整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
軟體版本號中的 Beta?Alpha?RC?
前言
這一篇稍微紀錄描述一下軟體版本號,不然每次很常看到這些代號時自己都會金魚腦。
Beta?Alpha?RC?
你是否曾經聽到人家這樣講
「你知道 Bootstrap 5 要 Beta 了嗎!最近應該就會 RC 了吧?」
「你知道 Vue 現在在 RC 一版就準備正式了嗎?」
等等…
那什麼是 Alpha、Beta 與 RC(Release Candidate) 呢?這些稱之為軟體版本的週期代號,也可以拿來觀看這個軟體的發展與發行過程,通常來講有區分成兩大區塊,分別是「開發階段」與「完成階段」,而我們會比較常聽到與看到開發階段的這幾個名稱
- Pre-alpha
- Alpha
- Beta
- Release Candidate (RC)
而完成階段的 RTM、GA、RTW 與 Stable 等名稱,可能會比較少見,所以這邊會比較著重於講開發前的名詞為主。
Pre-alpha 簡單來解釋就是一個概念測試版本,許多功能上相較於 Alpha/Beta 上會不完整許多,有點類似體驗版的概念。
而 Alpha 與 Beta 雖然兩個版本都是屬於測試階段的版本號,但是 Alpha 會比較偏向只給內部開發者測試,而 Beta 則是對外公開給大眾一起測試使用的版本,相較於 Beta 版本來講,Alpha 的功能會比較不完整,且修改的幅度機會也會比較高,因此需要多方面的測試與修正,雖然剛剛有提到 Alpha 通常會比較偏向給內部開發者測試,但也有一些專案是會請合作夥伴一起參與測試,而開源專案則有可能會釋出專案給大家一起測試。
那麼剛剛有講到 Beta 是對外公開的大眾測試版本,如果以遊戲的概念來講 Alpha 就比較偏向封閉測試(Closed Beta,也就是所謂的 CB 封測)而 Beta 則是公開測試(Open Beta,也就是所謂的 OB 公測)。
但是如果以開源專案來講的話,可能會有一點稍微不同。
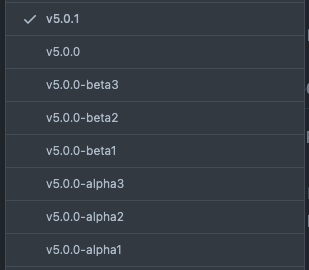
這邊舉例 Bootstrap 來講,原本官方網站上會標注 v5.0.0-beta1 等到正式版發布之後,它會直接將 bete 的字眼去除,以單純的版本號 v5.0.0 來當作正式發表的意思,甚至你可以在 Bootstrap 官方的 GitHub 看到 tag 也是這樣子區分正式版,當然你也可以看到 Bootstrap 會將 Alpha 給公開來給大家使用。

但是這邊要注意 Alpha 的版本是屬於功能還未完善甚至可能還沒有固定下來的階段,所以通常來講並不建議將 Alpha 中的軟體直接用在專案上,否則很有可能會遇到升級 Beta 或正式版後發生某些地方大改版的窘狀。
所以如果真的要使用還沒正式版的開源軟體時,至少就會使用 Beta 版的來開發,當然如果有 RC 版本就會使用 RC 版本風險會更低。
那麼 Release Candidate (以下簡稱 RC) 是什麼呢?RC 簡單來講是正式版釋出前的階段,這個階段就會進入最後的測試轉正式階段,通常來講大多開源專案都是 RC1 與 RC2 就會轉成正式版,如果是封閉式的軟體就會比較少使用到這個名稱,以維基百科的解釋來講
閉源軟體較少公開使用,微軟公司在 Windows 7上應用此名稱。蘋果公司把在這階段的產品稱為「Golden Master Candidate」(簡稱GM Candidate),而最後的GM即成為正式版本。而 iOS 自 14.2 開始亦採用 RC 稱呼處於此階段的版本狀態。
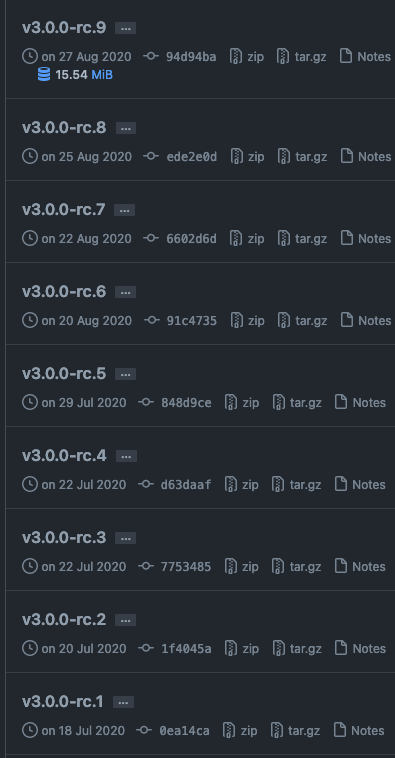
如果比較謹慎一點得開源專案可能就會 RC 相當多版本,舉例 Vue 要升上 3 時就 RC 了 13 個版本

基本上開源專案的正式版本都會在 GitHub 上面可以看到被標註成「Latest release(最新發佈版本)」而 Latest release 就代表的正式版的意思,如果你看到的是「Pre-release(預覽發佈版本)」,可能就是 Beta 與 Alpha 版本。
最後如果你想了解版本號碼的話,則可以參考我先前寫的npm 版本號辨別即可。
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


