整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
十分鐘快速入門上手 CodeSandbox (有中文翻譯)
前言
CodeSandbox 非常的好用,但是它 CodePen 非常不同的,因為 CodeSandbox 簡單來講就是直接將本地開發環境變成線上版,所以 CodeSandbox 與 CodePen 就非常的不同,你也可以把 CodeSandbox 當作進階版的 CodePen,這一篇將會介紹 CodeSandbox 的基礎教學。
CodeSandbox
CodeSandbox 中文是原始碼沙盒,沙盒是什麼?沙盒是一個安全機制的概念,你可以把它想像成我開了一台虛擬機然後在這台虛擬機上面測試一些東西,例如測試勒索病毒,但不會影響到原本的電腦主機環境,而 CodeSandbox 就是基於這個概念,所以你可以直接在 CodeSandbox 上面建立專案,甚至是 npm install 哦!
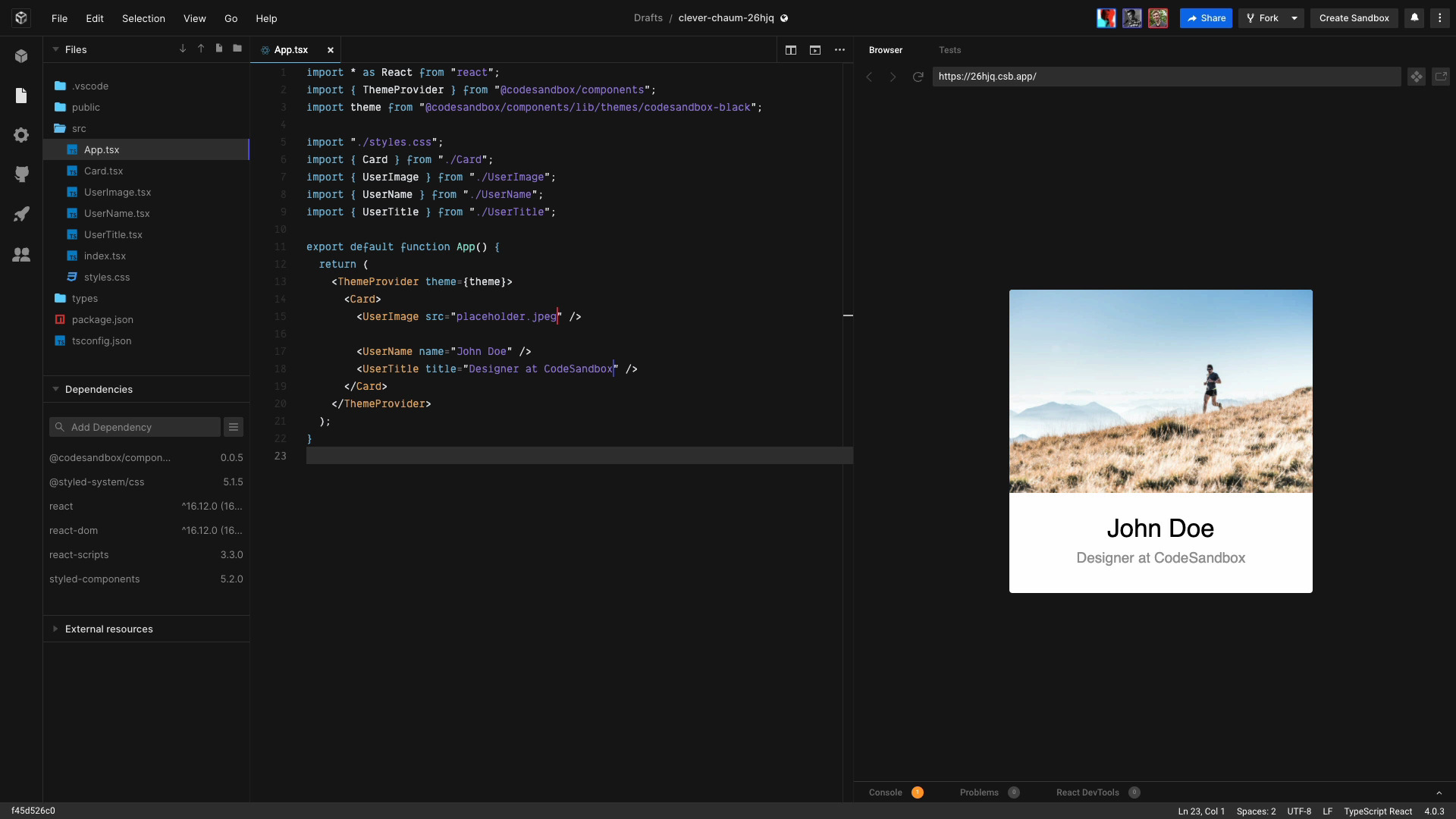
如果你是使用 VSCode 的人,當你打開 CodeSandbox 的時候,你應該會覺得格外親切,因為它整體與 VSCode 有 87% 像。

但是我不得不說 CodeSandbox 非常的強大。
CodeSandbox 初始化介面
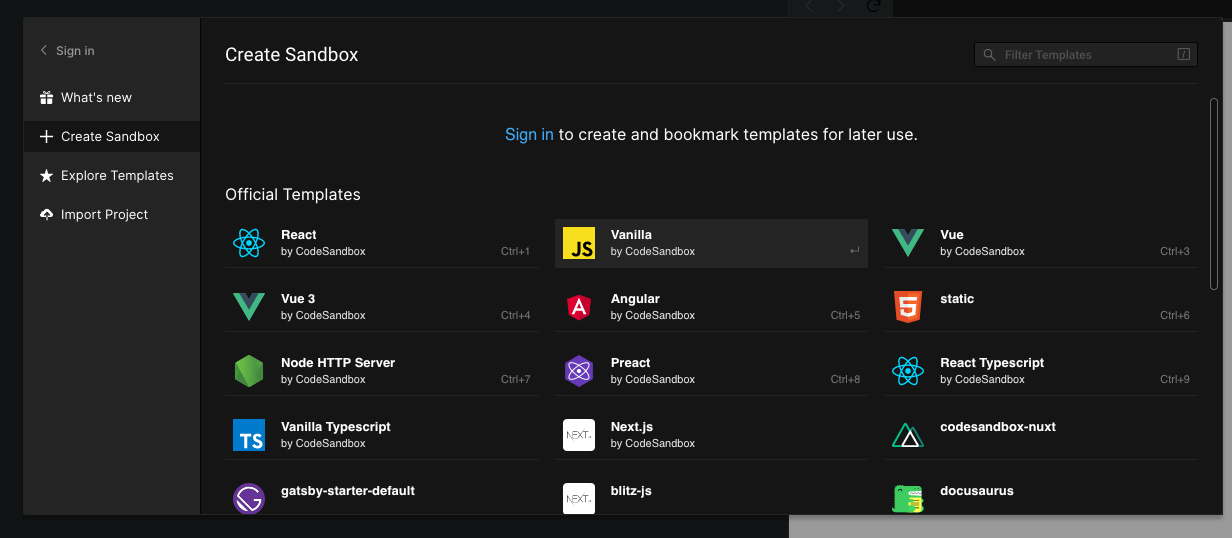
前面有講到 CodeSandbox 非常的強大,那麼 CodeSandbox 究竟有多強大呢?當你點這個 連結 的時候,你會進入到 CodeSandbox 的開發環境選擇:

可以看到我們可以建立以下開發環境:
- React
- Vanilla
- Vue
- Vue3
- Angular
- static
…(太多了,容我偷懶列幾個就好。)
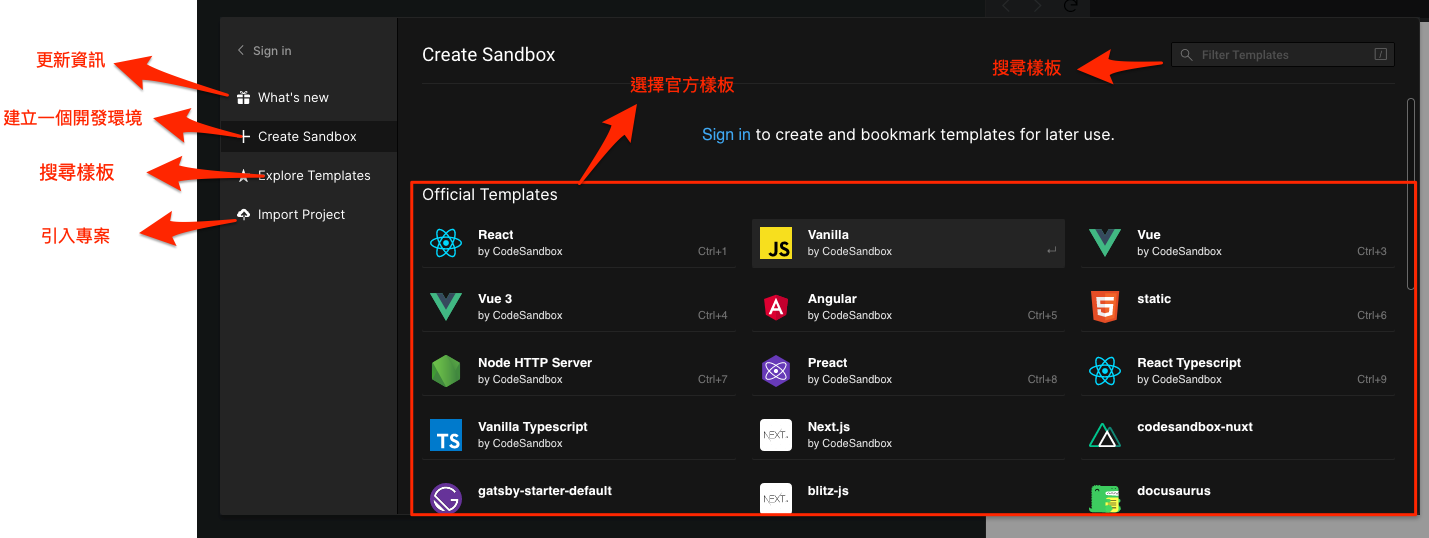
甚至連 Node HTTP Server 都有,這難道還不夠強大嗎?!我這邊也順便附上中文化的介面說明:

Create Sandbox(新增一個環境)
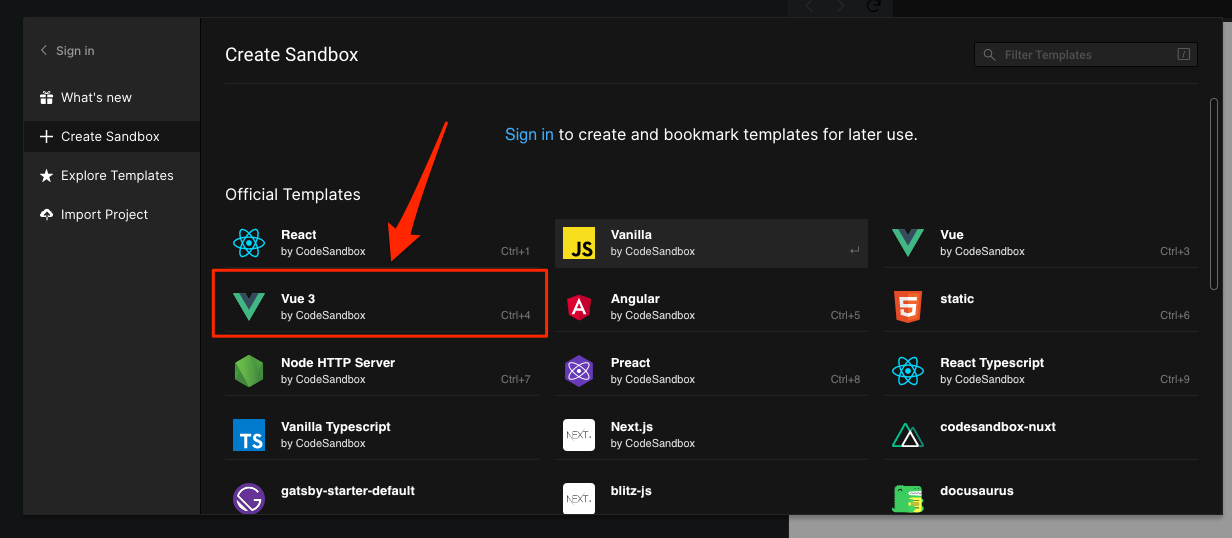
首先先讓我們試著建立一個 Vue 3 環境了解一下 CodeSandbox,因此先點一下畫面上的 Vue 3:

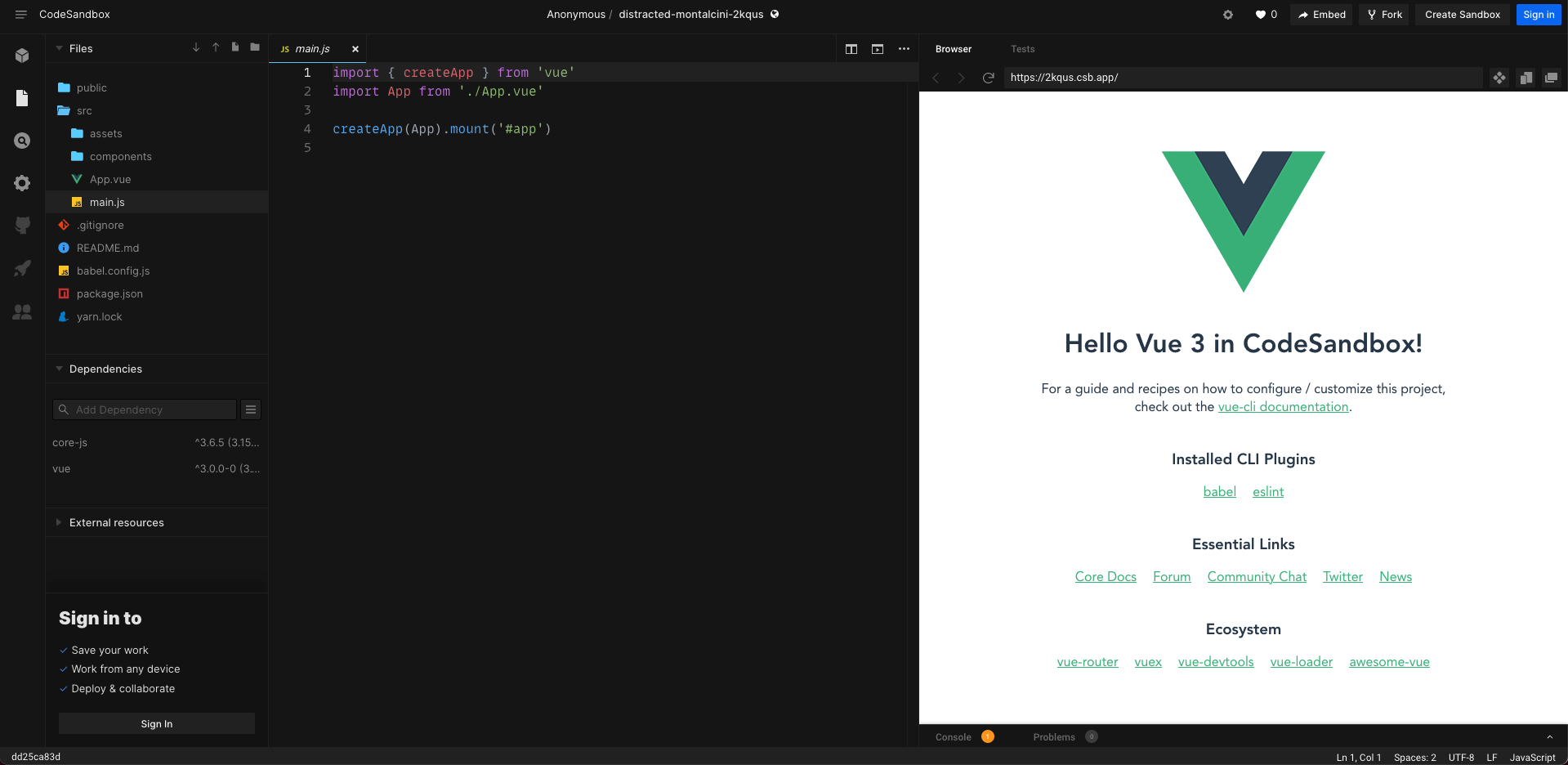
接下來稍微等它準備一下環境之後你就可以看到彷彿 VSCode 的線上開發環境了!

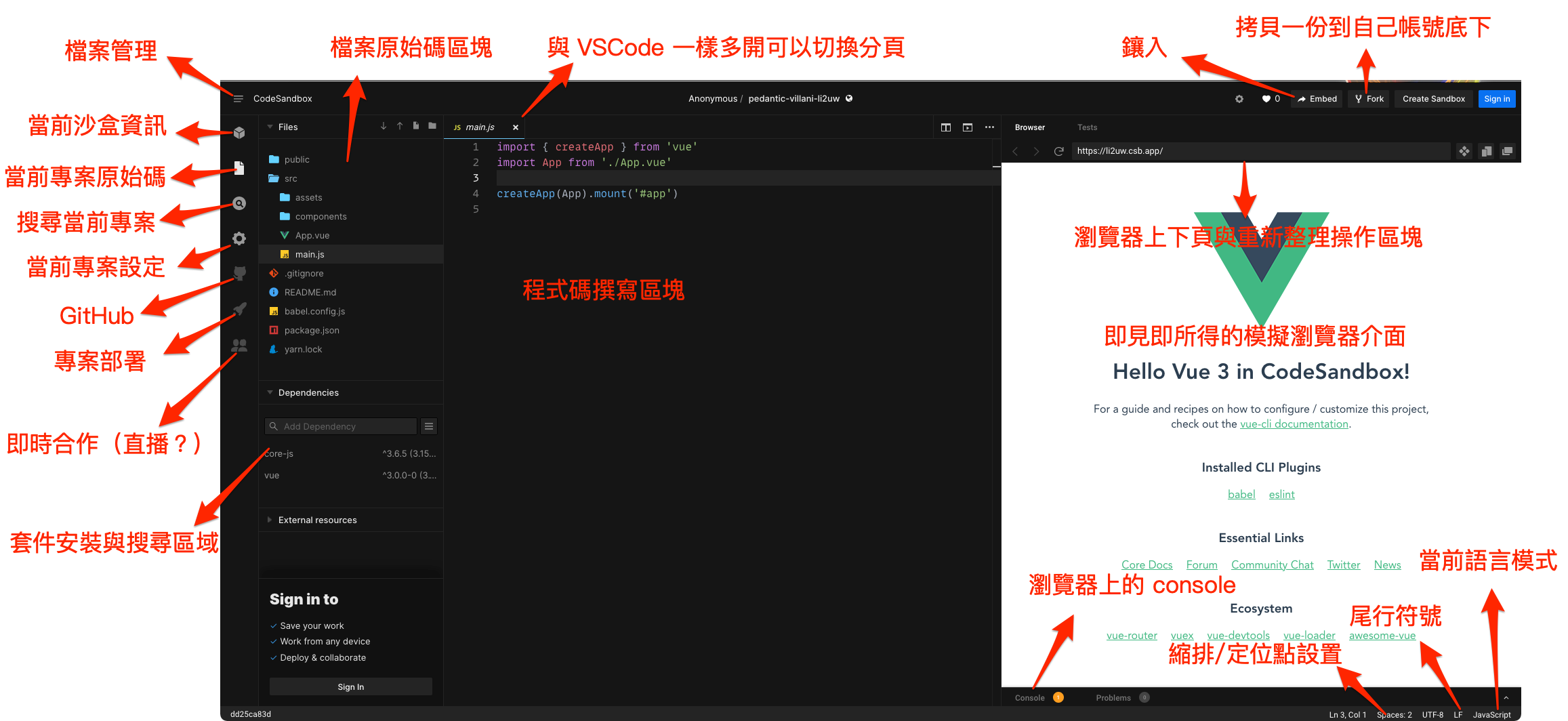
雖然 CodeSandbox 上的 Vue3 可以看到 yarn.lock,但它其實是走 npm 模式的,這邊也附上一篇介面說明:

那麼由於 CodeSandbox 滿多功能都是需要登入的,其中如果你沒有登入的話,最多只能建立三個沙盒,所以我會建議你登入再來操作使用,而接下來的畫面我都會是登入狀態唷。
底下這邊是我建立的沙盒環境,因此也提供給你們參考:
CodeSandbox 安裝套件
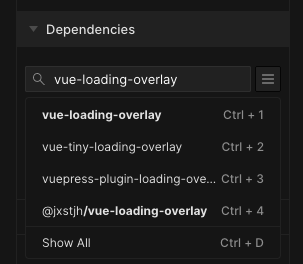
那麼該如何安裝套件呢?假設今天我們想要安裝 vue-loading-overlay (一款非常好用的 Vue 讀取效果套件) 該如何安裝?只需要在畫面上的「Dependencies」搜尋「vue-loading-overlay」:

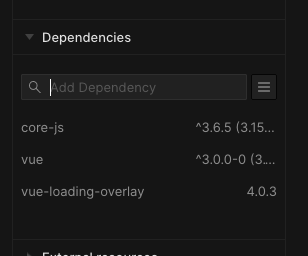
接下來點第一個 vue-loading-overlay 一下就可以安裝完畢了:

那麼想移除套件呢?滑鼠移過去按一下 X 移除就可以了:

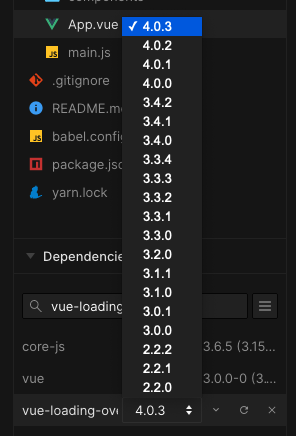
而且你也可以點一下下拉選擇要安裝的版本號:

那麼這邊我們就可以來實際測一下 vue-loading-overlay 到底能不能運作,這邊我就直接附上結果啦~
這邊也額外提供一個我先前寫的範本:
CodeSandbox 快捷鍵
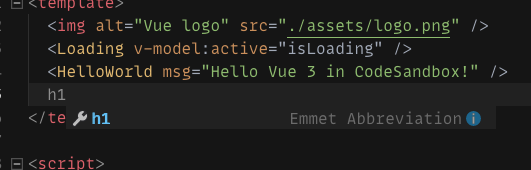
CodeSandbox 除了本身就有支援基本的 Emmet:

你也可以在 CodeSandbox 按下格式化快捷鍵:
- Mac
- Shift + Option + F
- Windows
- Shift + Alt + F
(但是通常你是不太會使用到,因為 CodeSandbox 再存檔那一刻會自己幫你格式化)
存檔的話就是:
- Mac
- Option + S
- Windows
- Alt + S
CodeSandbox 匯出程式碼
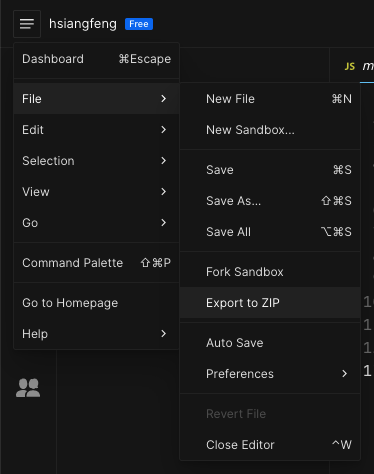
CodeSandbox 還有另外一個很強的大功能就是匯出,假設你非常滿意當前的程式碼,但是你又不想要重新複製貼上的話,你就可以使用 CodeSandbox 的匯出功能:

它的匯出功能有多強大呢?以我目前範例來講是一個 Vue3 範例,那出來的結果就會跟 Vue Cli 一樣:

所以你就可以打開來輸入以下指令快速在本地開發了:
1 | |
CodeSandbox 我覺得唯一小缺點就是編譯有點慢就是了。
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


