整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
查 CSS/HTML/JavaScript 語法支援度?五分鐘替自己學會使用 Can I use!
前言
身為一名前端工程師,使用 CSS/HTML/JavaScript 是必然的,而且我們也時候也會不知覺的使用一些新潮的語法,而這些新語法往往可能會成為我們開發上的 Bug。
Can I use
「Can I use… Support tables for HTML5, CSS3, etc」是一個瀏覽器支援度查詢的服務,以往我們在使用 Can I use 大多都是查詢 CSS3 語法支援性,但是其實這個 Can I use 是連 JavaScript 語法都可以查詢的唷!
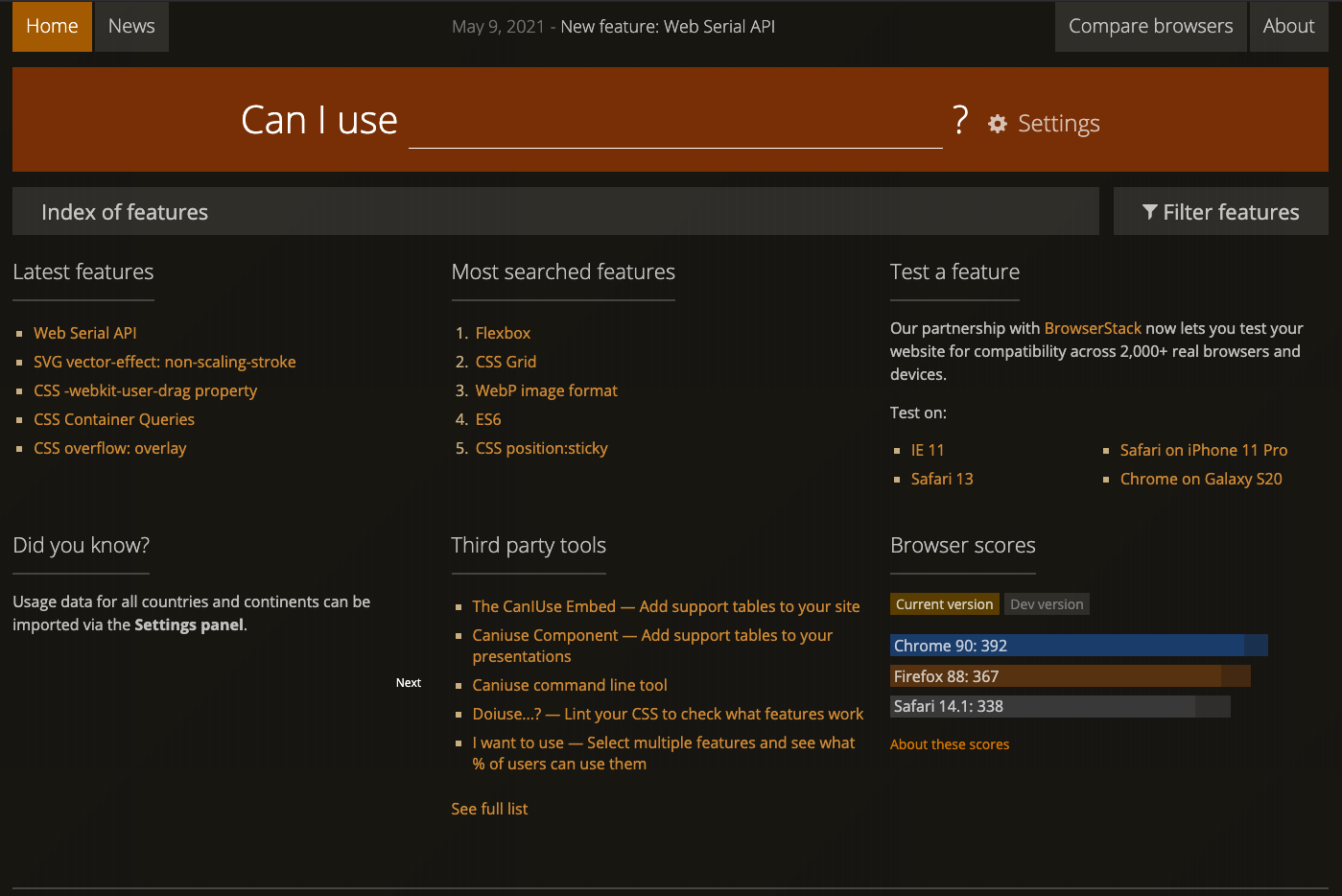
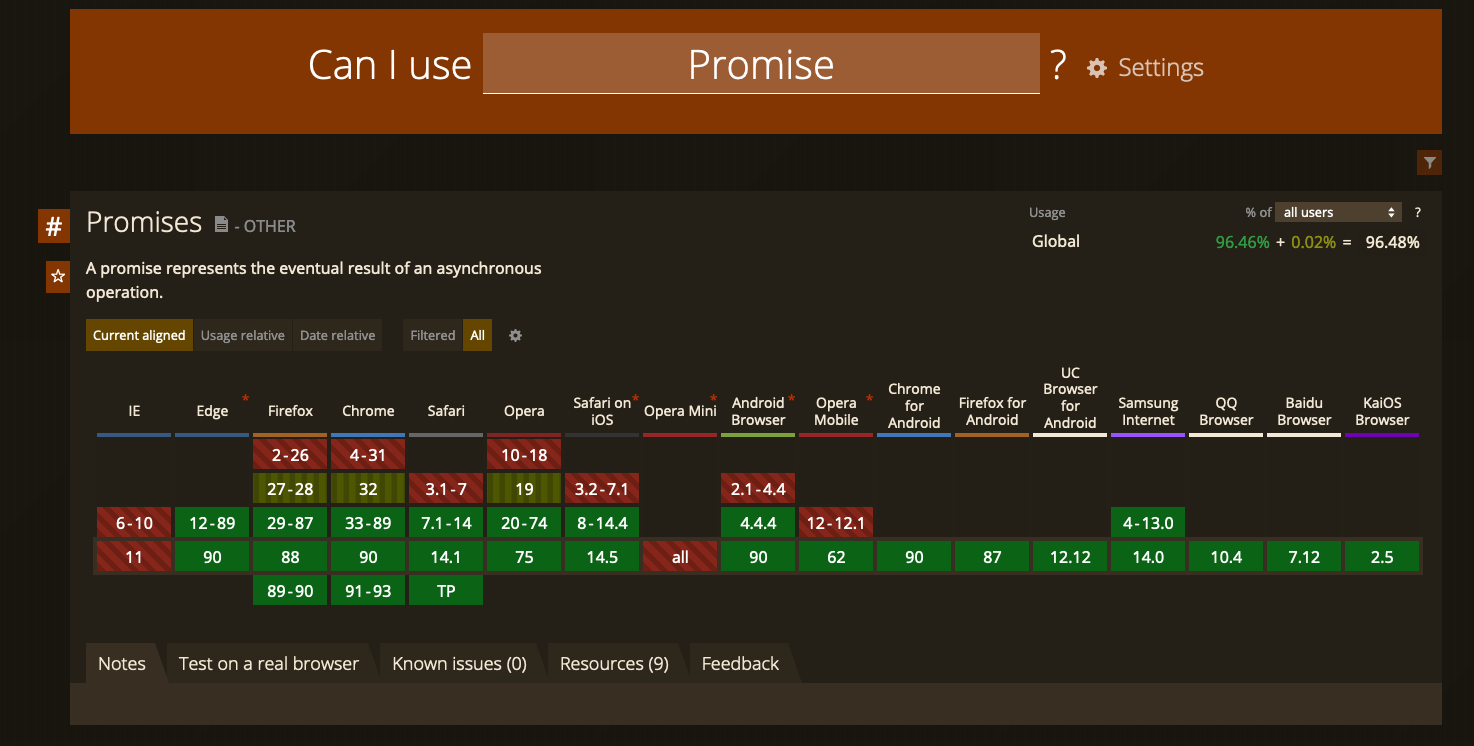
那麼我們該如何使用這個服務呢?首先進入到 Can I use 網站之後,可以在首頁中間搜尋框輸入你想要查詢的語法支援度

而在首頁最下方可以看到支援度的圖示說明
- Green = Supported (支援)
- Red = Not supported (不支援)
- Greenish yellow = Partial support (部分支援)
- Gray = Support unknown (支援度未知)

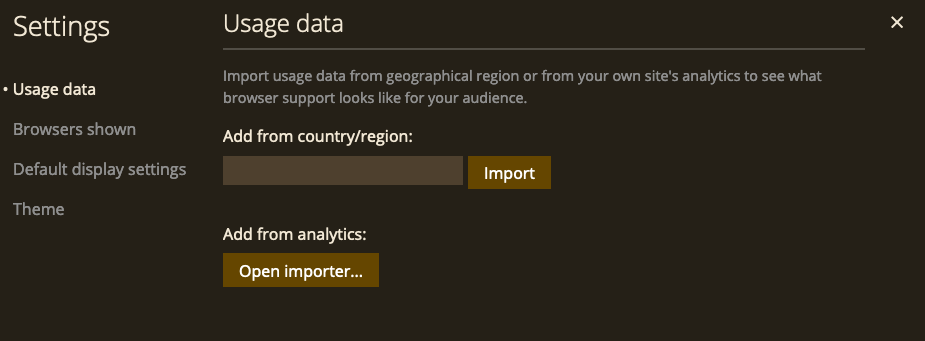
除此之外你也可以點一下搜尋框後方的 Setting 按鈕來設置一些選項,例如引入數據來分析當前地區的瀏覽器支援度,或者是引入 Google Analytics 等

其他選項還可以設置你想觀看的瀏覽器範圍等,這些就讓你自己玩玩看囉。
使用操作
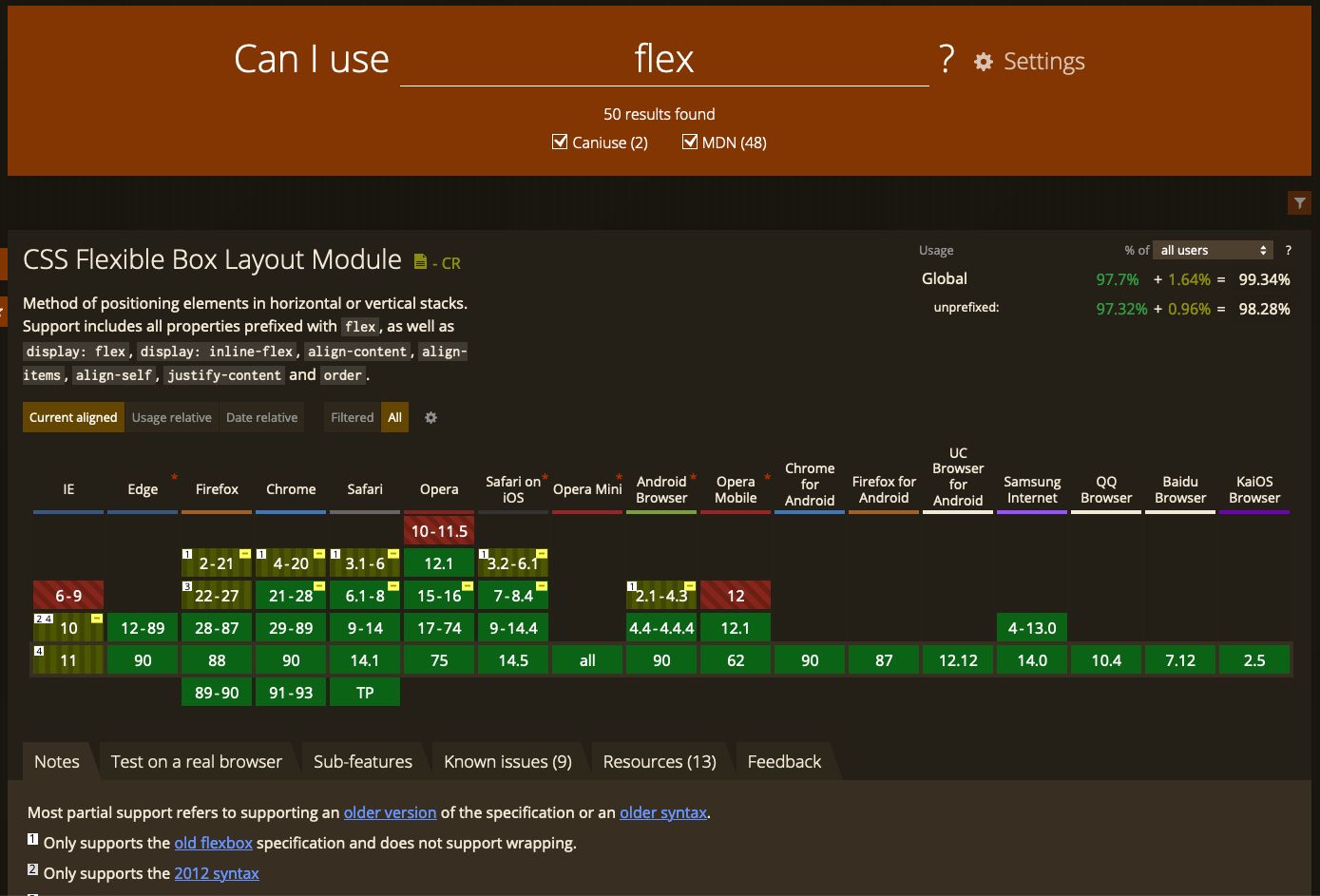
雖然我們現在有相當多的工具可以幫助我們來加入前綴詞,例如:PostCSS 等,但是有時候我們可能還是會有遇到需要撰寫純粹 CSS 而不能使用工具的狀況,舉例來講我們可以在 Can I use 上搜尋「flex」查看目前主流瀏覽器語法支援度狀況

我們可以看到相當多的圖示,而這邊圖示在前面有說明過
- Green = Supported (支援)
- Red = Not supported (不支援)
- Greenish yellow = Partial support (部分支援)
- Gray = Support unknown (支援度未知)

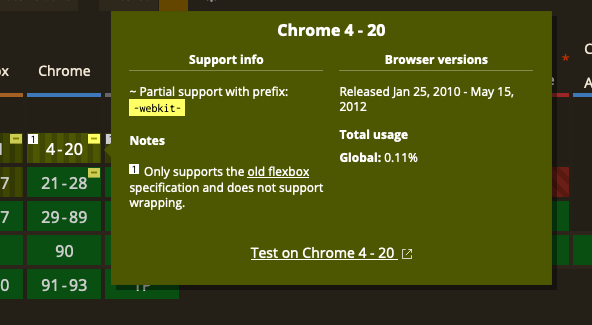
而這邊若看到圖示上面有一個「-」字號,代表他必須在 CSS 語法前加上這個前綴詞,舉例來講 Chrome 版本在 4-20 就必須加上「-webkit-」

而舉例來講 box-sizing:border-box; 就要這樣寫 -webkit-box-sizing: border-box;。
當然你也可以使用 Can I use 查詢 ES6 語法的支援度狀況如何

而 Can I use 本身雖然會使用自己的資料庫之外,也會參考 MDN 的資料。
CSS 前綴詞
每一個瀏覽器都有屬於它的前綴詞,以下僅列出常見的瀏覽器
- Chrome -
-webkit- - Safari -
-webkit- - Firefox -
-moz- - Internet Explorer -
-ms-
雖然 Internet Explorer 11 將會在 2022 年終止服務,但是還是會有機會遇到,因此還是建議知道一下 Internet Explorer 前綴詞會比較好。
那麼什麼是前綴詞呢?每一個新增的 CSS 語法,如果要能夠被使用就必須要由瀏覽器開發商來支援與實現,而較新的 CSS 語法通常不會立刻被支援,通常來講這些較新的 CSS 語法都會是草案&測試階段,畢竟剛推出可能有一些標準還沒固定下來,因此瀏覽器廠商就會在該語法前面加上前綴詞來區分該語法可能還在實驗中階段。
而當我們針對該語法加上前綴詞時,也就是在跟瀏覽器說「嘿!我要使用你這個實驗中的功能語法!」的概念。
等到語法標準固定且穩定下來後,就會在較新的瀏覽器版本上去除這些前綴詞,因此如果剛好使用者所使用的是較舊的瀏覽器,那麼就會需要加上前綴詞。
這時候你可能會疑惑,這樣子較舊的使用者不會發生版型不正常的狀況嗎?基本上是不太會發生,當該語法加入到瀏覽器時,大多標準就已經相當完善,只是差別在於該語法是正式標準化也比較不會有太大的修改幅度。
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


