整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
攸關 SEO 的三大核心指標 LCP、FID、CLS
前言
先寫在前面,會寫這一篇文章主要原因是發現自己網站的體驗被標注了很差,所以紀錄一下事發與原因。
事發
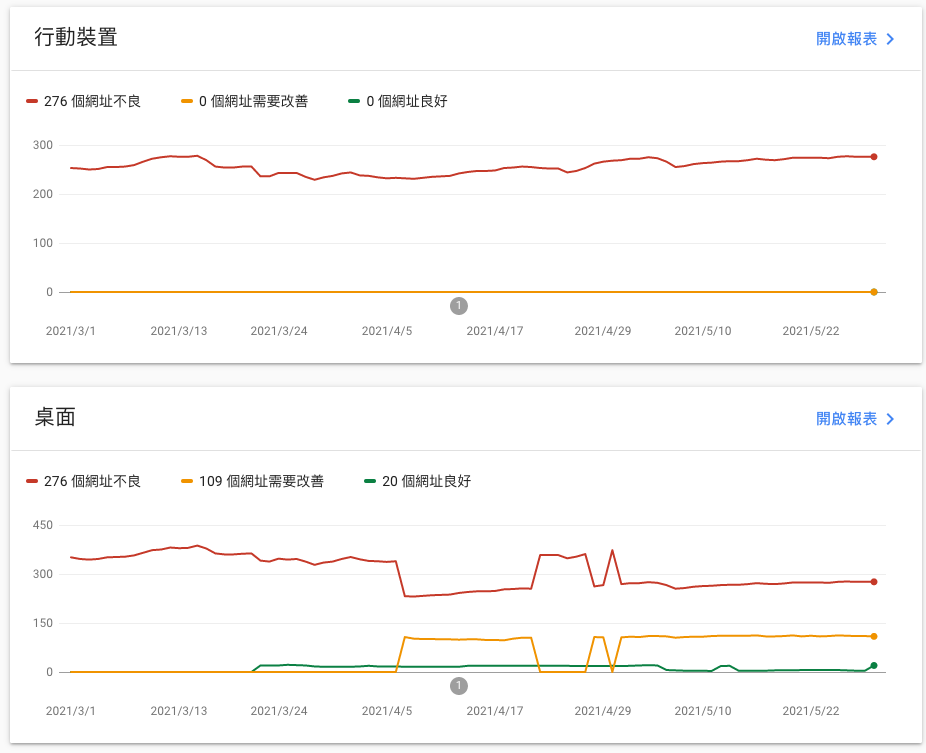
前陣子在使用 Google Search Console 的時候發現多了一個「體驗/網站使用體驗核心指標」功能,一點進去馬上出現一推紅色的不良網址 QQ

網路上一查才知道大約去年的 2020 年中左右 Google 新增了一個「網站使用體驗核心指標」功能(一直沒有發現汗顏)。
一直以來 Google 就致力於優化網頁的使用者體驗,例如從行動裝置的友善、HTTPS 安全協定等等,後來 Google 在 2021 導入 Core Web Vitals(網頁使用體驗核心指標),而這個 Core Web Vitals 指標對於所有的網站都非常的重要,更重要的是…
「Core Web Vitals 會被列入 SEO 排名表現中」
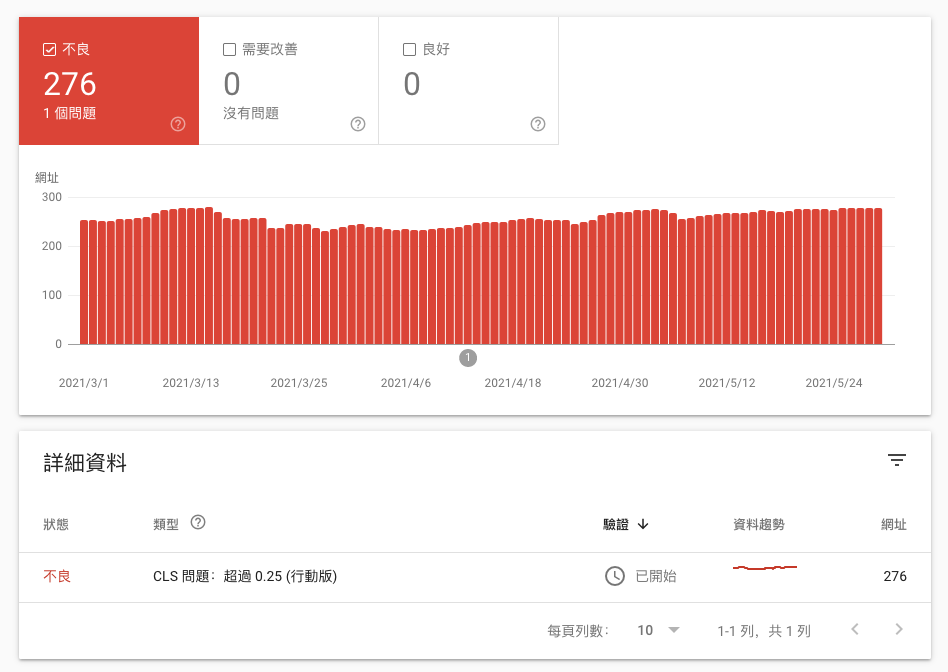
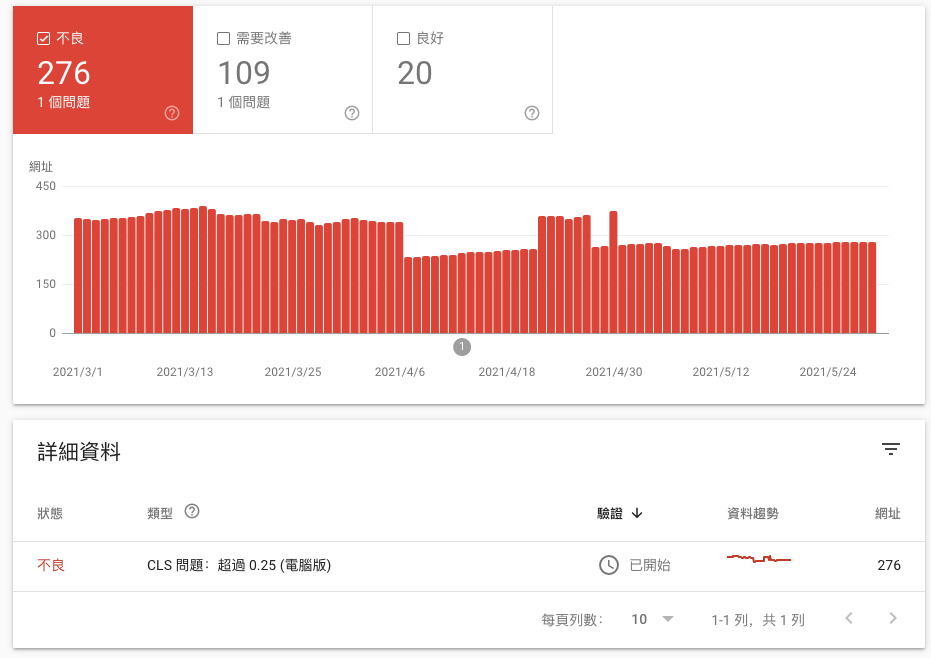
因為我的網站就被診斷出不論是手機版或是桌面版都有 CLS 問題 QQ


所以這一篇也順便紀錄一下 Core Web Vitals 有哪些重點。
Core Web Vitals
基本上在 Google Search Console 中前面就有強調了一件重點事情,基本上如果你網站效能太差的話,使用者體驗是非常差的(以下擷取自 Google)
網頁效能的重要性
網頁載入時間越長,對跳出率的影響就會越大。舉例來說:
如果網頁載入時間從 1 秒增加到 3 秒,跳出率就會增加 32%。
如果網頁載入時間從 1 秒增加到 6 秒,跳出率就會增加 106%。
(所謂的跳出率就是使用者離開你網站的機率。)
那麼 Core Web Vitals 的核心判定有三個
- LCP (最大內容繪製)
- FID (首次輸入延遲時間)
- CLS (累計版面配置為宜)
LCP (最大內容繪製)
從使用者要求網址時開始,轉譯可視區域中最大可見內容元素所需的時間。最大元素通常是圖片或影片,也可能是區塊層級大型文字元素。FCP 之所以重要,是因為使用者可以透過這項資料瞭解網址確實在進行載入作業。
報告中顯示的「匯總 LCP」(縮寫為 Agg LCP) 代表 75% 的使用者造訪群組內特定網址時,達到 LCP 狀態所需的時間。
這邊看描述上其實滿文謅謅的,簡單來講就是當我進入到你網站後,瀏覽器可視區域的部分載入到完全顯示要多久的時間,請注意這邊包含影片與圖片。
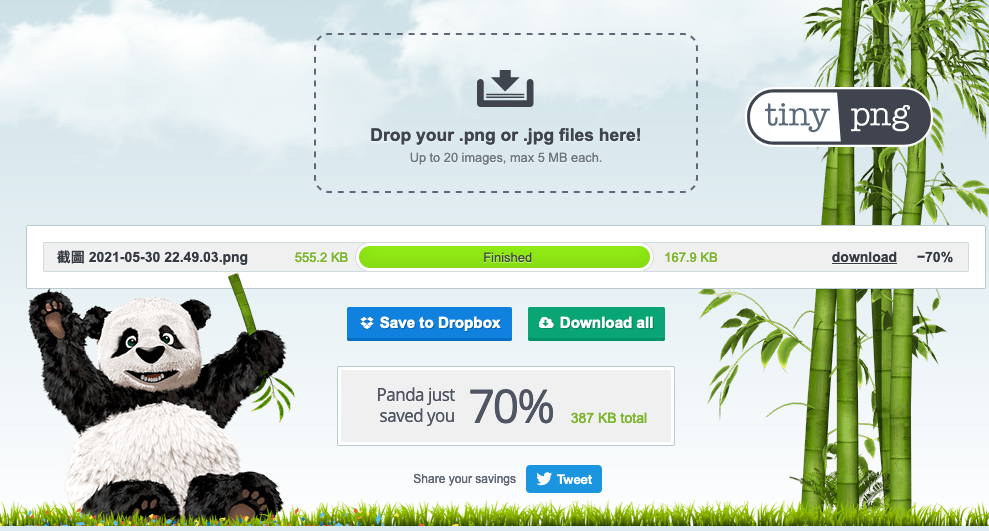
通常來講比較花時間的部分是圖片與影片,所以在上傳圖片時,會建議先使用 Tinypng 壓縮過後再上傳
.png?alt=media&token=2f7128b9-7c94-430f-b146-d67d18903d24)
基本上 Tinypng 就非常好用了,而且你可以知道圖片壓縮的狀況

Google 也有給出評分的範圍標準:
| 速度良好 | 需要改善 | 速度低落 | |
|---|---|---|---|
| LCP | 2.5 秒以下 | 4 秒以下 | 超過 4 秒 |
FID (首次輸入延遲時間)
自使用者首次與網頁互動起算 (例如點選連結、輕觸按鈕等),到瀏覽器回應該互動所需的時間。這項測量作業是針對使用者首次點選的互動式元素進行。對於需要使用者主動操作的網頁來說,這個時間點非常重要,因為網頁在此之後才會變為互動式網頁。
報告中顯示的「匯總 FID」(縮寫為 Agg FID) 代表 75% 的使用者造訪此群組內特定網址時所獲得的最低值。
這個與我們平常在講的第一印象有極大的關聯性,你可以先試著思考一下,你在與一個陌生人時是否會盡可能的給予一個非常良好的第一印象?因此這一個經驗同樣是套用於網頁上,當使用者第一次進入網頁時,使用者與網站互動的感受與回饋是否良好,例如:點了一個連結,卻沒有任何的反應,等了約五秒才開始動作。
而這種狀況通常比較常見於需要與後端伺服器請求的狀況下,或者 JavaScript 寫的太過龐大而導致沒有及時與使用者互動(可能當前 JavaScript 正在處理其他事情)。
| 速度良好 | 需要改善 | 速度低落 | |
|---|---|---|---|
| FID | 100 毫秒以下 | 300 毫秒以下 | 超過 300 毫秒 |
CLS (累計版面配置為宜)
CLS 能針對使用者開啟網頁期間,加總計算每一次非預期版面配置位移的評分。分數評分範圍為 0 到任何正數,其中 0 表示沒有任何位移,而數字越大表示網頁上發生的位移越多。這項指標的重要性在於,如果網頁元素在使用者嘗試與網頁互動時移動了位置,會對使用者體驗造成負面影響。如果你找不到評分過高的原因,請嘗試與網頁互動,就能瞭解獲得該評分結果的原因。
報表中顯示的「匯總 CLS」(縮寫為 Agg CLS) 代表去除極端值後,75% 的使用者造訪群組內特定網址時最低的 CLS 分數。
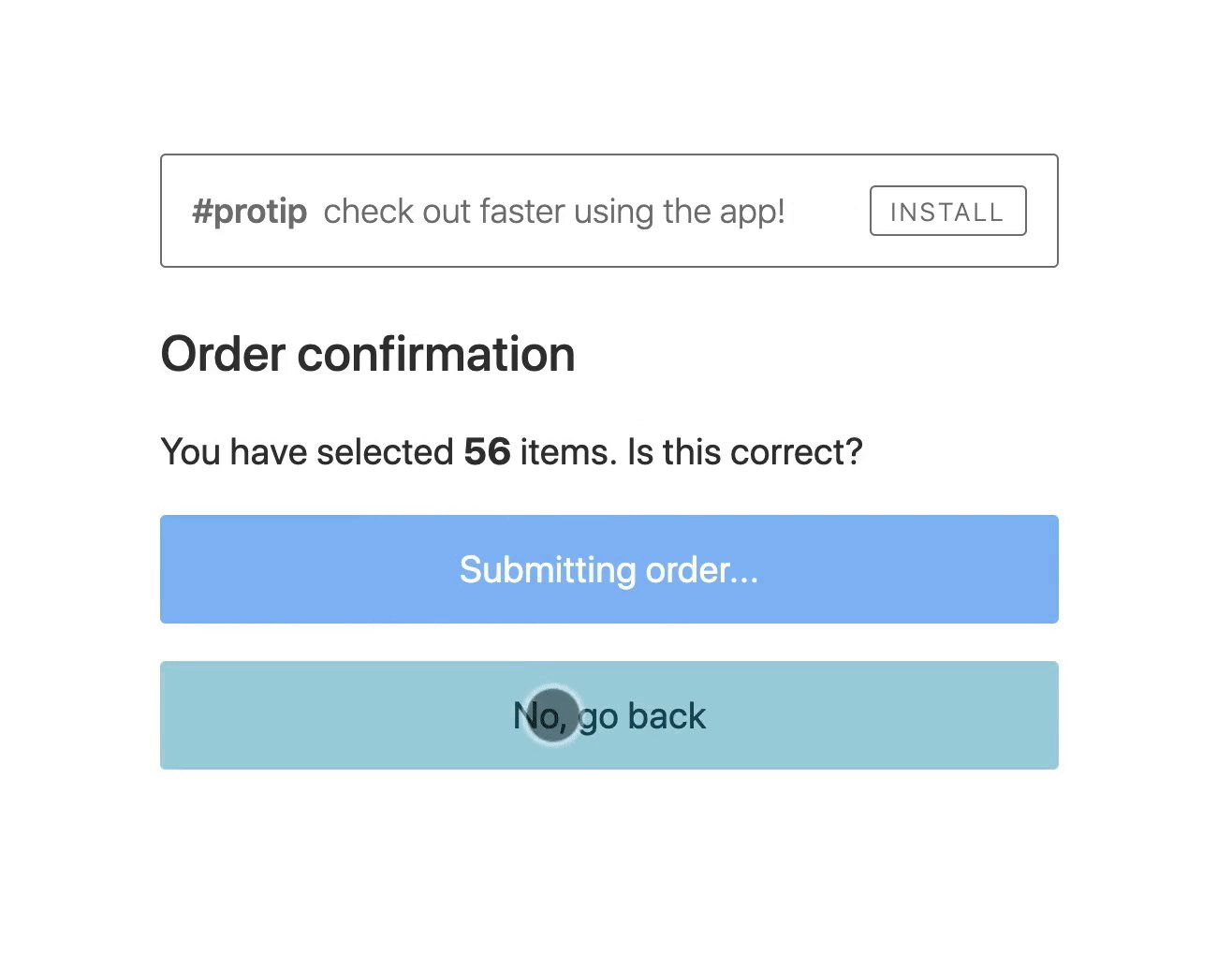
這一個非常的特別,而我網站目前也有這個問題,那什麼是 CLS 呢?我覺得官方提供的這張圖就足夠解釋了:

基本上就是使用者在逛網站時,突然畫面發生跳動的問題而導致使用者誤觸。
而我的部落格被判定有 CLS 問題我想不外乎有兩個問題
- Google AdSense
- 你沒看錯,就是 Google 廣告,基本上 Google 廣告都是後來在顯示,所以有可能是這個問題導致,但是理應應該是會被忽略,畢竟是自家的服務。
- lazyLoad
- 先前我部落格有開啟圖片懶加載,當初開啟主要是希望可以節省圖片的流量,因此部落格我暫時已經關閉 lazyLoad 重新提交給 Google 審核,若真的通過的話,那真的不能開啟 lazyLoad。
| 速度良好 | 需要改善 | 速度低落 | |
|---|---|---|---|
| CLS | 0.1 以下 | 0.25 以下 | 超過 0.25 |
如何測試自己網站
基本上如果你有使用 Google Search Console 就可以直接在側邊欄找到相關的功能選項

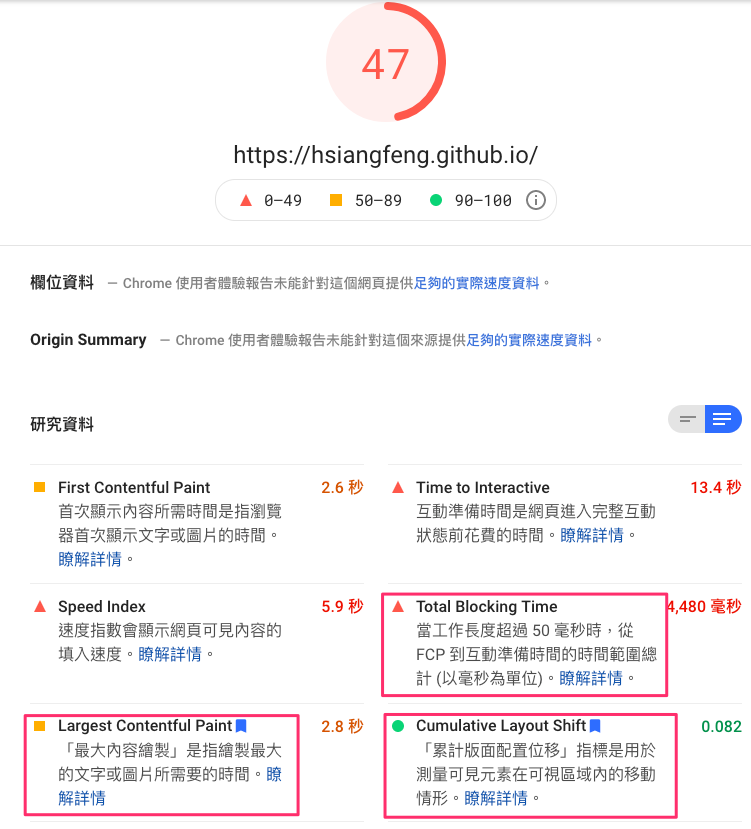
如果你的網站資源比較新的話,那可以考慮使用 PageSpeed Insights 測試工具,當你輸入網址之後,你可以在下方看到相關的說明

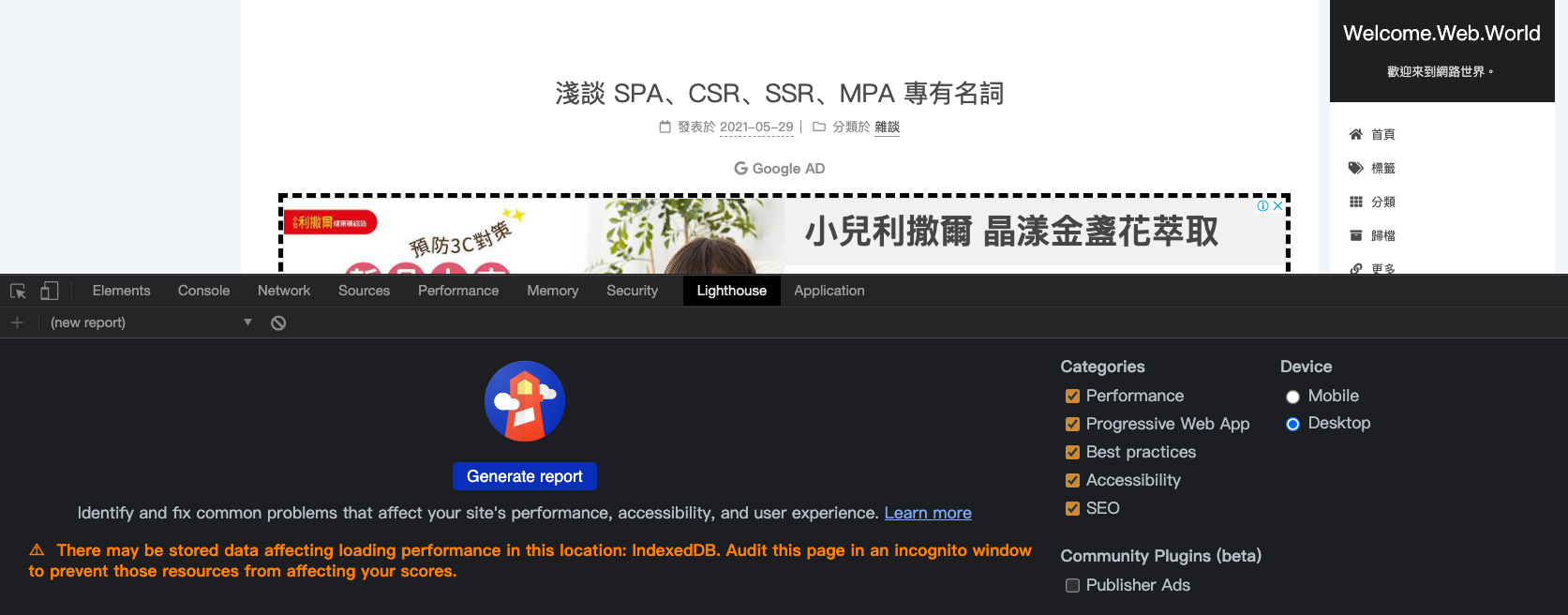
另一個則是使用 Chrome 內建的 Lighthouse 工具,只需要打開你的 Chrome 然後點一下 Lighthouse 的選項,就可以直接開始測試了,而這邊也非常貼心的可以選擇手機版與桌面版,建議要開始前網頁要先切換到要測試的頁面唷

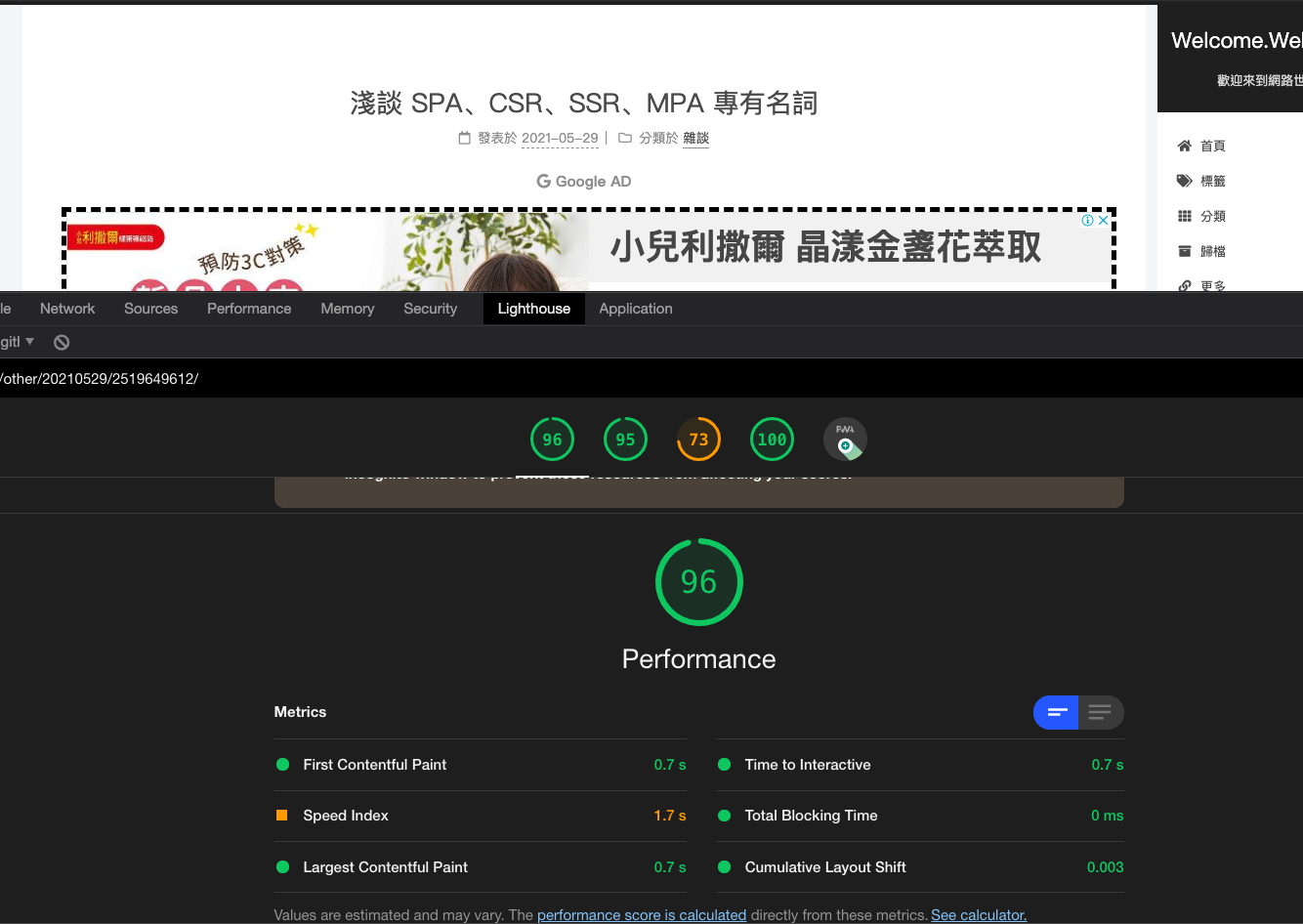
測試完之後也會在底下報告結果

這邊會發現我在自己的 Chrome 跑出來的分數會比線上版的 PageSpeed Insights 還高分,我想原因應該是因為我是使用我自己瀏覽器去測試關係。
如果你是使用比較舊的 Chrome 則可以安裝 套件 來測試。
最後一個就稍微特別一點了,接下來的方式你必須電腦有安裝 Node.js 5 以上,然後在電腦上安裝 lighthouse 套件
1 | |
接下來你就可以在 cmd 上輸入指令針對你要測試的網址測試了,例如我要測試我的部落格首頁就會這樣打:
1 | |
這時候他可能會詢問以一些問題,就像是以下:
1 | |
你可以選 false 就可以囉~
接下來就會自動開啟瀏覽器,然後跑 lighthouse,這段時間就可以不用理他,當他跑完之後他會生成一個 HTML 檔案在你輸入 CMD 的路徑下,例如我是在我的部落格專案下輸入的,所以他就會生成在 /Users/rayxu/WelcomeWebWorld/hsiangfeng.github.io_2021-05-30_23-25-33.report.html,這時候你可以直接打開這個 HTML 觀看生成報告。
上面這個方式其實可以寫成一個 Node.js 小工具一次大量批量的測試頁面哩~
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


