整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
使用 Firefox 瀏覽器當作前端開發的特色與優勢
前言
最近滿多人都在問我使用的瀏覽器是什麼以及為什麼我不使用 Google Chrome,那這一篇想說就來寫一點簡單介紹 Firefox 吧。
Mozilla Firefox
Firefox 是一款我用了非常久的瀏覽器,其特色 Logo 是一隻狐狸抱著地球,中文又稱之為火狐 (絕對不是 Foxy)

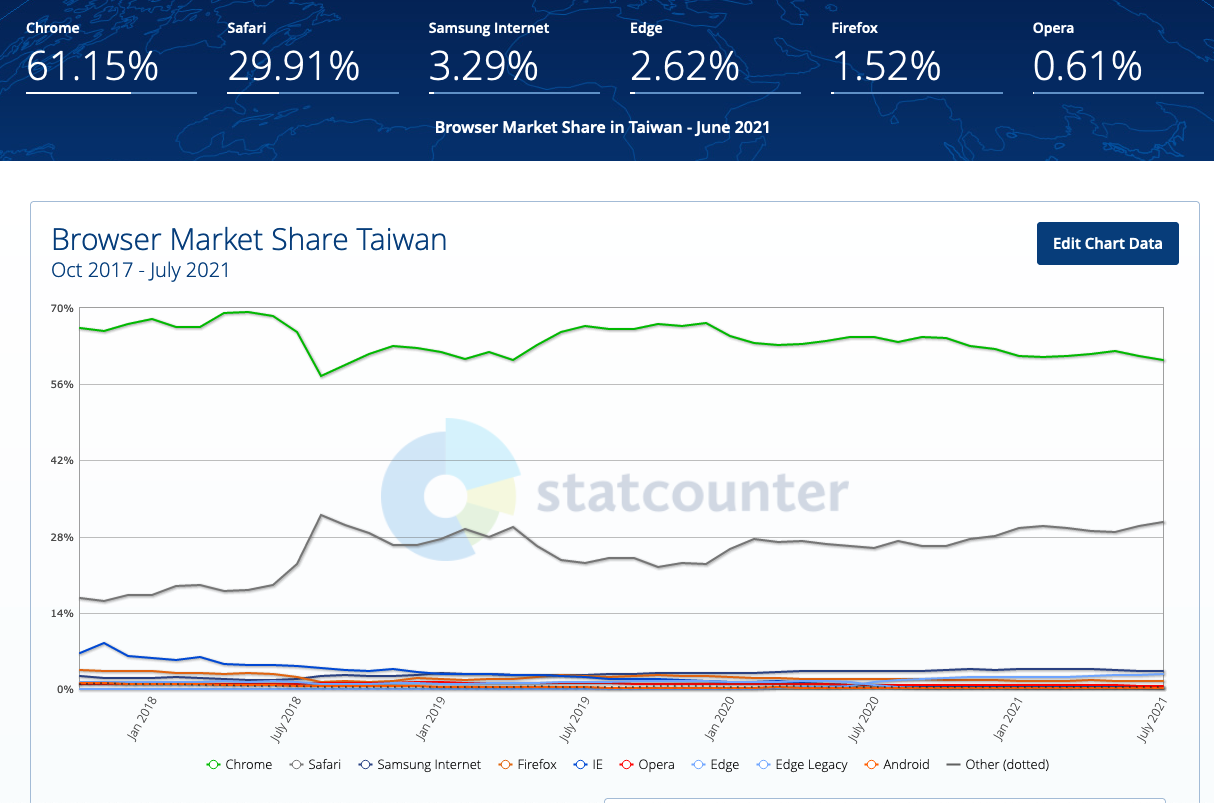
雖然不得不承認 Firefox 在台灣的市占率是相對很低的,台灣還是主要以 Chrome 與 Safari 為主(Safari 會高我想也主要原因與 iPhone 有關)

但是如果是在其他國家,例如:古巴、德國等,Firefox 市占率就比較高一點,分別為 14.09% 與 11.59%,當然你也有可能看到人家講說 Firefox 已死 Google Chrome 一統天下這種話,但其實 Firefox 還是有一些相當不錯的地方。
除此之外 Firefox 也有非常好跨平台支援性,舉凡從 Windows、Mac、Linux、Android 到 iOS 等等,Firefox 通通都有支援。
如果你是一名前端工程師的話,一定會閱讀過 MDN (MDN Web Docs),其實這個網站就是由 Mozilla 社群所維護的,而 Firefox 也就是由 Mozilla 所開發的
Firefox 開發者工具中文化
那…講那麼多 Firefox 有哪些特色呢?
接下來就準備慢慢一一介紹,首先如果你是一名前端工程師的話,想必一定很常使用「網頁開發者工具」,也就是 Chrome 的右鍵 -> 檢查:

如果你的英文不好的話,你會非常喜歡 Firefox 的開發者工具,因為它是全中文化:
.png?alt=media&token=10b533cb-f235-4f2f-a3ba-3ab6394da459)
支援更完善的 CSS Flex 排版
CSS 的 Flex 語法可以說是目前主流切版技巧,雖然 Chrome 在後來的版本已經有支援顯示 Flex 排版:

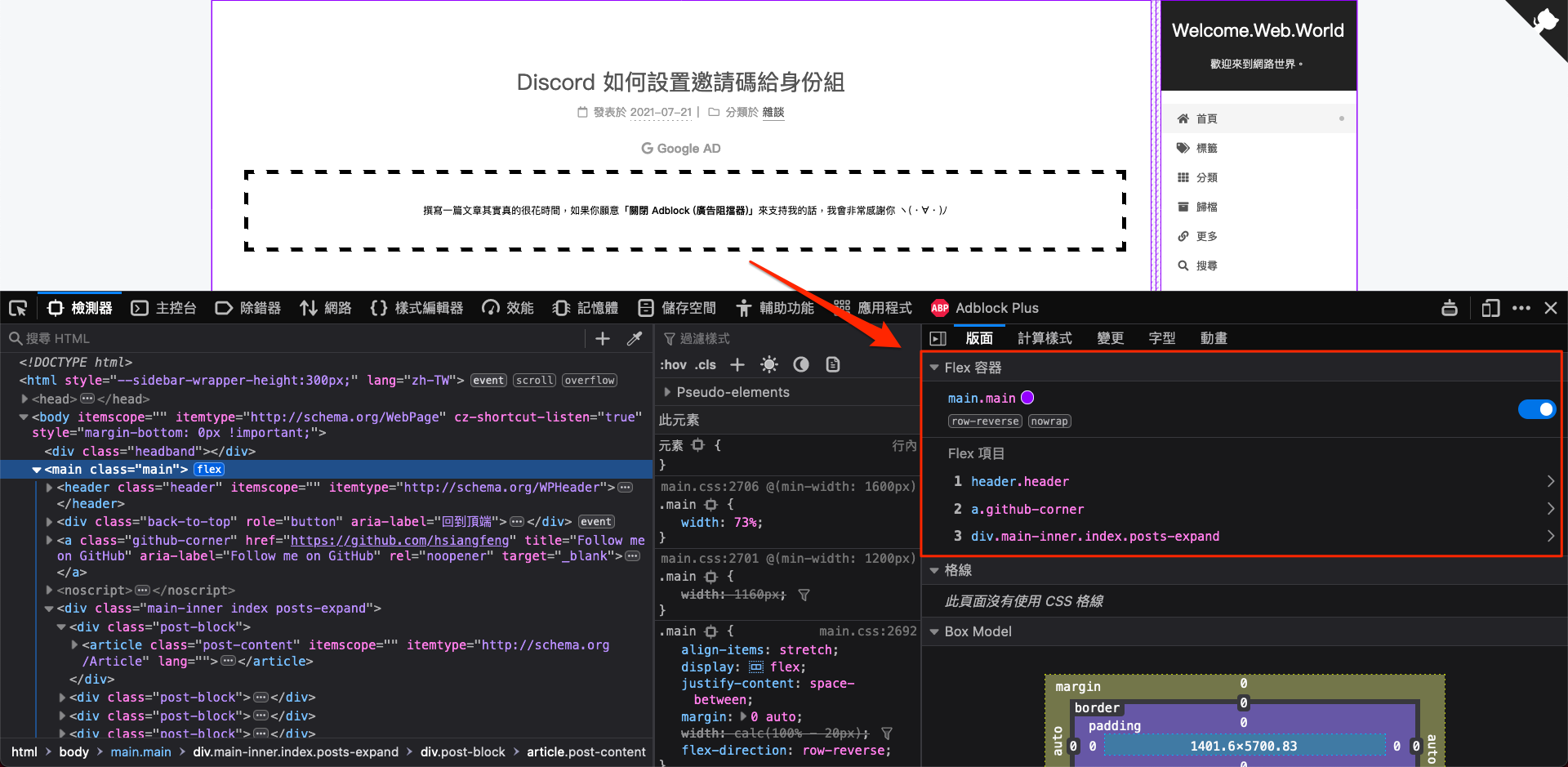
但是相較於 Firefox 的 Flex,Firefox 還是比較完善且強大,甚至會有一個區塊是專門在看 Flex 相關容器:

(看 Flex 語法有沒有正確使用的時候超好用的)
支援查看 CSS Grid
CSS Grid 算是比較新的技術,但是 Firefox 卻已經支援顯示 CSS Grid:
.png?alt=media&token=34b269d9-26be-4b28-b937-282660267171)
(雖然我開發上還是以 Flex 為主就是了)
查看元素監聽狀況
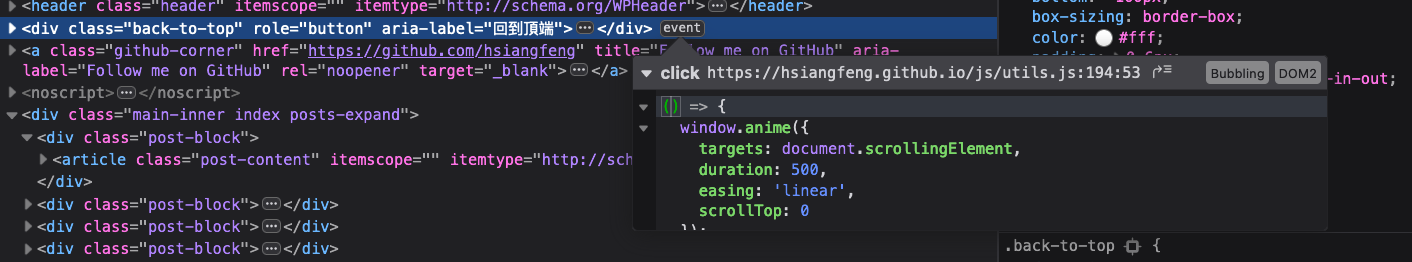
有時候我們可能想知道網頁上的某某某元素是否有使用 JavaScript 去正確監聽與監聽後將會執行哪些函式,那麼在 Firefox 上是會顯示這個元素是否被監聽,而且是什麼樣的事件與當事件觸發時會執行哪些程式碼:

無障礙網頁開發的好幫手
有在開發無障礙網頁的人應該都會知道無障礙開發上需要注意的細節相當多,那麼 Firefox 幫助我們來開發這件事情,例如:特定色盲的狀況,這邊就舉例紅色色盲的人在逛你的網站時的世界大概是怎樣:
.png?alt=media&token=e1811dd8-a537-44d7-adcc-de91ba4a0980)
注意到了嗎?我的網站大頭貼相對灰暗很多,以下是原始大頭貼:

字型工具的調整
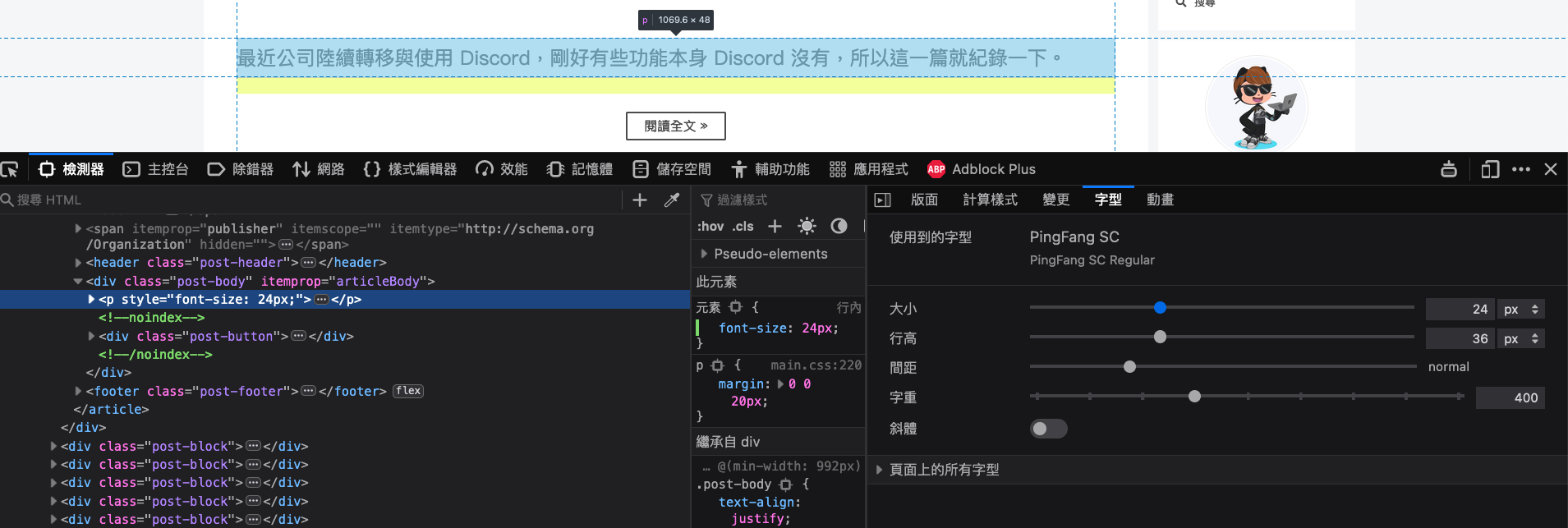
通常我們在使用 Chrome 時,都必須額外安裝插件才能夠知道當前網頁元素的字型,甚至只能靠輸入的方式調整字型大小等,但在 Firefox 本身就有支援查看元素字型與調整字型等功能,只需要選取該元素並切換到字型功能即可開始調整:

更強大的 AJAX 工具
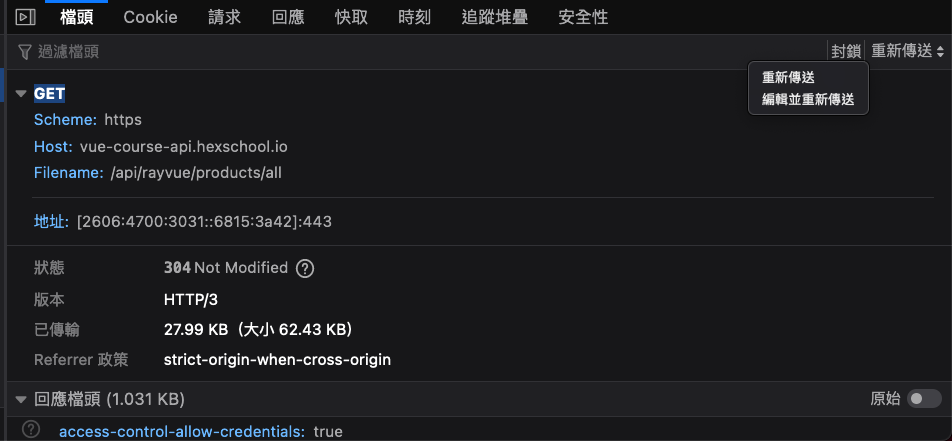
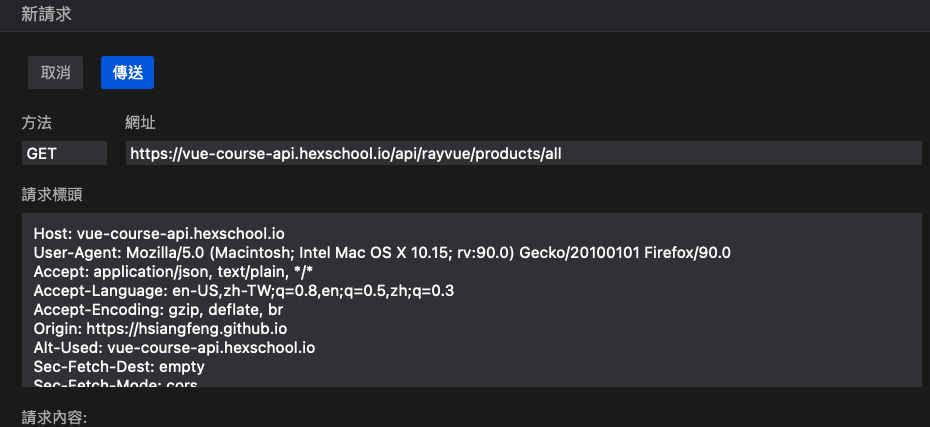
雖然 Chrome 也可以查看 AJAX 狀況,但是有些時候我們會希望可以立刻修改 AJAX 內容後立刻重新發送,但在 Chrome 就做到不到這一點,而 Firefox 本身就有支援重發傳送與編輯後重新發送 AJAX 的功能:

否則正常來講我們每次都要靠重新整理畫面才能達到重新 AJAX 行為,透過 Firefox 提供的工具就可以立刻重新發送:

美麗的記憶體拍攝
這個我純粹覺得很美麗所以想分享而已
.png?alt=media&token=383498a8-074b-4b46-a4dd-6f0375b9b387)
後記
最後的最後我不得不承認 Firefox 的插件相較於 Chrome 相比是真的比較少一點,但是實際開發上我們也不太可能只關注於一個瀏覽器,所以不論是使用 Chrome 還是 Firefox,我覺得只要能夠讓自己習慣且上手的話,其實都是好的工具。
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


