整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
跟著我一起快速入門 Postman 吧!
前言
Postman 在開發上是非常常使用的工具,畢竟很多時候我們會先使用 Postman 測試 API 是否正常,否則實際接上 API 後才發現問題,那麼就會非常花時間在 debug 上,因此就誕生了這一篇 Postman 教學。
Postman 安裝

開始 Postman 教學之前,請務必確認你電腦已經有「安裝 Postman」,若還沒安裝的話,請透過 此連結 進入官網安裝 Postman。
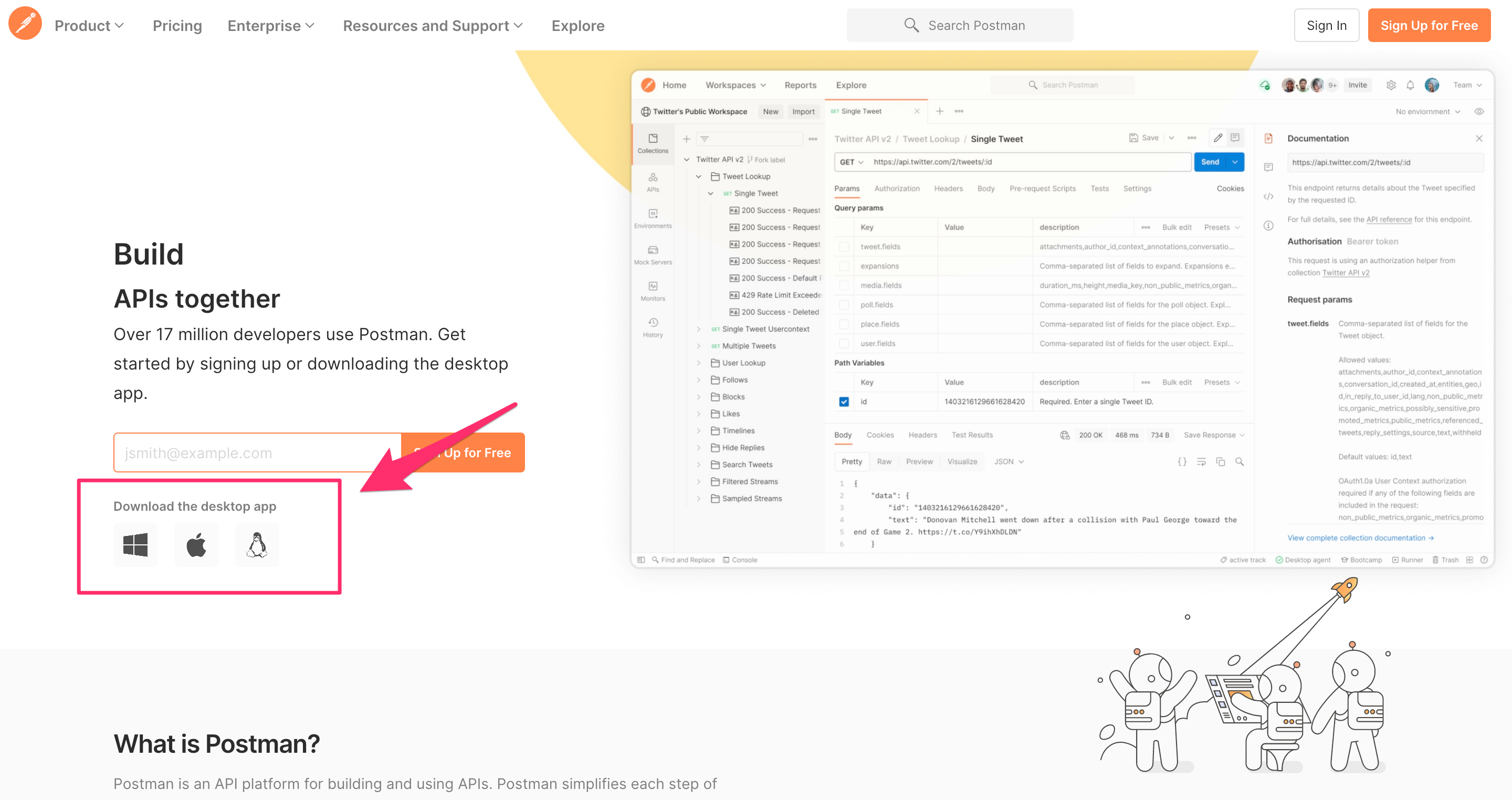
進入到官網後,你可以在首頁找到下載的地方,請依據你的作業系統安裝

如果你找不到下載處的話,你可以透過這個 下載連結 進入也可以。
剩下的安裝過程我就不說明了,畢竟安裝真的沒有什麼好寫的。
Postman 介面
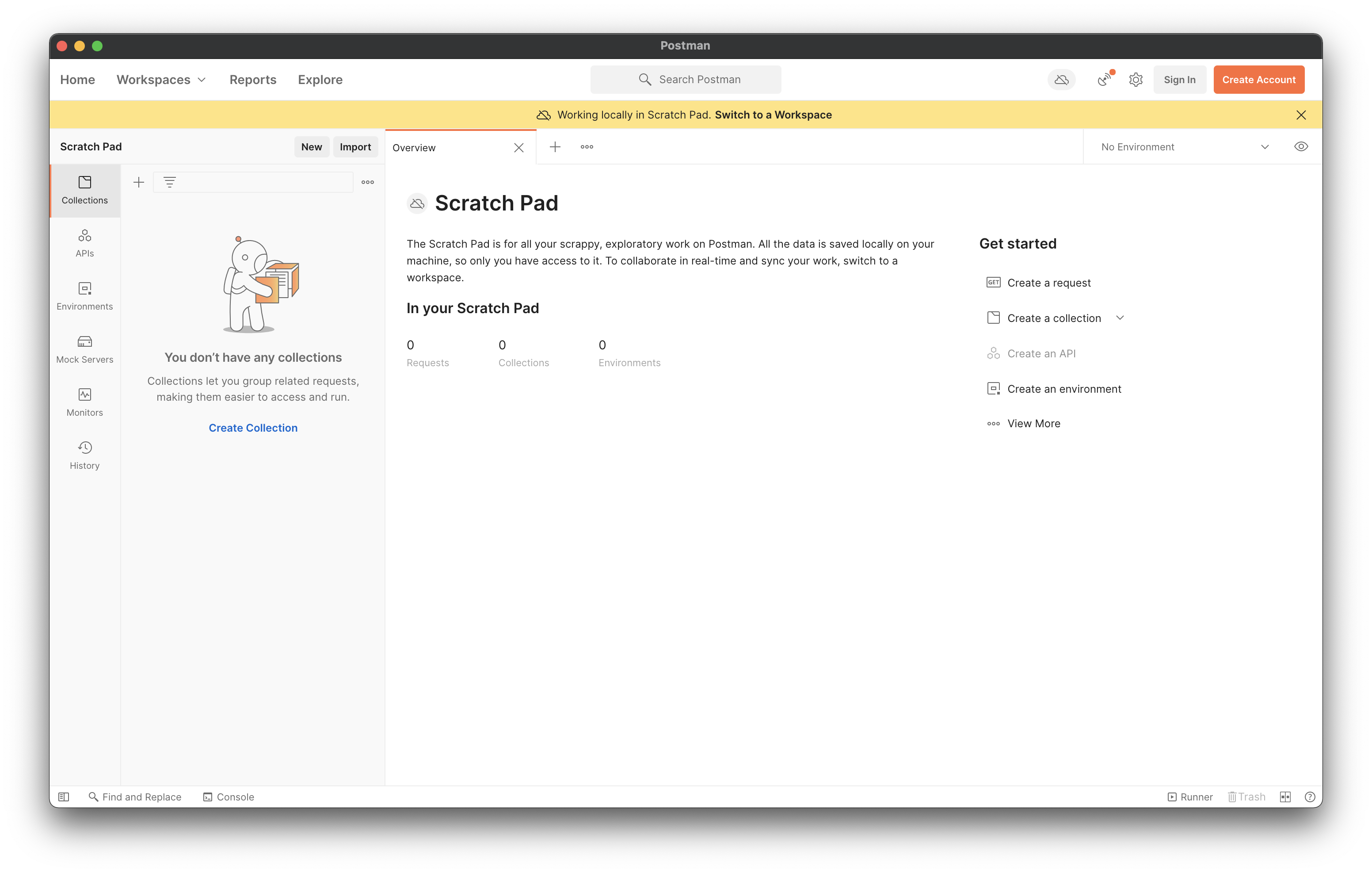
首先我們先來看一下 Postman 整體介面

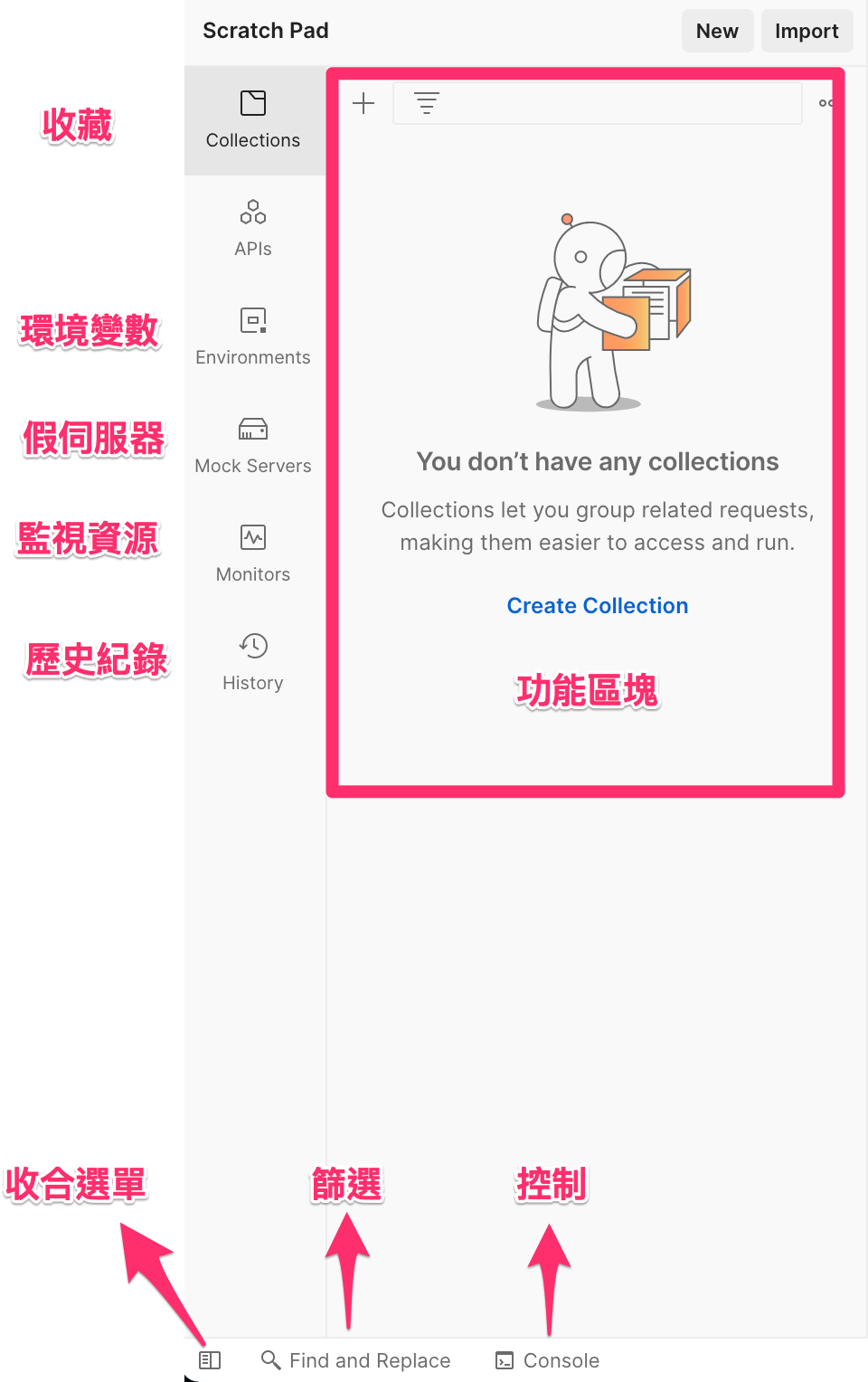
首先先看左側功能區

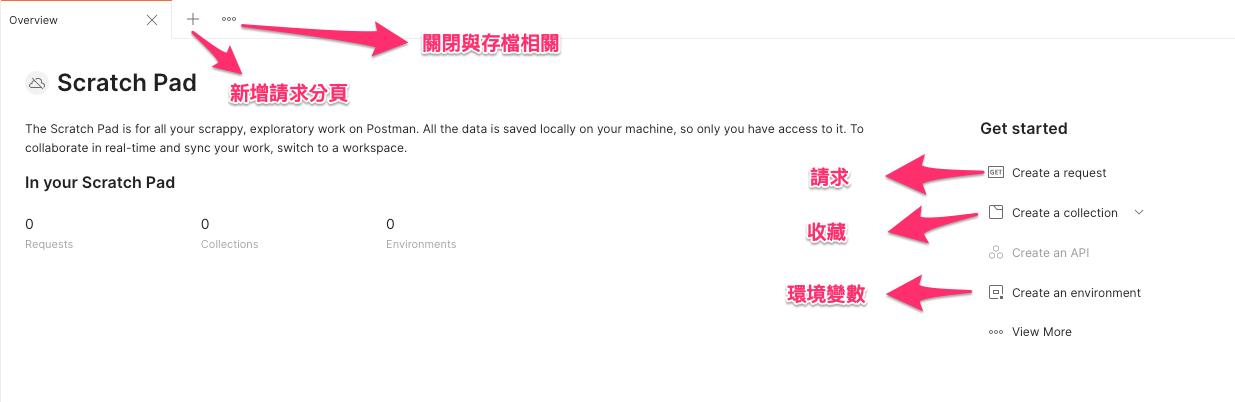
而右側區塊主要是會隨著我們操作切換頁面

認識基本介面後,我們就準備來學習 Postman,而這邊主要都是本地為主而不是 workspace,但是掌握後面知識之後就非常足夠囉。
新增請求 (Create a request)
接下來我們試著用 randomuser 來模擬 Get API 的行為。
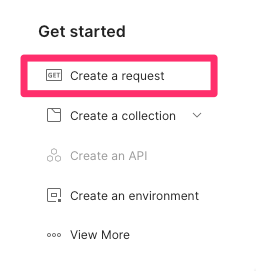
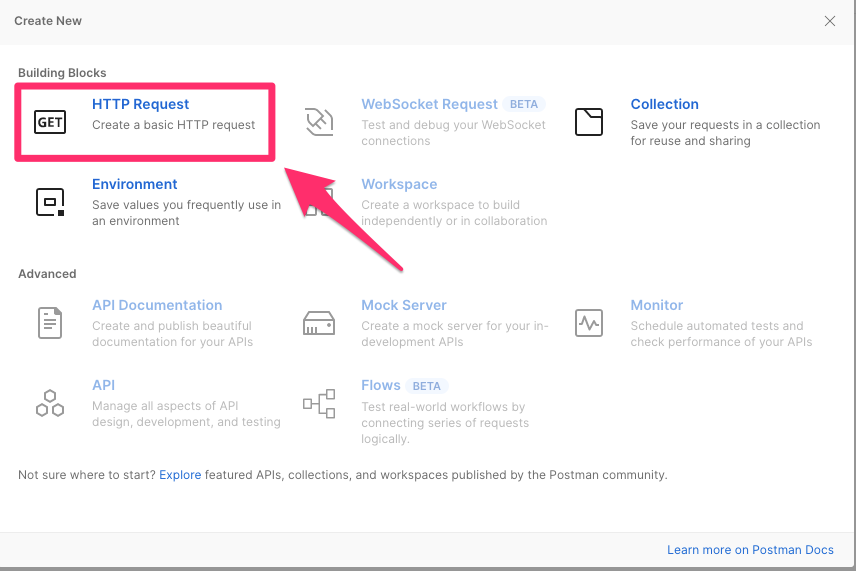
新增請求的方式很多,你可以點 「Get started」的 Create a request

或者點上方的「+」新增一個請求頁面

如果你還是找不到,你可以使用快捷鍵開啟新增頁面
- Mac
Command+N
- Window
Ctrl+N

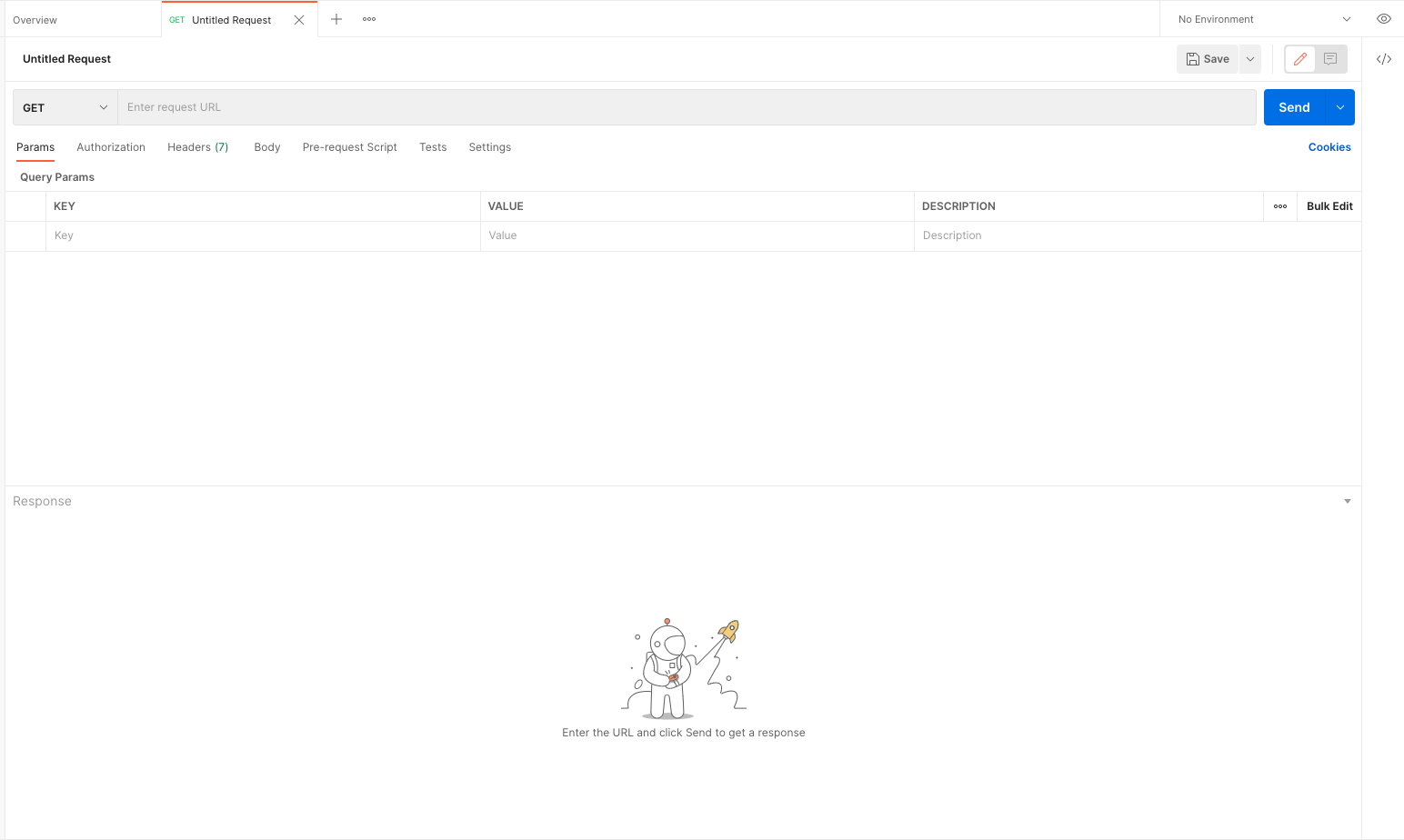
當你新增一個請求後,你會進入到這個介面

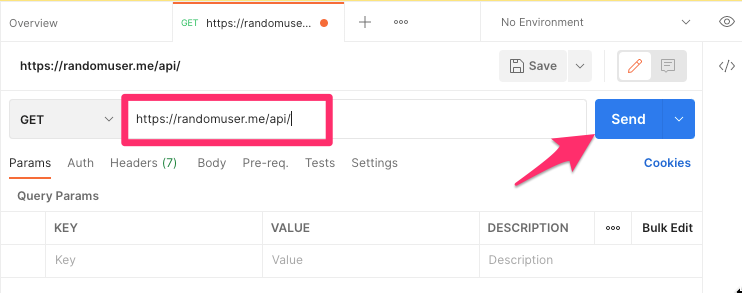
接下來上方有一個 Enter request URL 的欄位,填入 randomuser 的 API 網址「https://randomuser.me/api/」,並點下 Send

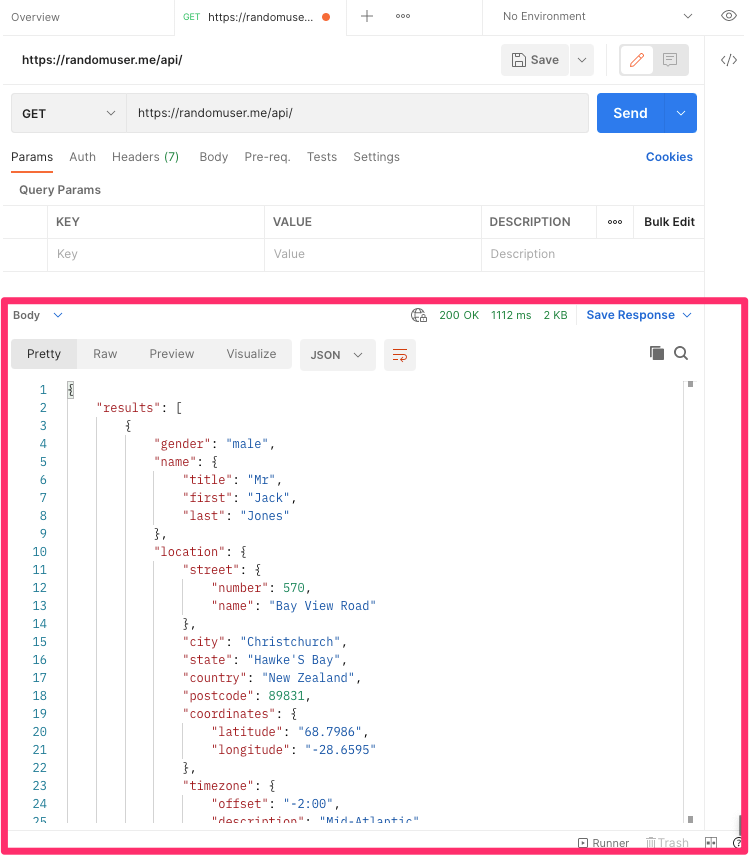
Send 之後,基本上你就可以看到 API 回傳的資料在下方給你了

Authorization
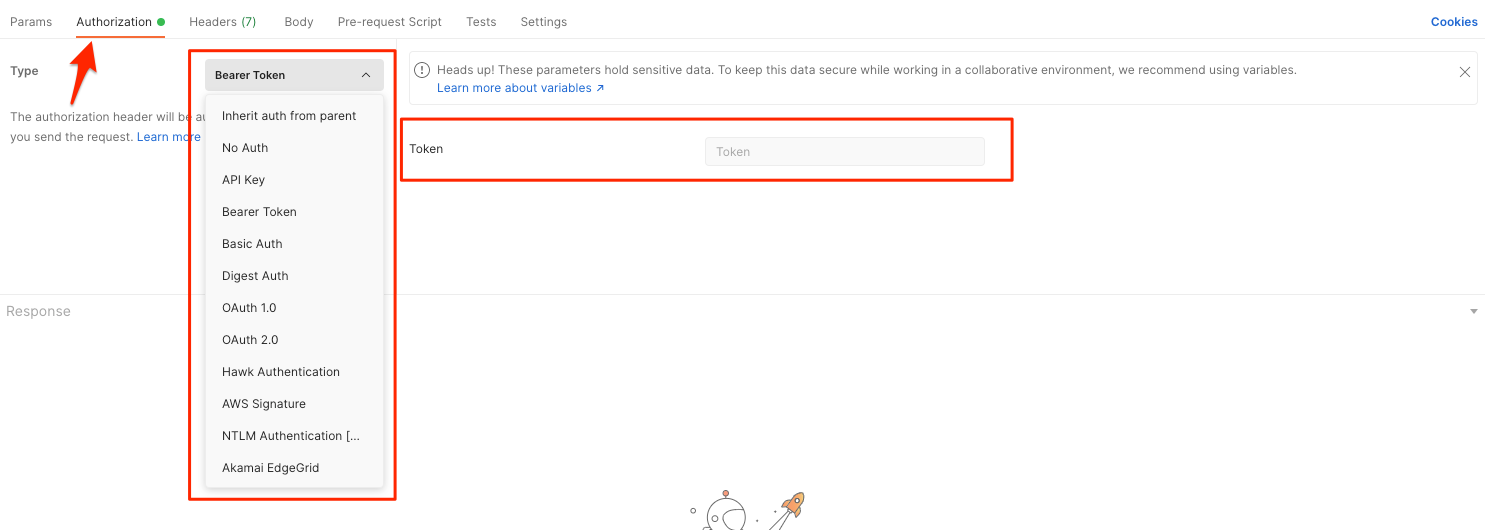
如果你預計要測試的 API 是需要傳入 Token 的話,你可以在頁面下方找到「Authorization」,裡面有一個 Type 可以切換讓你選擇你發起請求時要一起帶入的 Token

Methods
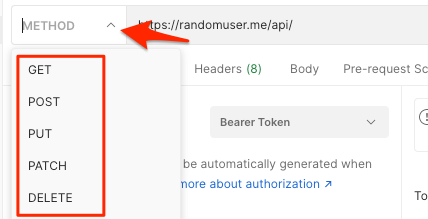
而切換 Methods 方式也非常簡單,在 API Url 前面就是了

傳送資料
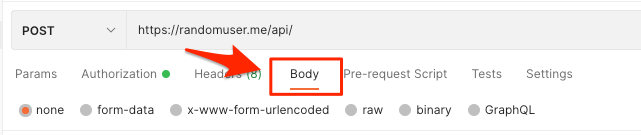
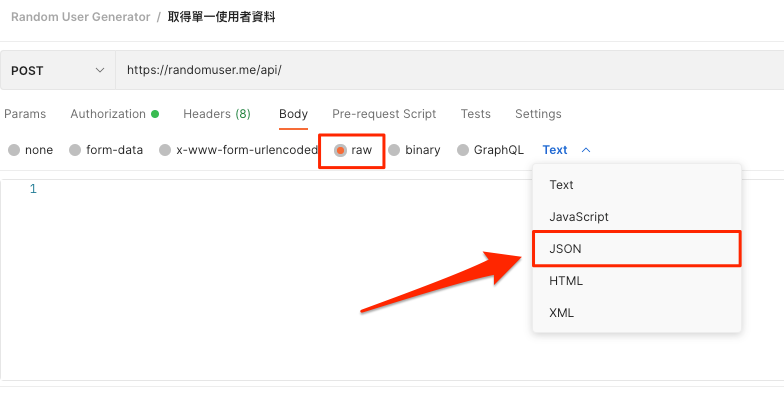
那如果想要新增、編輯資料呢?這邊雖然要看後端是怎麼接收你資料,但大多都是 JSON 格式去傳送,因此你可以切換到 Body

下方就依據你的需求調整傳送方式,例如你要傳送 JSON 的話就切換到 Raw 並在下拉選擇

接下來你就可以塞入 JSON 內容了。
收藏請求 (Create a collection)
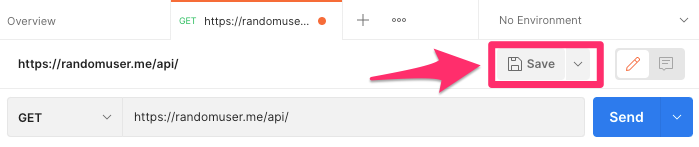
接下來你可能會需要保留這個請求,因此你可以點一下「Save」

或是按下快捷鍵儲存
- Mac
Command+S
- Window
Ctrl+S
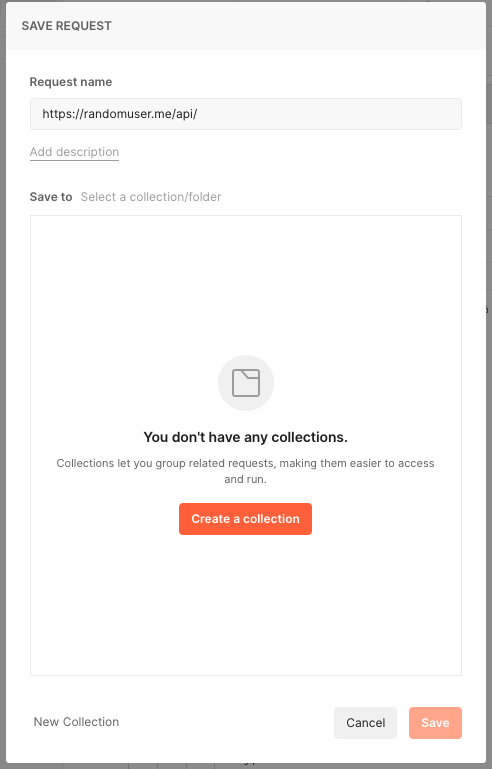
接下來你會發現你並沒有辦法儲存

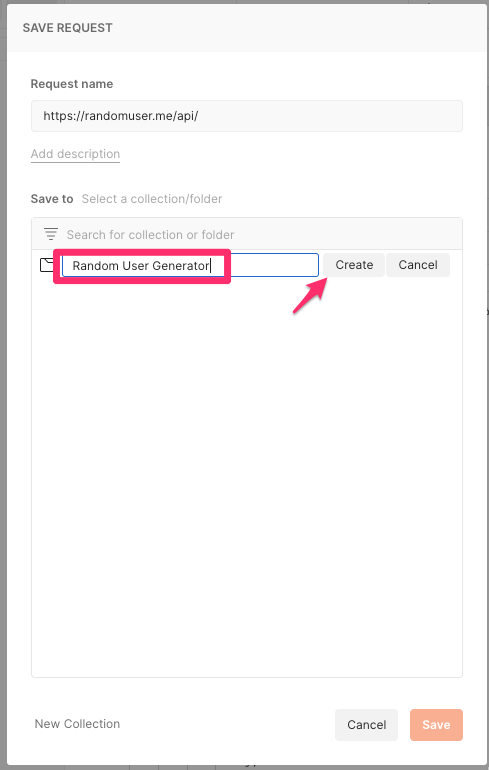
因為你必須要新增一個 Collection 才可以,因此你可以點一下「New Collection」or「Create a collection」,然後名字叫做「Random User Generator」的收藏資料夾

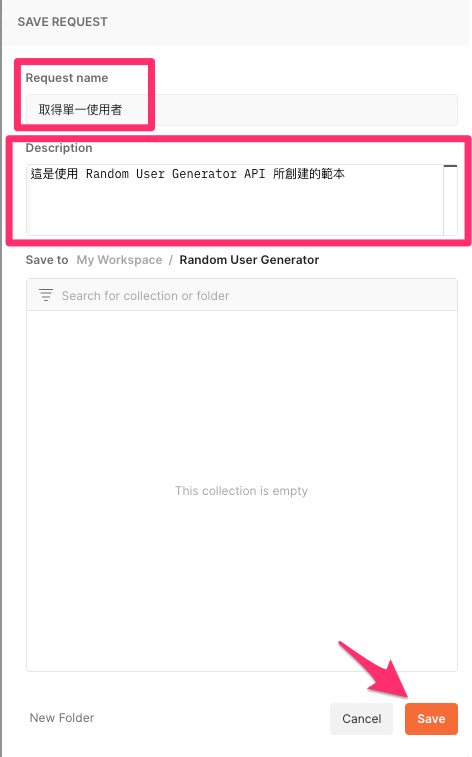
新增好後,你就可以發現你的「Save」不在是 Disable (禁止)狀態,在儲存之前記得重新命名一下 Request name,然後可以針對該 API 請求增加說明

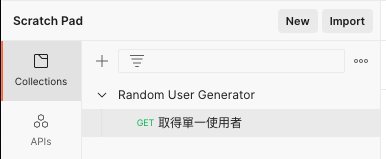
新增成功之後,你就可以在左側 Collections 中看到剛剛新增的 API 囉

設置環境變數 (Environments)
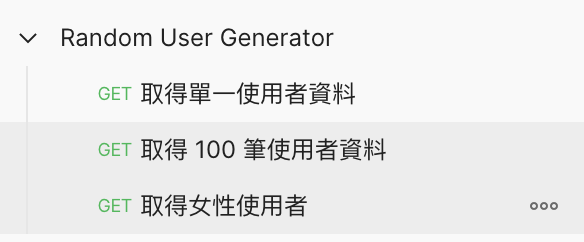
實際開發上我們一定不只有一個 API,可能有二三十隻 API,這邊我用 randomuser 建立三個 Get API
- https://randomuser.me/api/
- https://randomuser.me/api/?results=100
- https://randomuser.me/api/?gender=female

我們可以看到 API 路徑中 https://randomuser.me 都是相同的,當若有二三十隻 API 後來若要調整的話,就會格外麻煩,因此通常我們就會設置環境變數(Environment)。
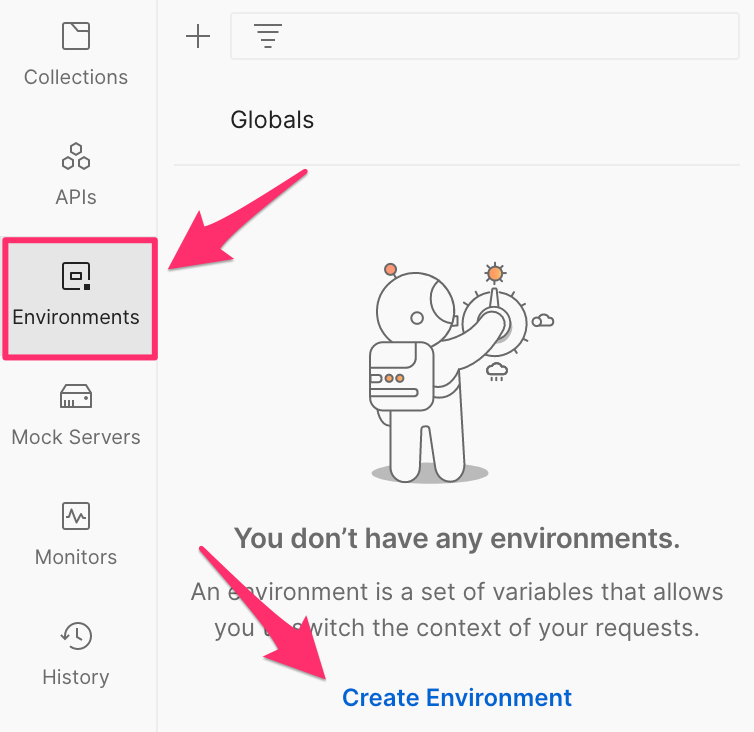
這邊你先點一下左側功能列的 Environments 並找到 Create Environment

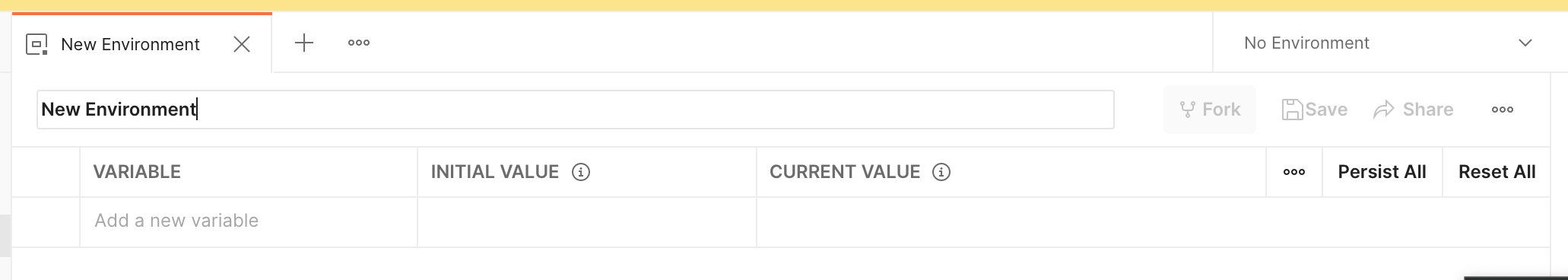
點下 Create Environment 之後右側會跳出相關設定

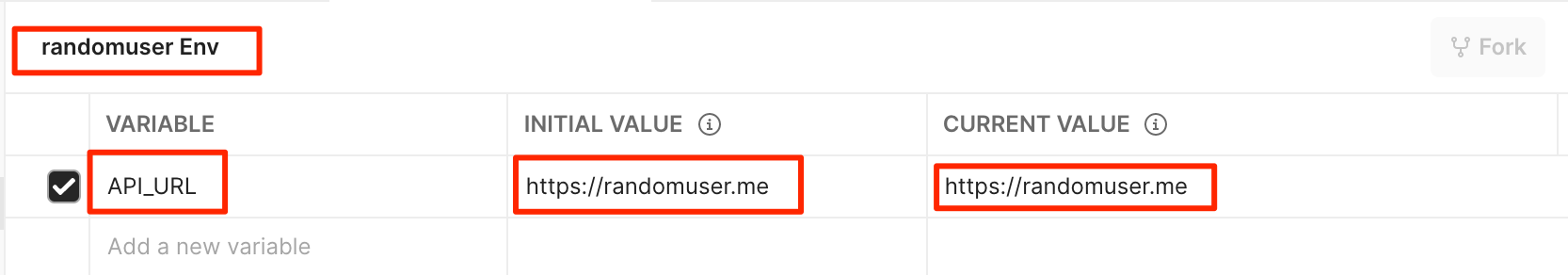
接下來你可以依據下圖紅框填寫內容

填寫完畢之後點一下左側 Collection 回到 RandomUser API,然後將原本的 API 路徑改成以下
1 | |
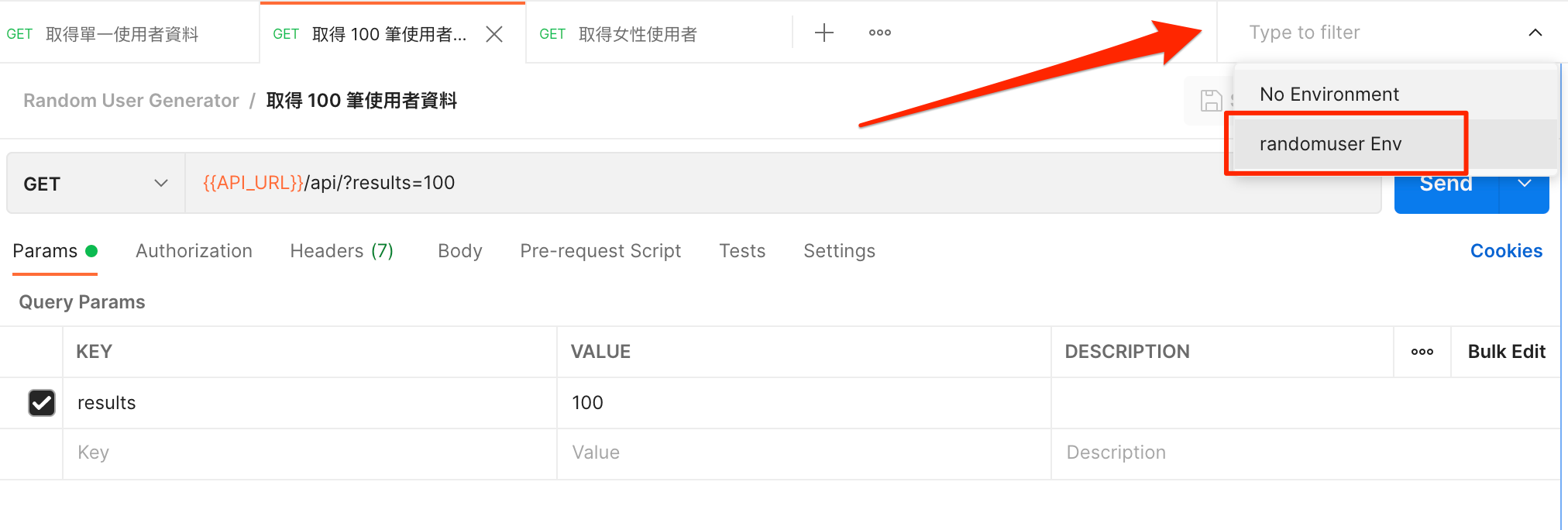
調整好之後,記得將 Environment 改成我們剛剛新增的「randomuser Env」

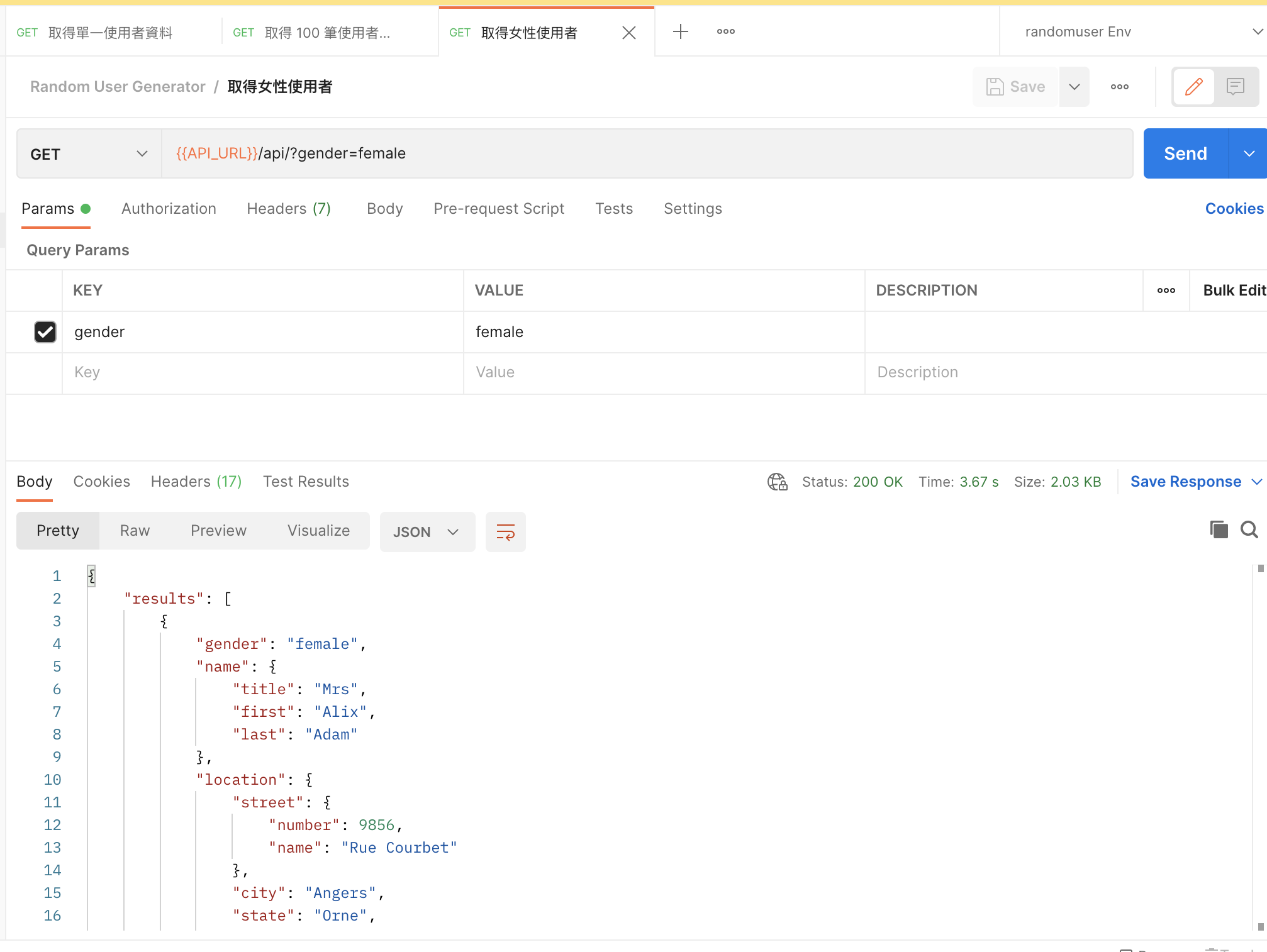
接下來你就可以試戳 API 看看結果是否相同

生成 API 程式碼 (Code snippet)
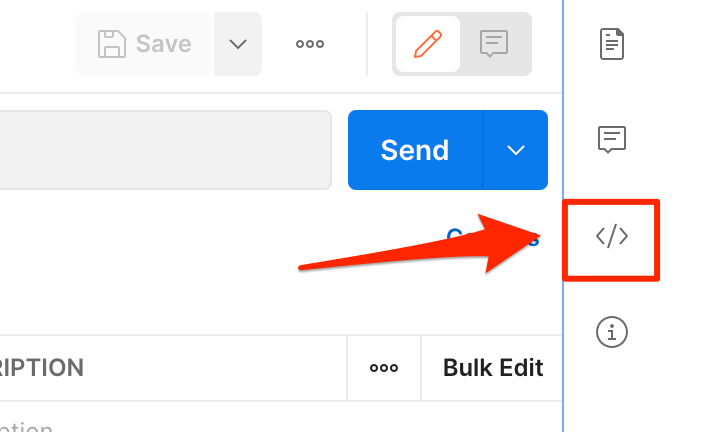
透過前面我們可以了解到 Postman 非常的方便,但它方便的地方並不只有這些,你還可以快速生成相關程式碼(如:axios、fetch、$.ajax),你可以試著切換到任何 API 請求的頁面,然後點一下旁邊類似程式碼的圖示

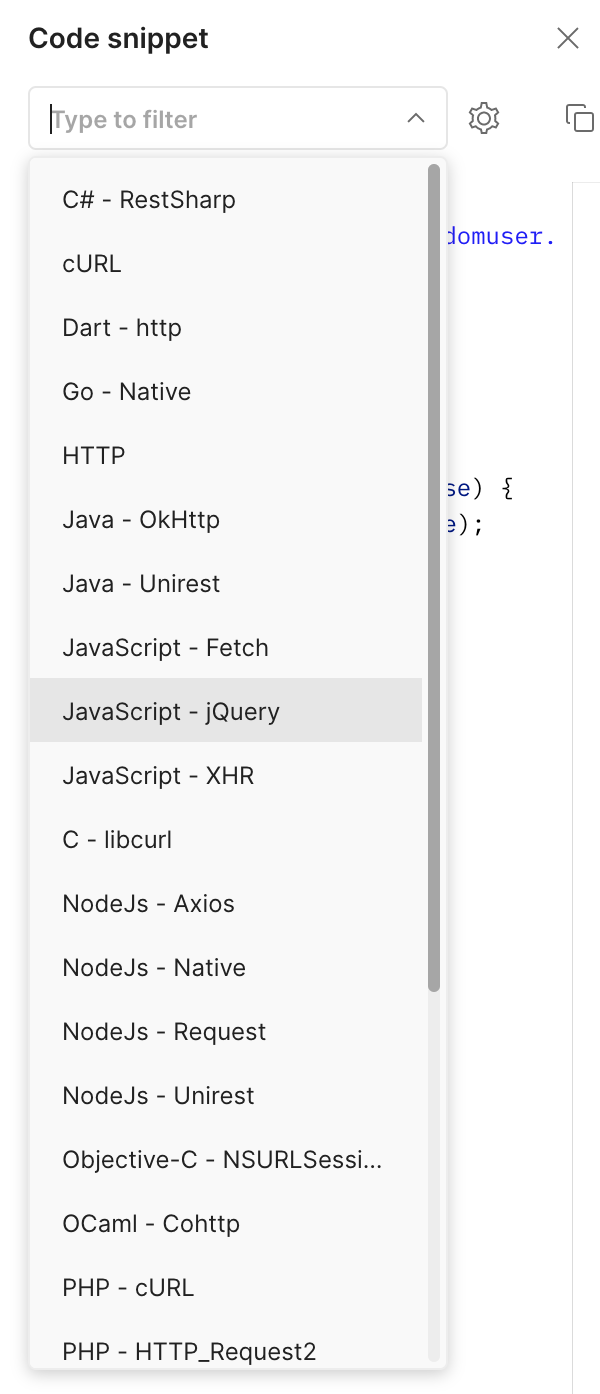
打開 Code 之後你可以依據需求選取生成的 Code 片段

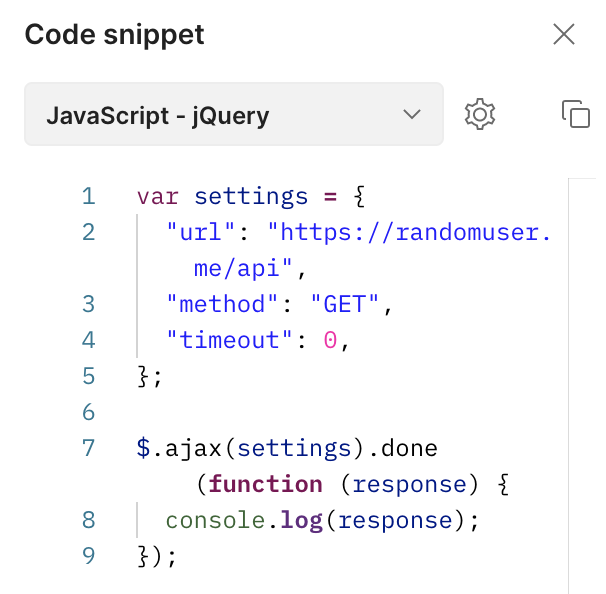
例如 jQuery 版本

但是這邊要注意 Postman 所提供的範例程式碼一率都僅提供參考,請不要直接複製貼上到正式專案使用。
匯出 (Export)
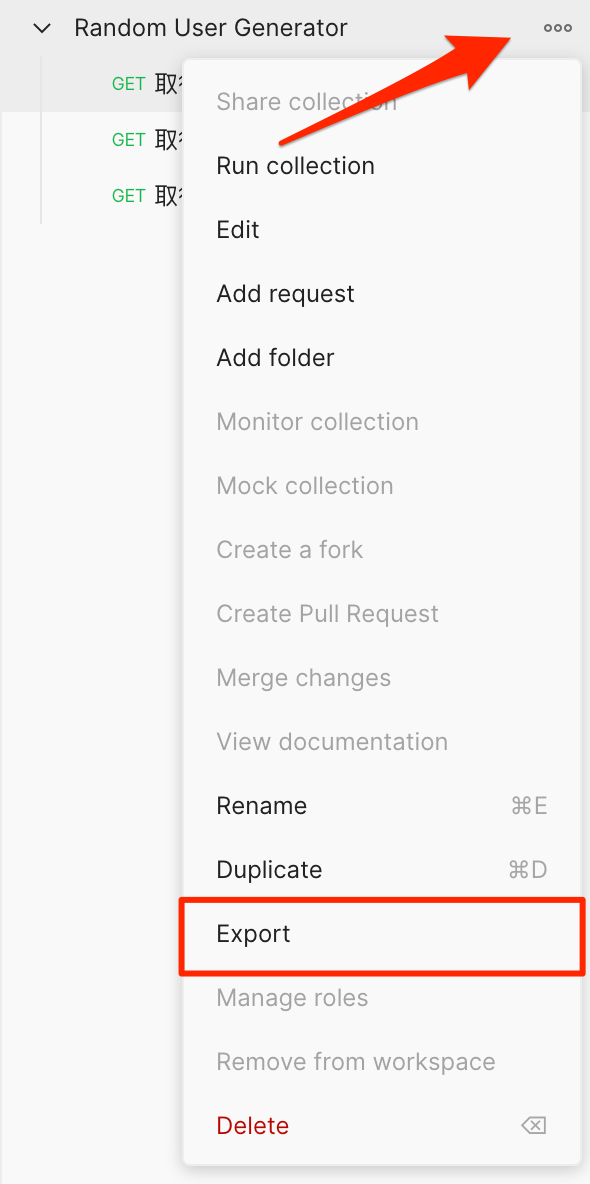
如果你想要將 API 分享給別人的話也可以,找到你要匯出的 Collection,然後點一下選單後選擇 Export

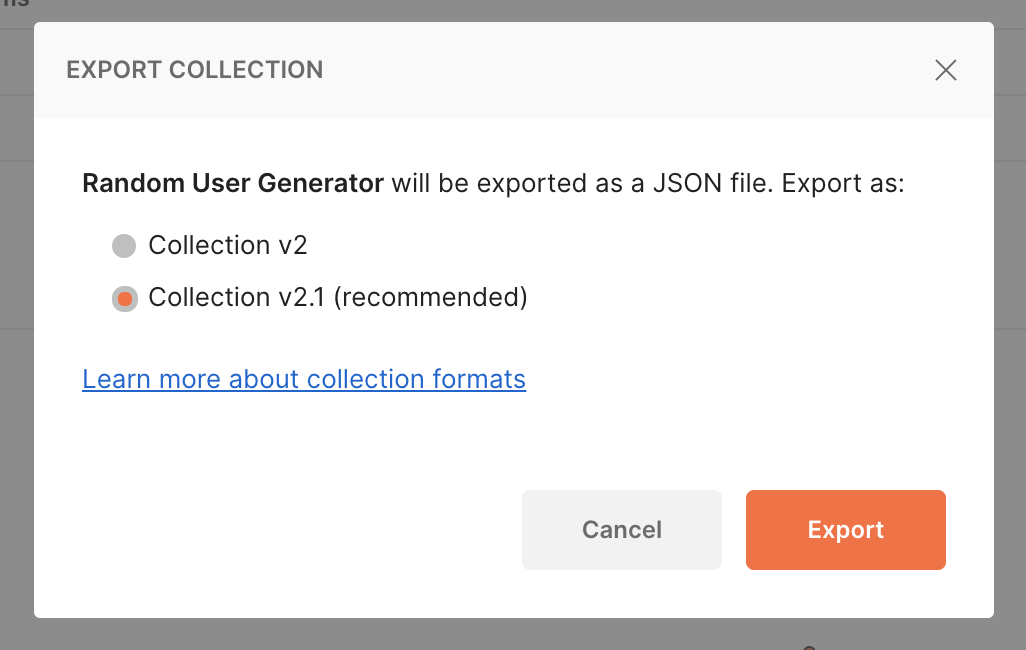
匯出時會問你要匯出的版本,基本上選擇預設的 recommended 就好

這邊我也提供我剛匯出的 Collection 給大家下載,以便稍後的練習
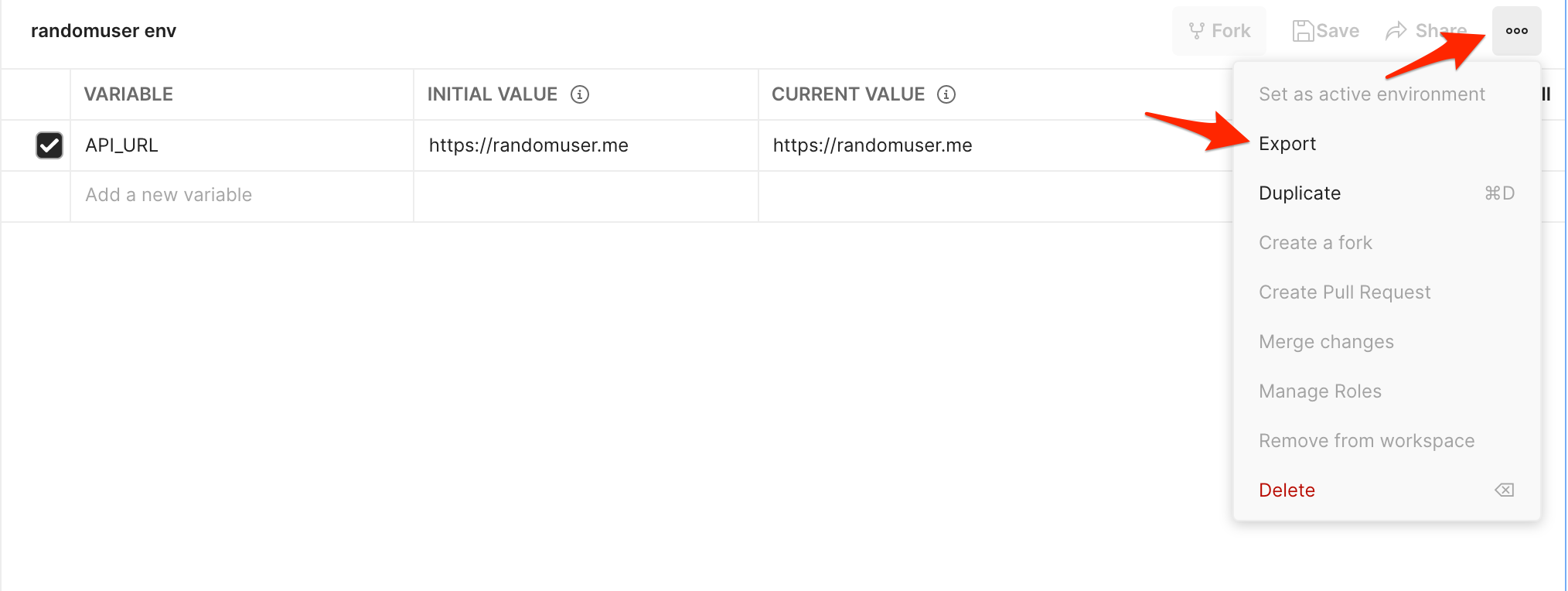
而 Environments 的匯出方法也是一樣,只是匯出的按鈕在左側

底下也一樣提供 Environments 給大家下載練習
匯入 (Import)
不知道你有沒有下載前面的 Collection 了呢?若有的話基本上你應該會拿到一個「Random User Generator.postman_collection.json」的 json 檔案

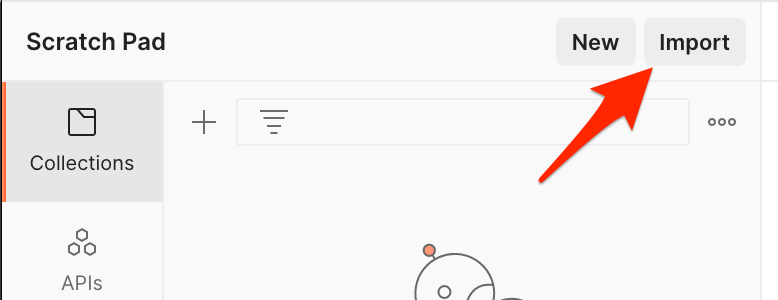
接下來打開你的 Postman 在上方有一個「import」按鈕

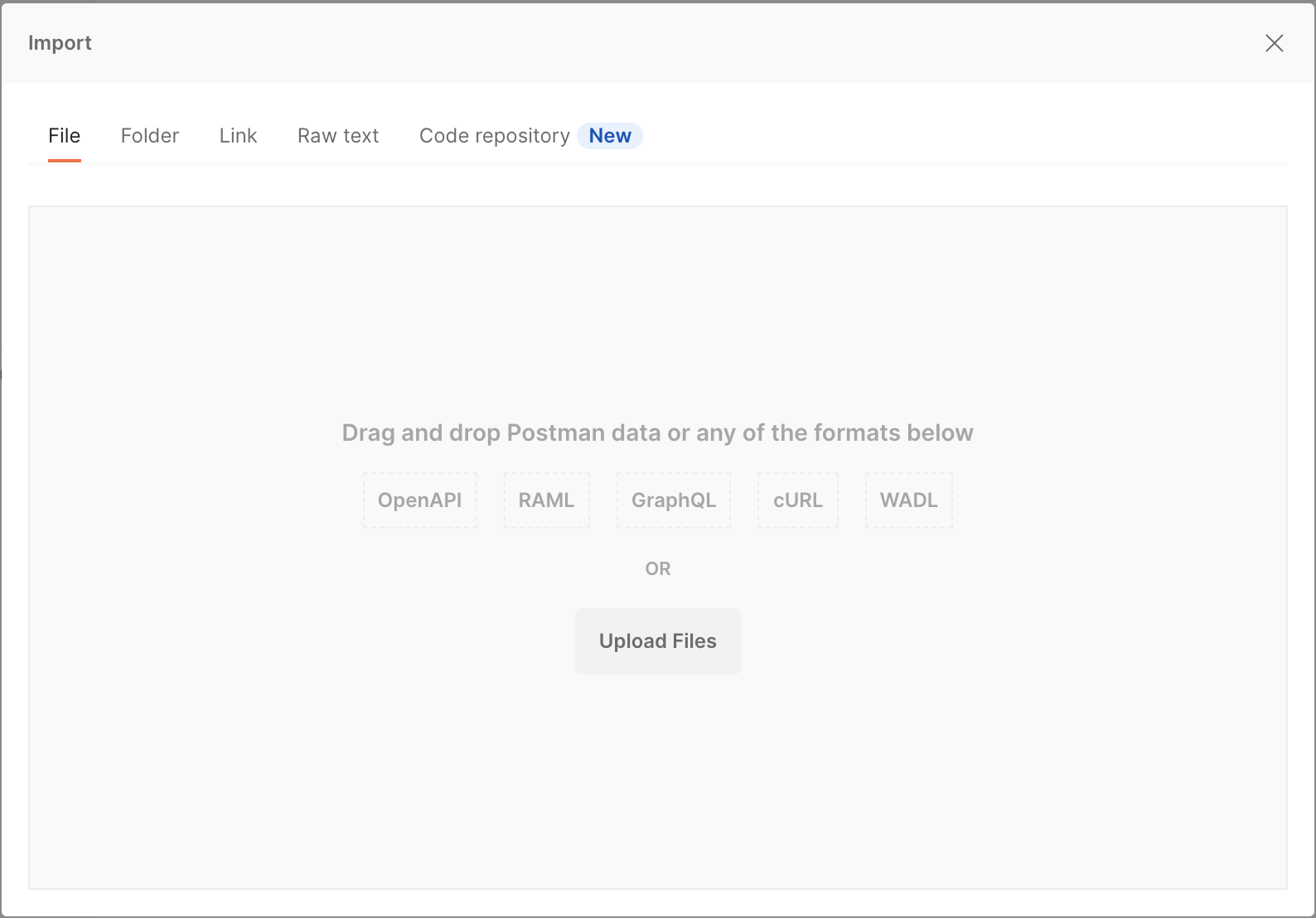
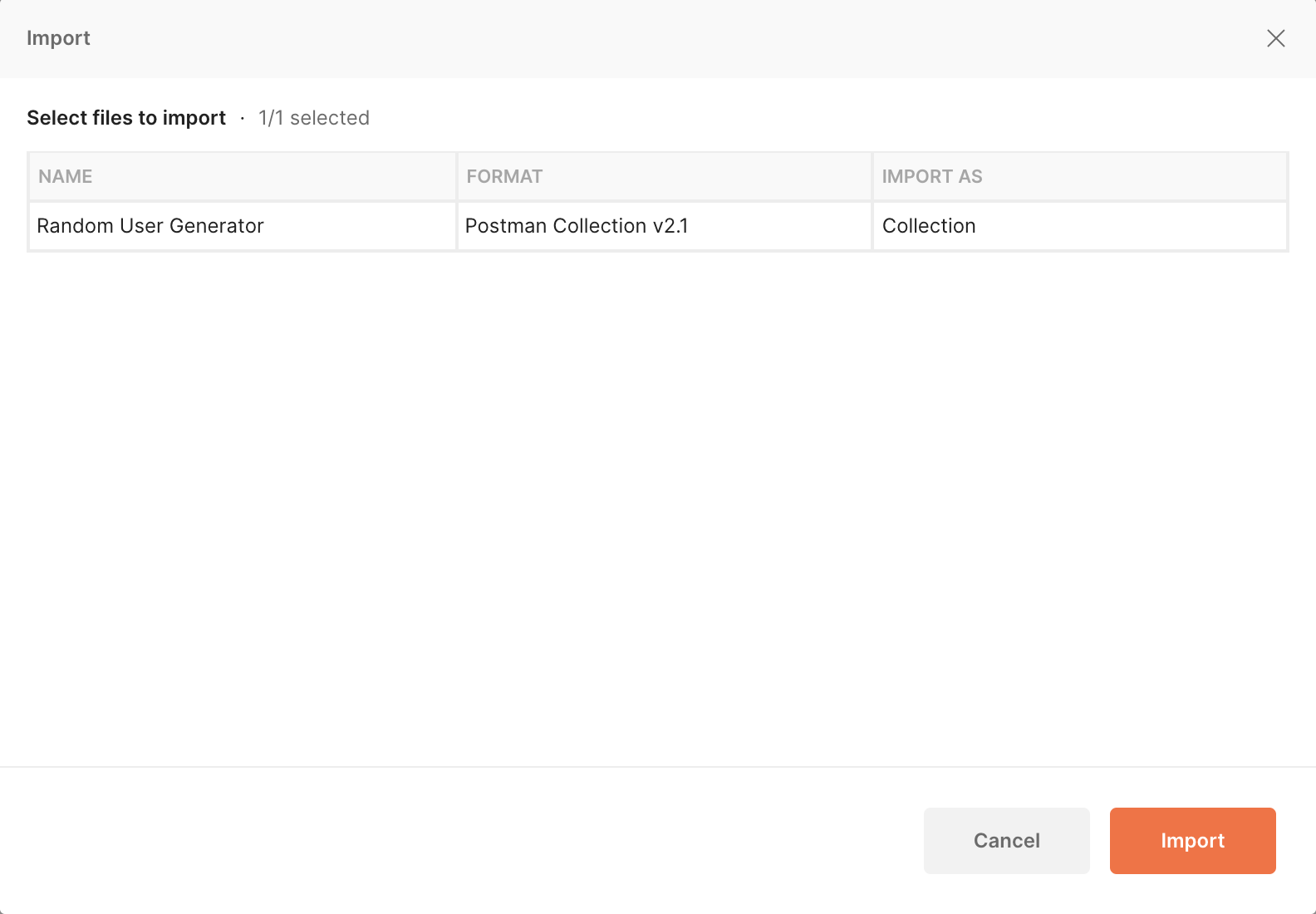
點一下它匯入你剛剛下載的 Collection


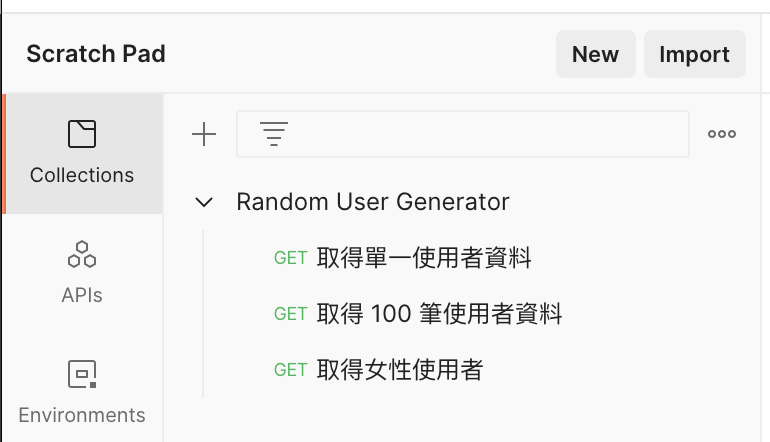
當你按下 import 後就可以看到 Collection 有你剛剛匯入的東西了

這邊要注意一下 Collection 匯出時,並不會匯出 Environments,因此如果你有設置 Environments 的話記得也要匯入,而匯入的方式流程是相同的,一樣找到 import 按鈕並上傳 Environments JSON 檔案就可以囉。
自動 API 測試 (Auto Collection Test)
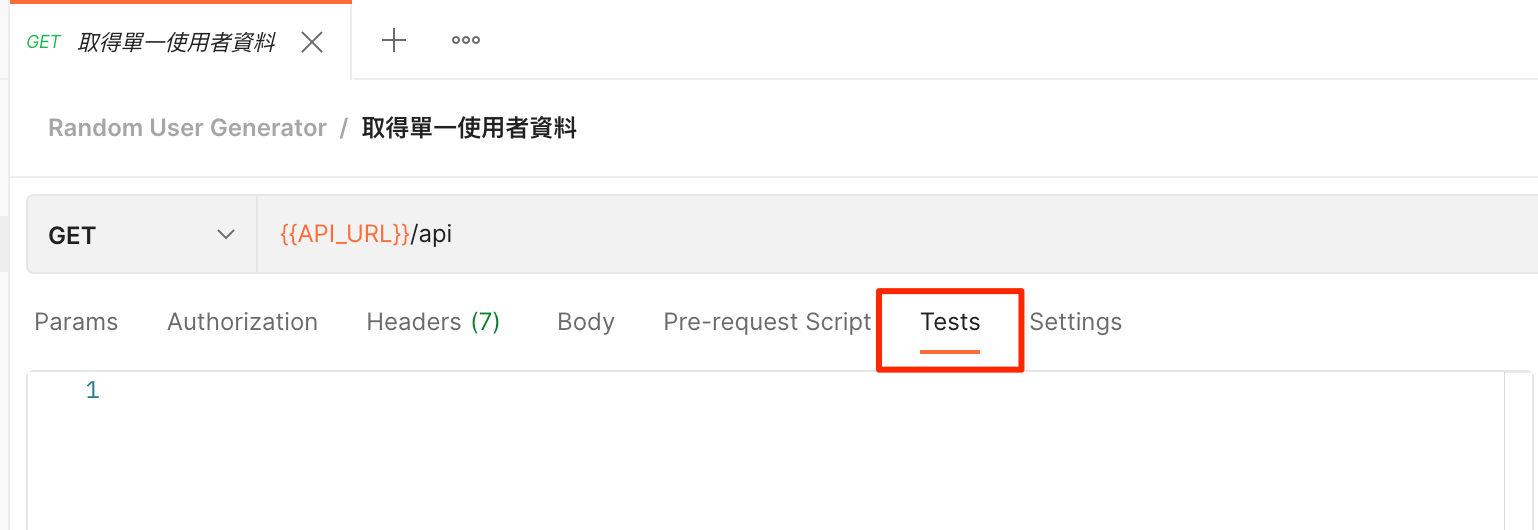
最後來教一個非常實用的功能,也就是自動 API 測試,有時候我們要大量測試 API 是不是全部回傳狀態碼 200 確保 API 是真的可以正常運作的,那麼每一個 API 頁面其實都可以寫一個 Test 測試

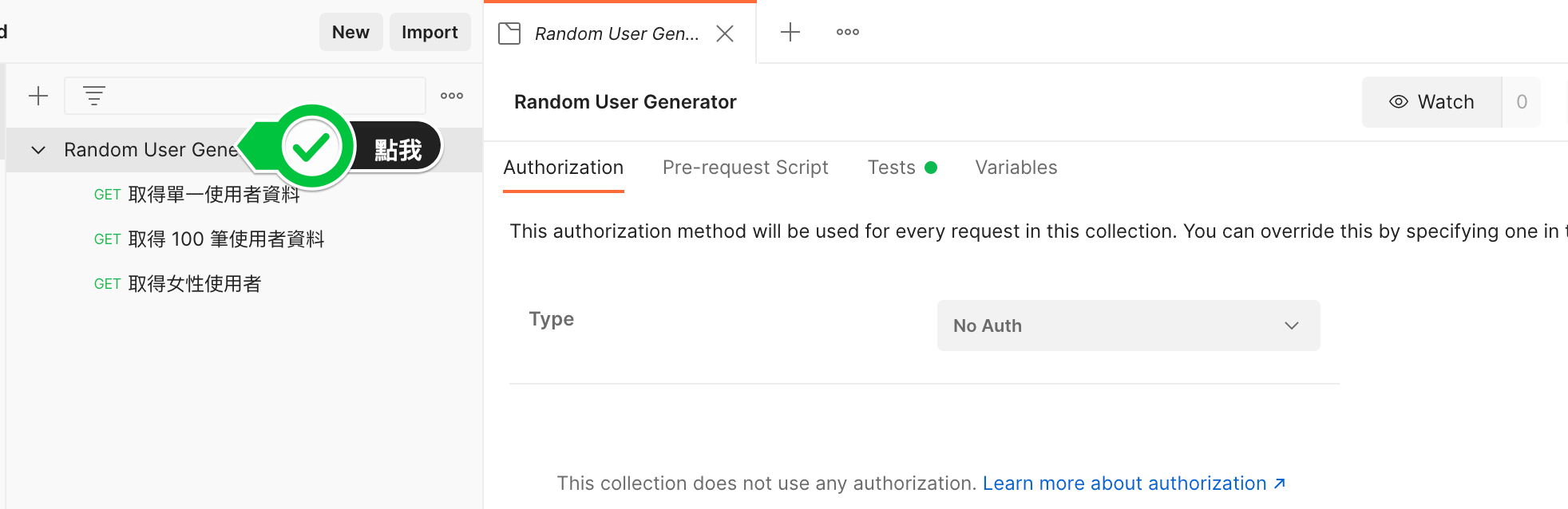
但是一個一個寫測試太花時間,因此前面叫你建立 Collection 是有原因的,因為本身 Postman 是支援 Collection 大量測試,所以你可以點一下你要測試的 Collection

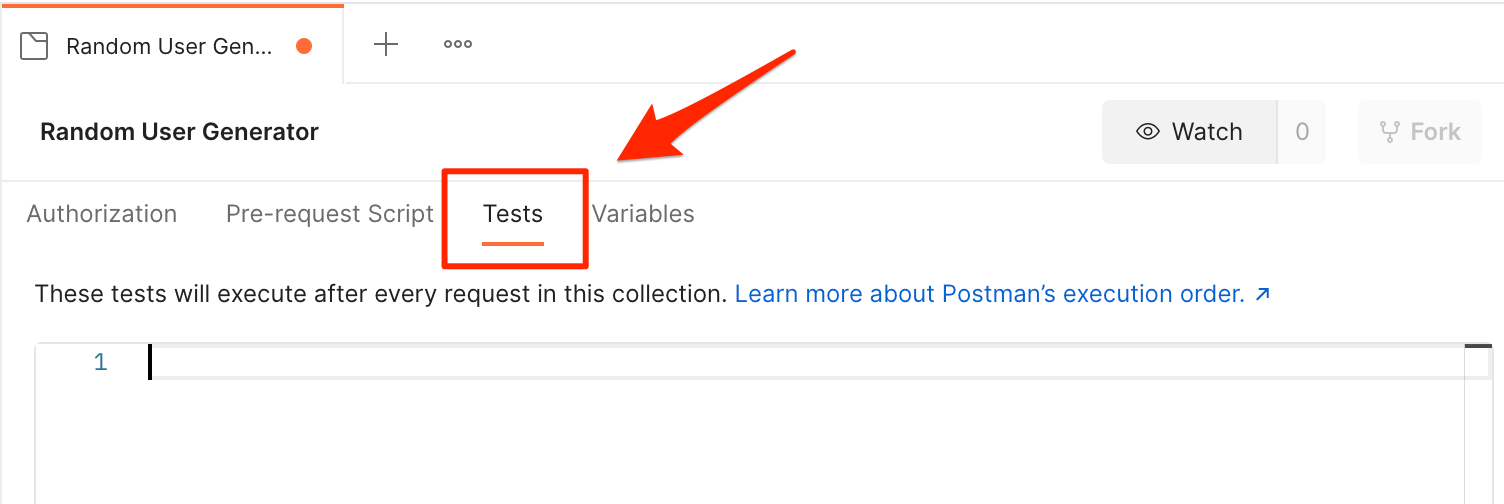
當你點了之後右側就會跳出該 Collection 的一些測試,找到「Test」選項

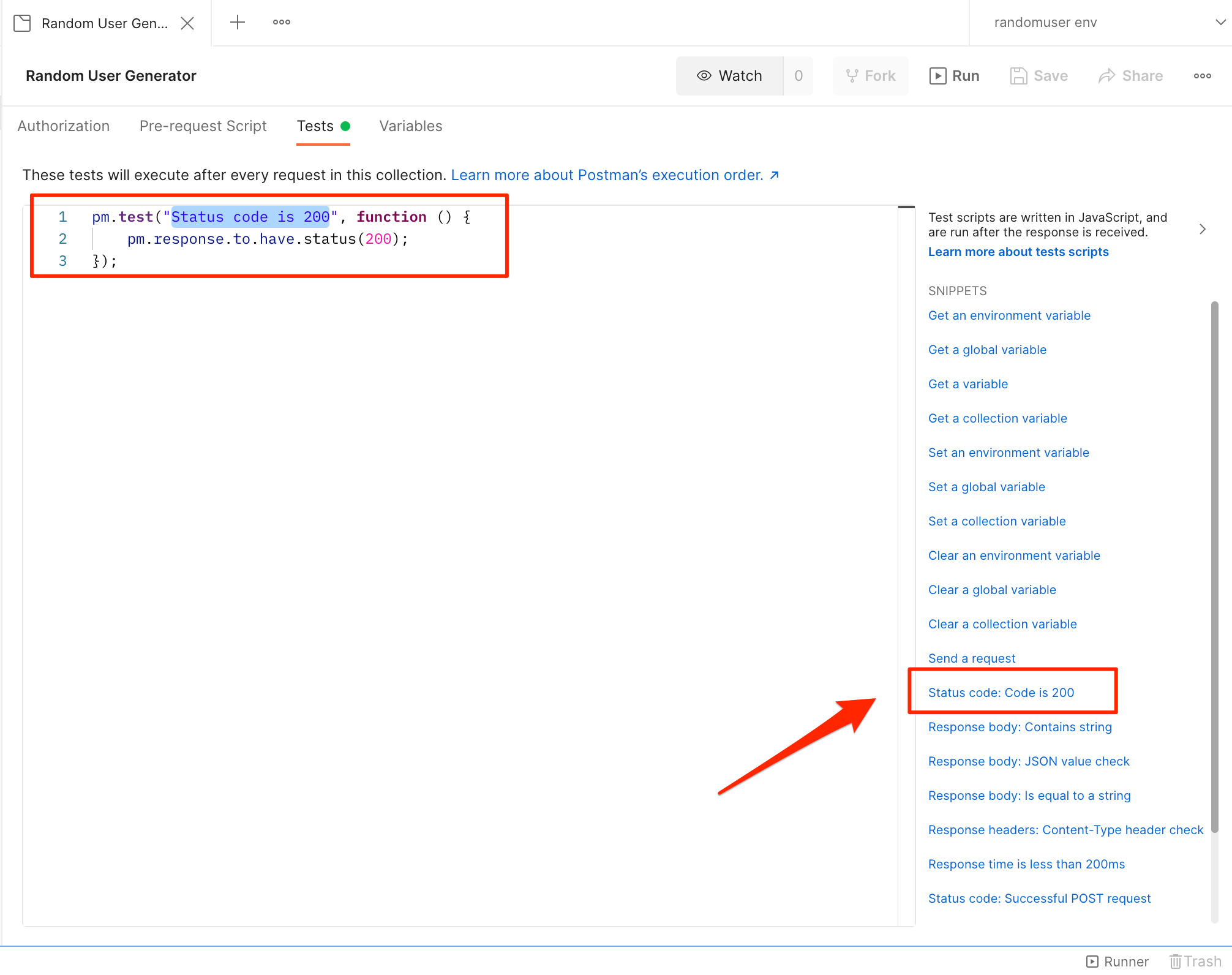
然後在 Test 頁面上下方有一些快速的方法生成,而我們要測試所有 API 都是回傳 200,所以你可以找到「Status code is 200」把它新增到 Test 中,只需要點它一下 Postman 就會自動幫你生成了

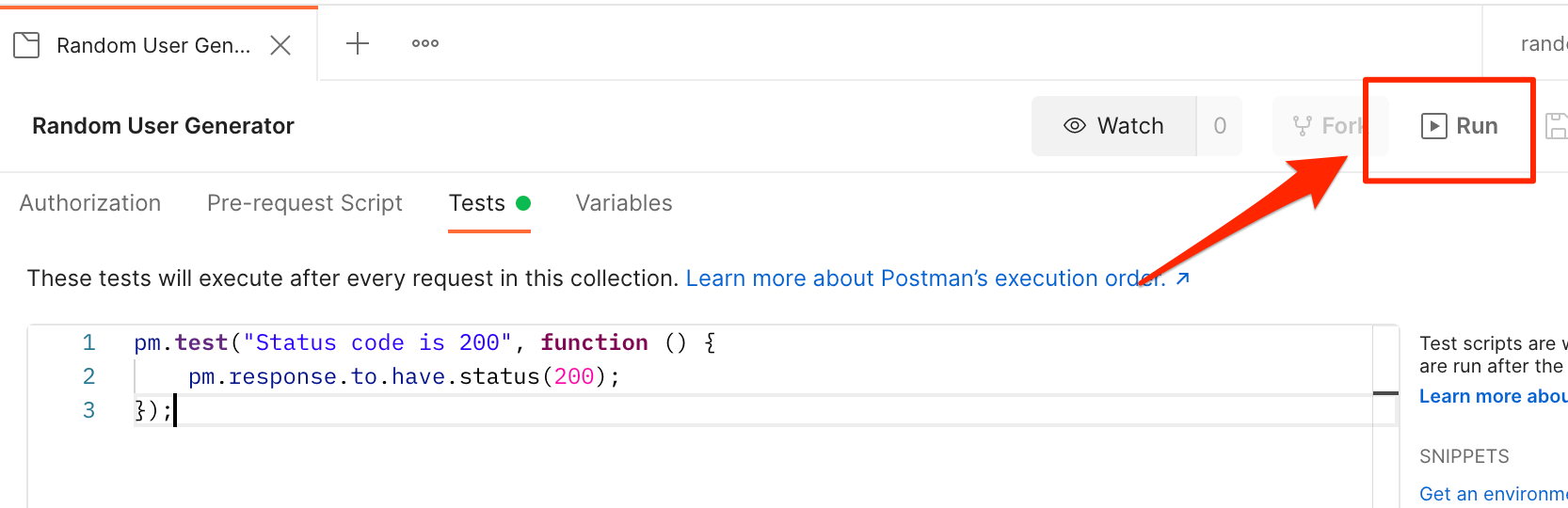
新增完畢之後找到上方「Run」按鈕

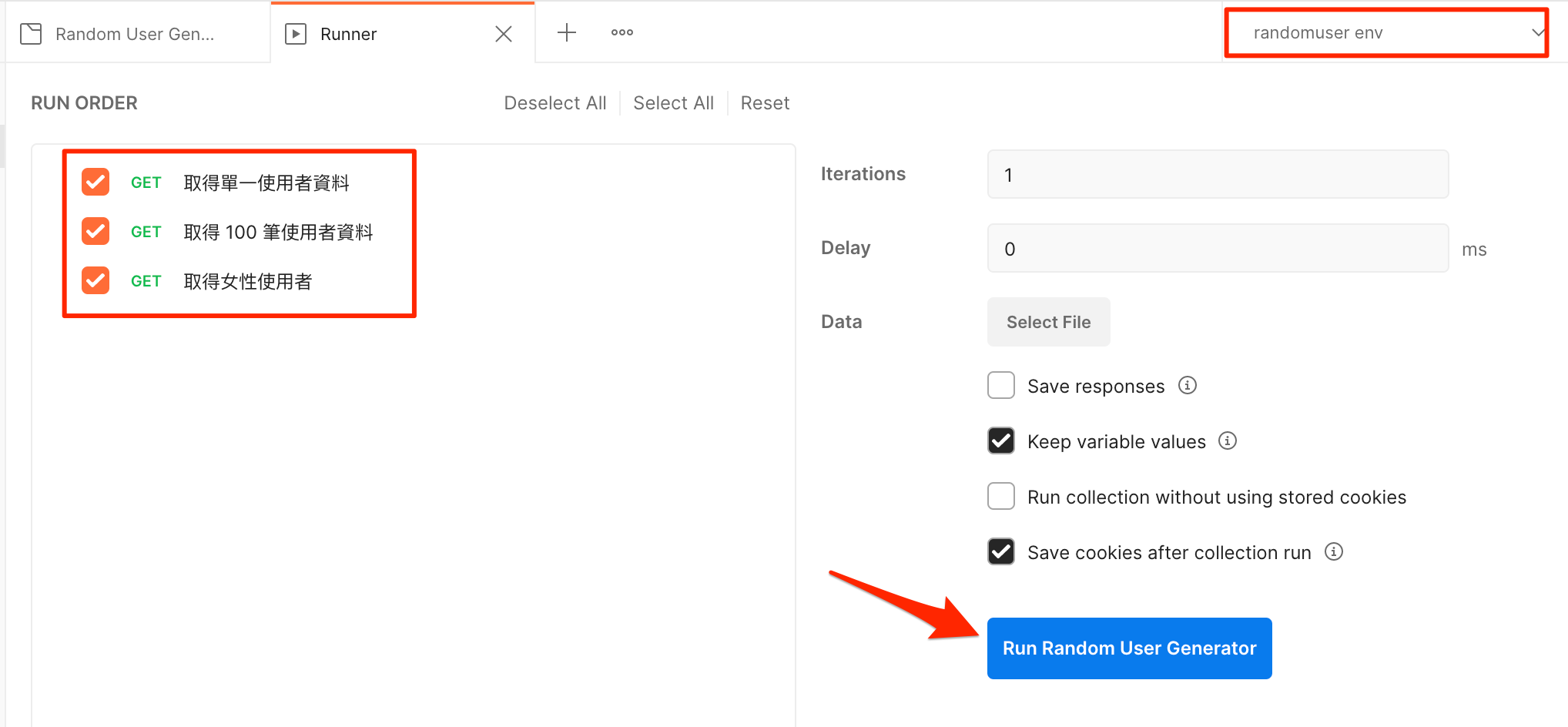
接下來你會跳到準備執行的畫面,你可以依據該畫面選擇你要測試的 API,除此之外在測試之前請務必確定 ENV 的選擇是否正確,若沒有問題的話,接下來你就可以按下「Run Random User Generator」

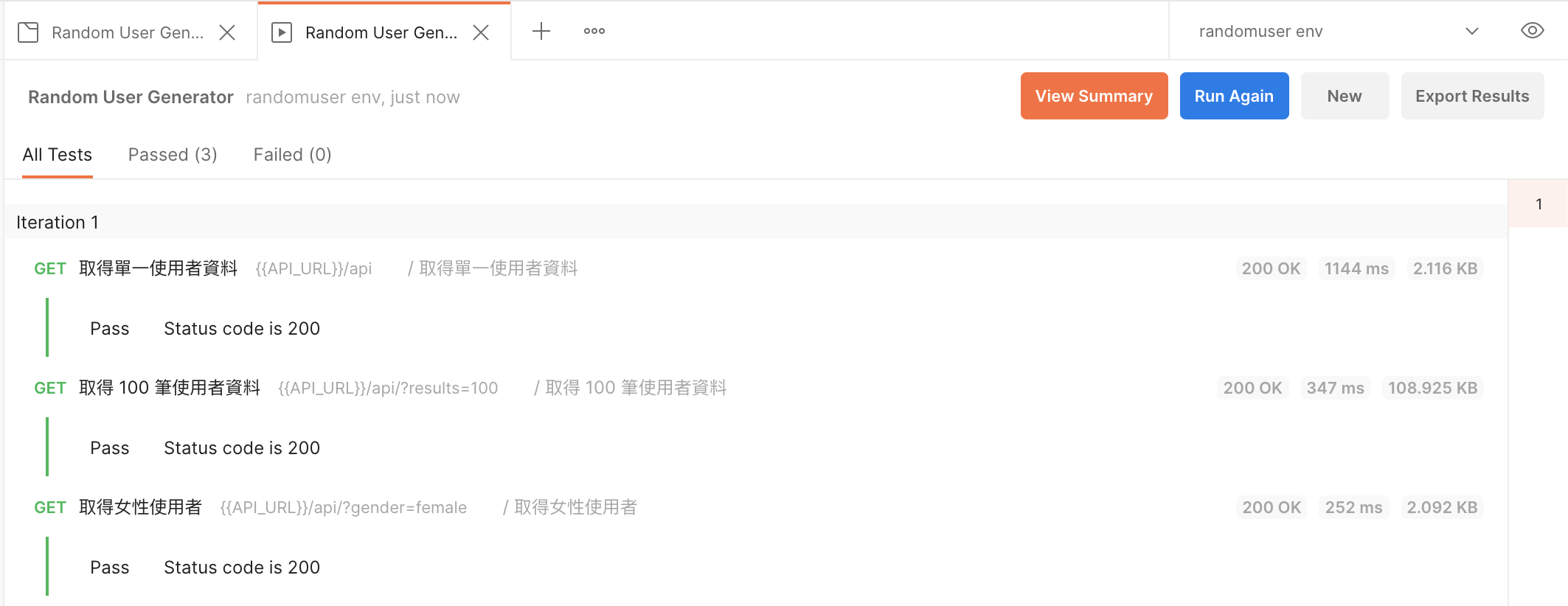
最後 Postman 就會輸出 API Test 的結果囉

是不是非常方便呢?還不熟悉 Postman 的人也可以試著導入玩玩看哩。
後記
其實 Postman 還有相當多可以玩的東西,例如: Mock Server、Monitors 等等,而這一篇主要是介紹了常用的六到七成 Postman 重點,剩下的可以在自己透過官方文件了解。
最後也額外提一下,如果你不喜歡 Postman 的話也可以考慮另一套叫做 Hoppscotch 的工具(前身是 Postwoman)。
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


