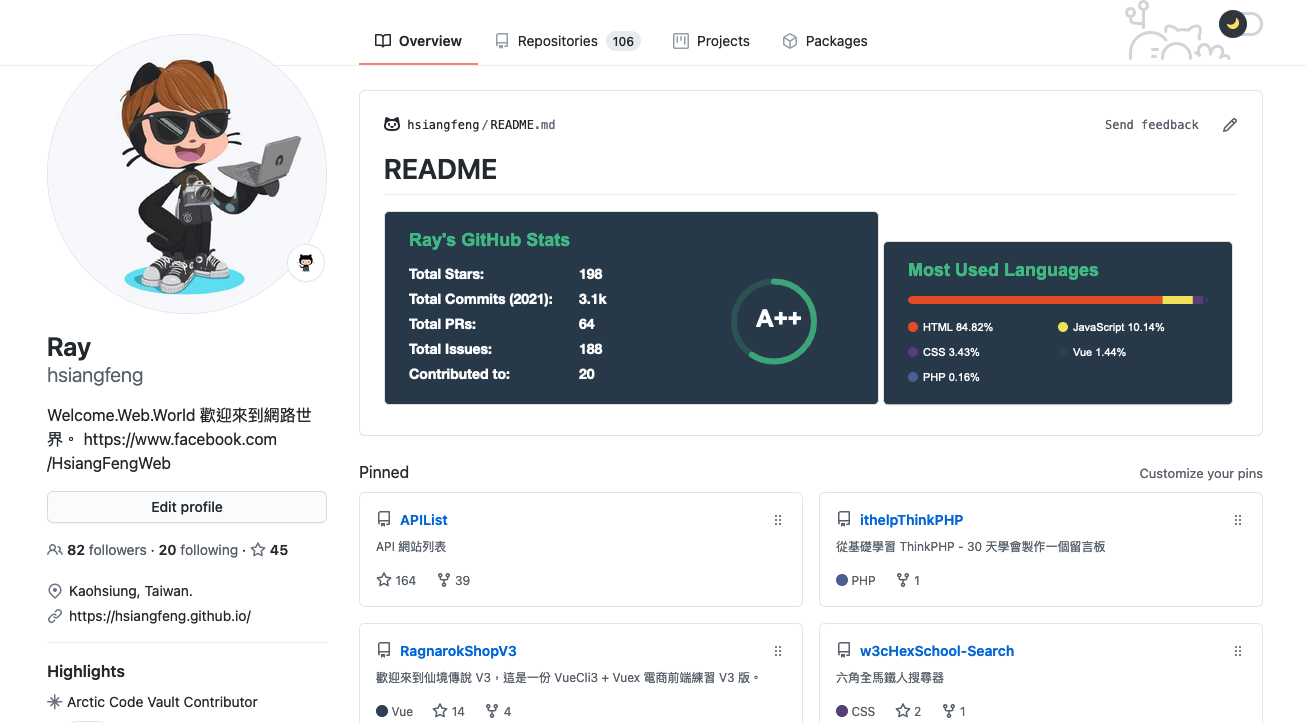
除了上方 GitHub 統計卡片之外,也可以增加自己在儲存庫上使用的語言比例,只需要在底下增加一行就可以,一樣是修改 ?username=
1 | |
如果覺得預設樣式太過於多,那麼也可以加入 &layout=compact 轉換成較緊密的排版模式,而主題也是相同作法就不再次解釋
完整如下
1 | |

參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


