整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
從零開始教你買網址(Google Domain)到設定成自己部落格網址

前言
滿多人都會架設自己的技術部落格並放置在 GitHub Pages、GitLab Pages 上,然後也會想要客製化自己的部落格網址,所以這一篇將會介紹如何客製化自己部落格網址,然後從零開始購買網址,一路到將原本 GitHub Pages 網址替換成自己購買的網址並搭上免費的 SSH CloudFlare!
使用免費 Domain 的問題
一開始先來聊一下為什麼好好的免費 Url 不用還要花錢特別去買一個 Domain 來去使用的原因。
首先通常我們會將自己的部落格(技術部落格)託管在 GitHub Pages 或是 GitLab Pages 上,而官方本身會依據你的帳號生成一組你專屬 Url,假設你的 GitHub 帳號是 「israynotarray」,那麼就會是 「israynotarray.github.io」,而 GitLab 則是 「israynotarray.gitlab.io」,而這些 Url 通常就會是你部落格的網址或是你作品儲存庫的網址。
那什麼不好呢?首先這些 Url 本身是 GitHub 或是 GitLab 提供的,因此就會有幾個問題發生:
- 提供服務的平台出事,你的網站就會掛掉,因為網址連不上
- 提供服務的平台取消該機制,你辛苦養的 SEO 就沒了
- 網址通常不會很好記,而且也不太好看
其中最麻煩的就是「轉移部落格」,如果你是想要將部落格改轉移到自己準備的機器中,那麼這些 SEO 流量就無法跟著你走,因此免費的 Url 通常都是用來做作品儲存庫或是簡單的部落格,而不是想要長期維護的部落格,如果你有想要長期維護或分享你的部落格,那麼就會建議你去買一個 Domain 來使用。
看到這邊,如果你不知道什麼是 Domain 也不知道 Domain 的知識,你可以參考我先前寫的這一篇文章。
Google Domain
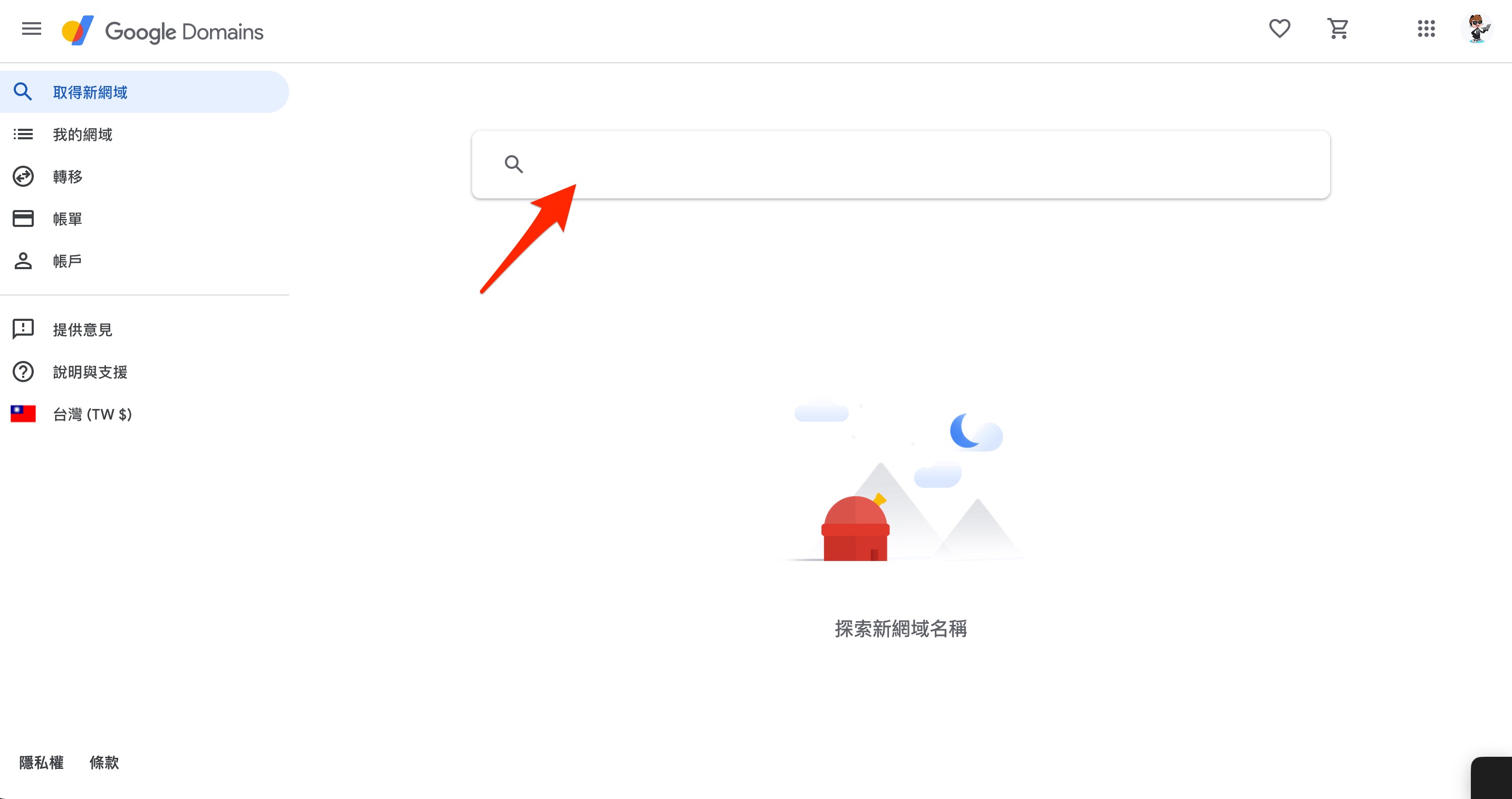
接下來你可以打開你的瀏覽器,在網址列上輸入「https://domains.google.com/registrar/search」(或者點這個連結),然後你就會看到 Google Domain 的頁面。
接下來呢?接下來你可以在圖片的箭頭所指處輸入你想要的 Domain

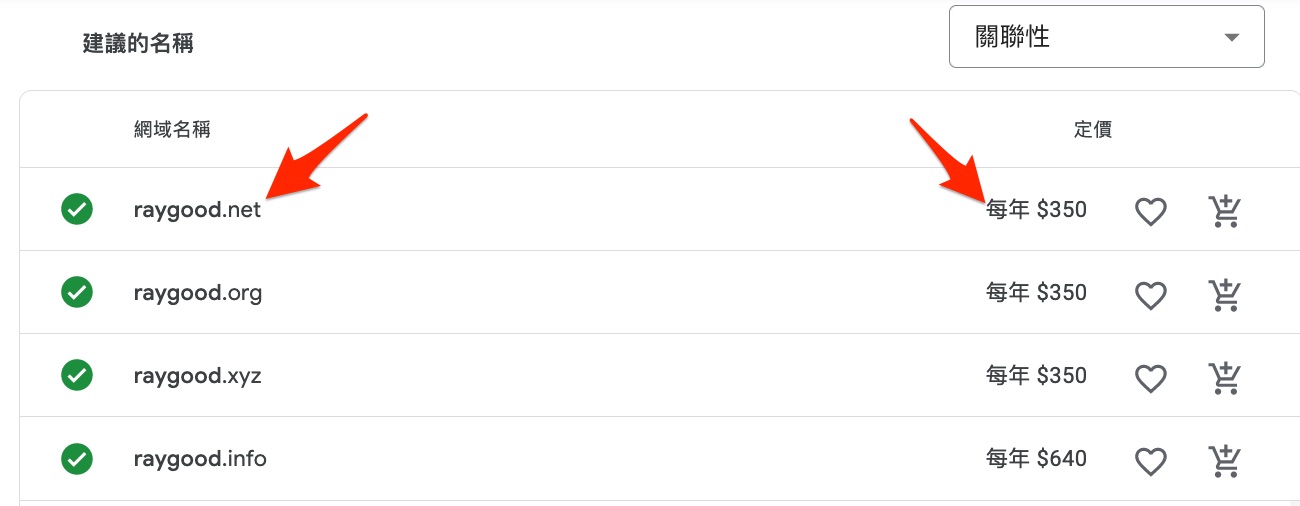
例如:你可以試著搜尋 「RayIsGood」,當你按下搜尋後下方就會跳出相關的 Domain,而你可以選擇你想要的 Domain 來使用

挑選的時候要稍微注意一下,每一個 Domain 都會有一個價格,隨著尾碼的不同價格也會不同,而價格的高低也會影響到 Domain 的價值,例如:「.com」的 Domain 有些會比較貴,而「.tw」的 Domain 有些則會比較便宜,而你可以在圖片的箭頭所指處看到 Domain 的價格。

當你選好你要的 Domain + 尾碼後,你也可以看一下它給你的建議,例如:這個網域好不好記、常不常見等優點,這些都是購買 Domain 的時候可以考慮的因素,因為這些可以讓你的網站更容易被人找到。
早期 Google Domain 只能在美國購買,但是現在已經可以在台灣購買了,而且也有提供中文的介面,所以你可以放心的使用,但是因為我另一個帳號是在美國購買,因此接下來我會用美國帳號來示範(金額會顯示美金是正常的。)
那麼有一件注意事項要提醒,當你使用選擇使用美國地區購買時,你的 Google 帳單將會強制綁定在美國,也就是說你的 Google Play 商店就會強制綁定在美國,如果你有要送禮給朋友的話就會無法送禮,這個要稍微注意一下。
透過 Google Domain 購買網址
那麼前面我們挑選一組 Domain 來購買,接下來我們就來看看如何透過 Google Domain 購買網址並分享購買流程。
首先假使我們目前挑選的 Domain 是「israynotarray.dev」,你可以先將它加入到購物車

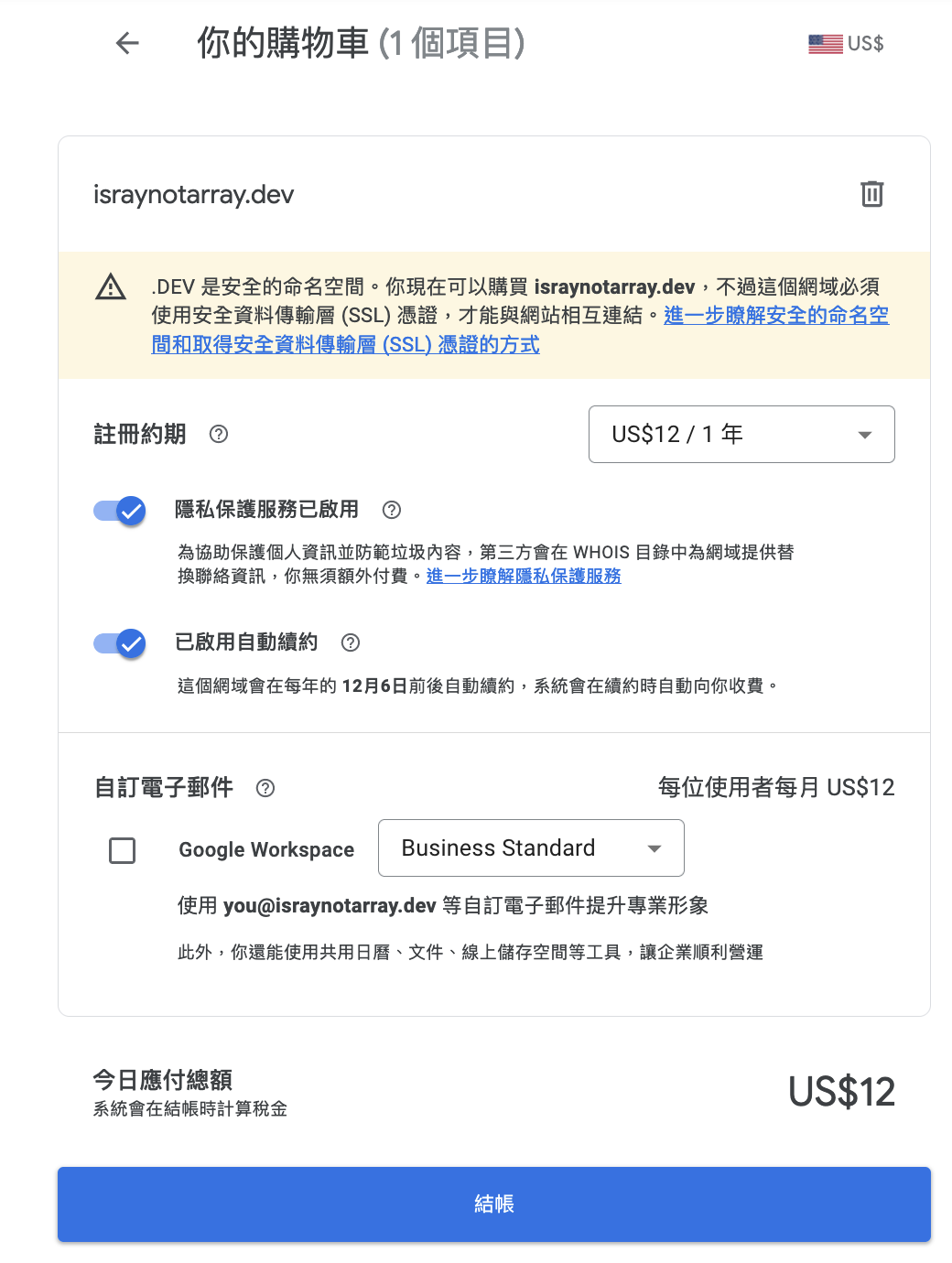
接下來進入購物車後可以看到一推東西

這邊有幾件事情要注意…
- 第一件事情是目前我們購買的網址預設狀況下是沒有安全資料傳輸層 (SSL) 憑證的,但是這個我們後面會介紹 Cloudflare 來幫我們解決,所以這邊不用擔心。
- 第二件事情是「註冊約期」,如果你想要長期經營的話,會建議你買滿十年,通常一個 Domain 只能最多持有十年,最少一年,但這邊我僅只是示範,所以就只買一年
- 第三件事情是「隱私保護」,這個是可以選擇是否要開啟,如果你不想要讓其他人知道 Domain 的持有者是誰的話,可以選擇開啟,如果不開啟的話,你的個人資訊是可以在 WHOIS 查詢到的,而且是會包含你的電話、地址、Email 等等資訊,所以我會建議要開啟,剛好 Google Domain 這部分是免費的,但部分 Domain 商會針對這一點額外收費,所以這邊我們也會選擇開啟。
- 第四件事情是「已啟用自動續約」,這個功能是可以讓你的 Domain 在到期前自動續約,這個功能是免費的,但是如果你不想要自動續約的話,可以取消勾選,但是這樣的話,你的 Domain 到期後就會被釋放,其他人就可以使用這個 Domain 了,而這邊我只是示範而已,所以我會關閉這個功能(避免我信用卡突然被刷一筆)
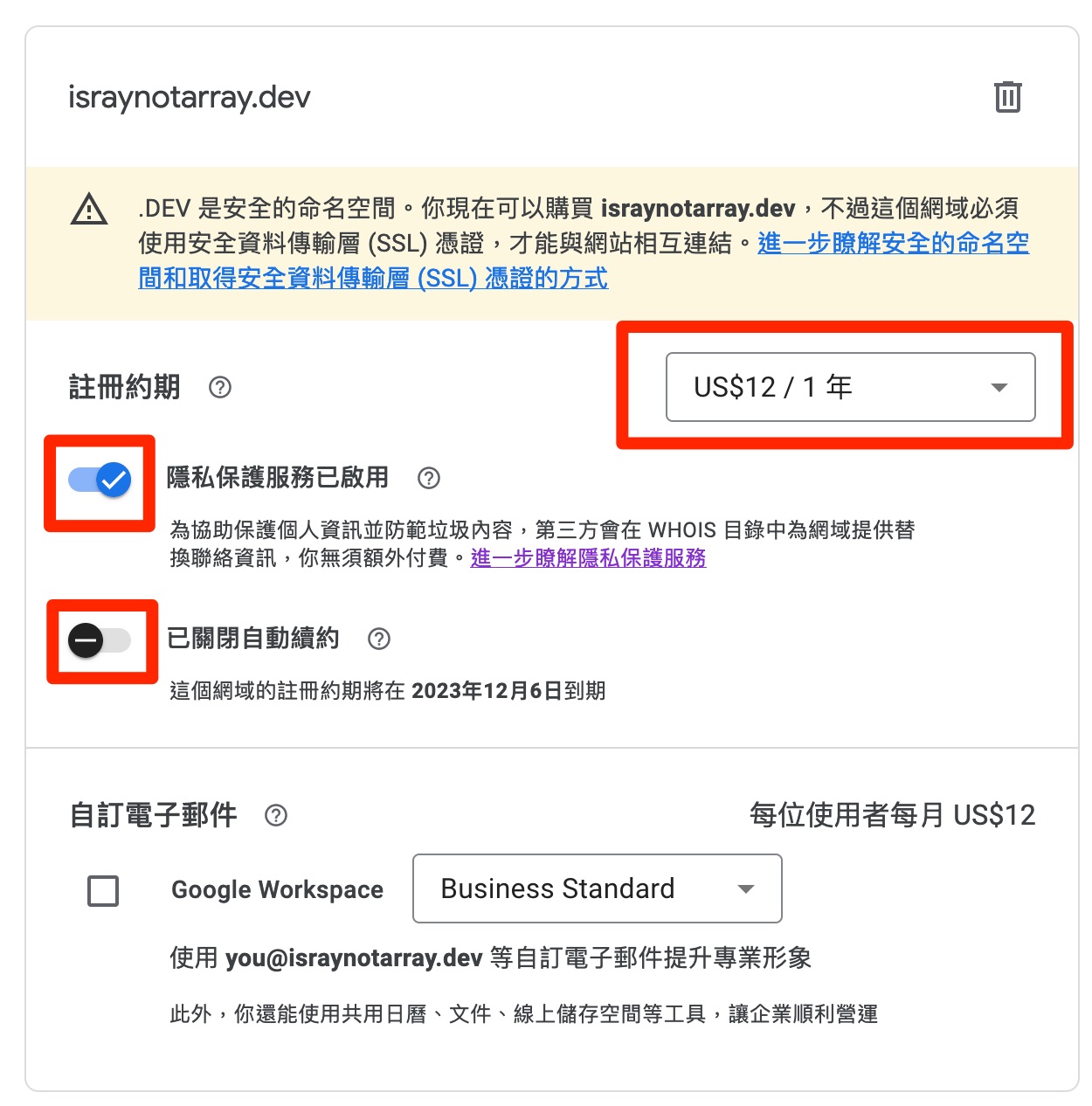
基於以上來講,目前你的所有設定應該是長這樣

Warning
上方設定只是示範而已,請務必確定你的需求,如果你想要長期持有該 Domain 的話,請務必確定「已啟用自動續約」已經被啟用以及「隱私保護」有被開啟。
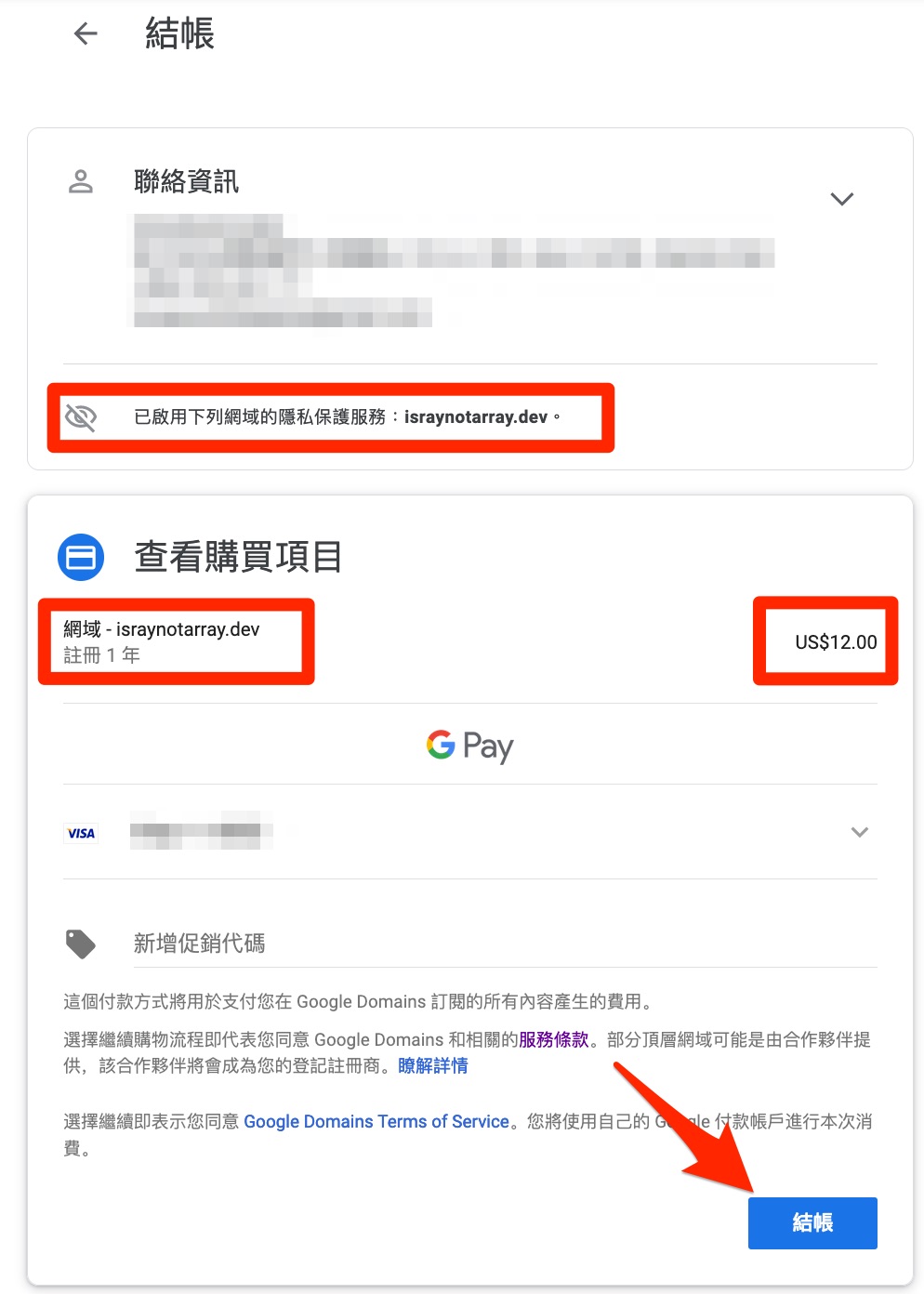
都沒有問題後你就可以按下「結帳」按鈕,到達結帳畫面時,會要求你填寫一些購買資訊等,請務必核對圖片中圈起來的地方,如果沒問題就按下「結帳」吧!

按下結帳後,會需要稍微等一下…

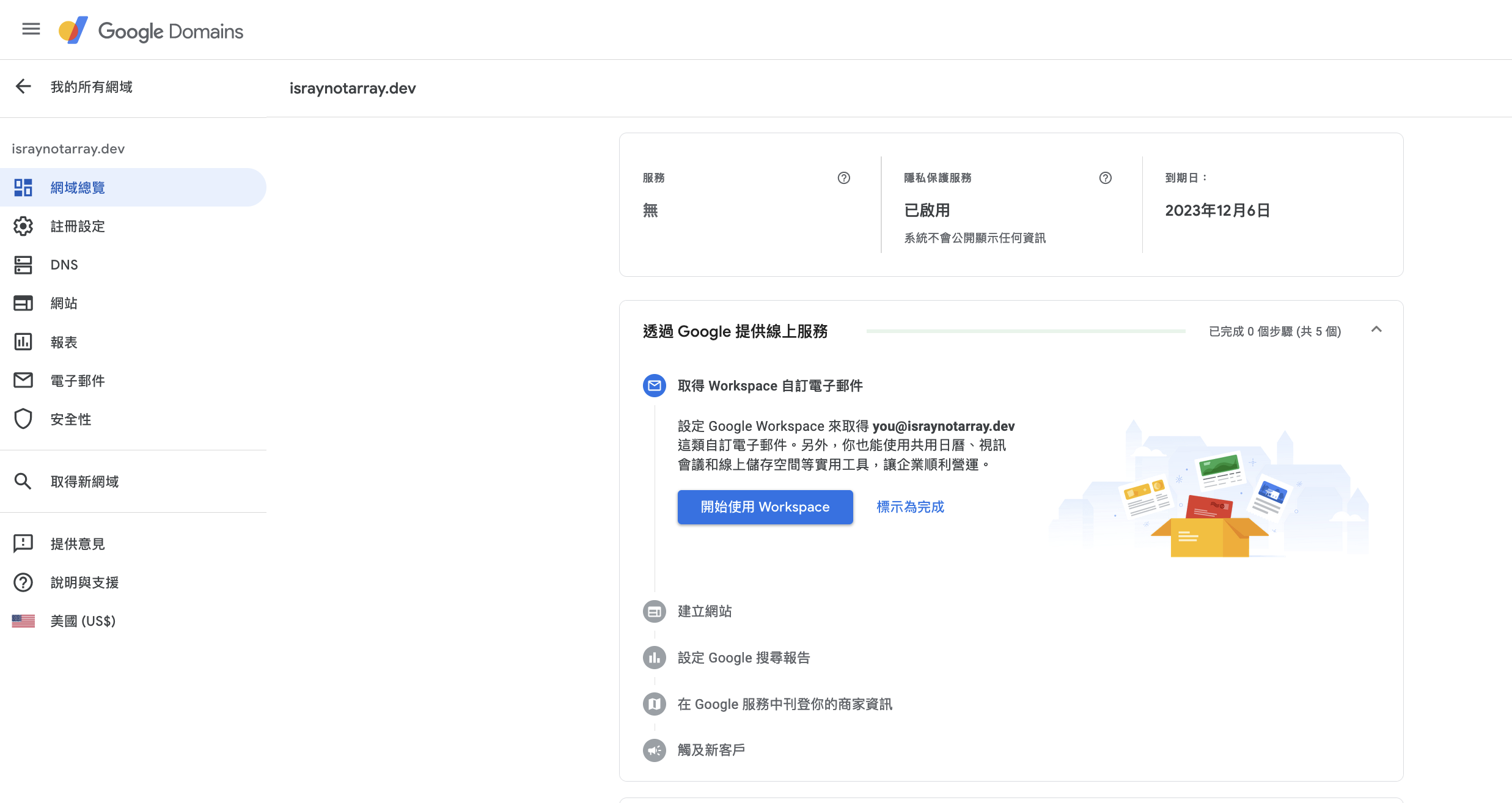
等它跑完後你就可以看到你的 Domain 已經被註冊成功了!

設定 Google Domain DNS
接下來由於這一篇範例是使用 GitHub Pages 為主,所以如果你是使用其他的服務的話,就會建議你自己稍微搜尋一下,因為每個服務的 DNS 設定方式都不太一樣,這邊我就不一一示範了。
那麼由於我們目前購買的就只是一個單純的 Domain,而這個 Domain 還沒有被指定到任何的服務上,所以你直接輸入你的 Domain 進去瀏覽器,是無法看到任何東西的。
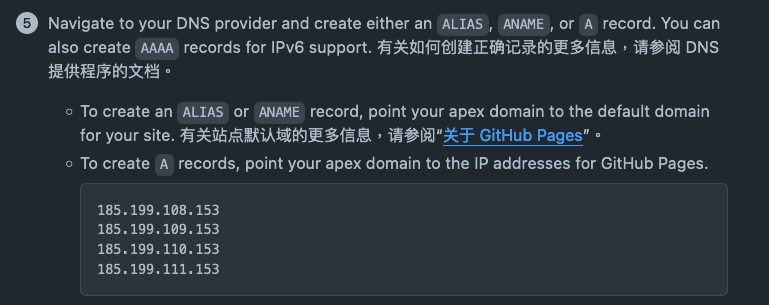
那麼由於我們要將這個 Domain 指向到 GitHub Pages 上,但是我們並不知道 GitHub Pages 的 IP 位址,所以你可以透過 GitHub Pages 的官方文件找到 IP

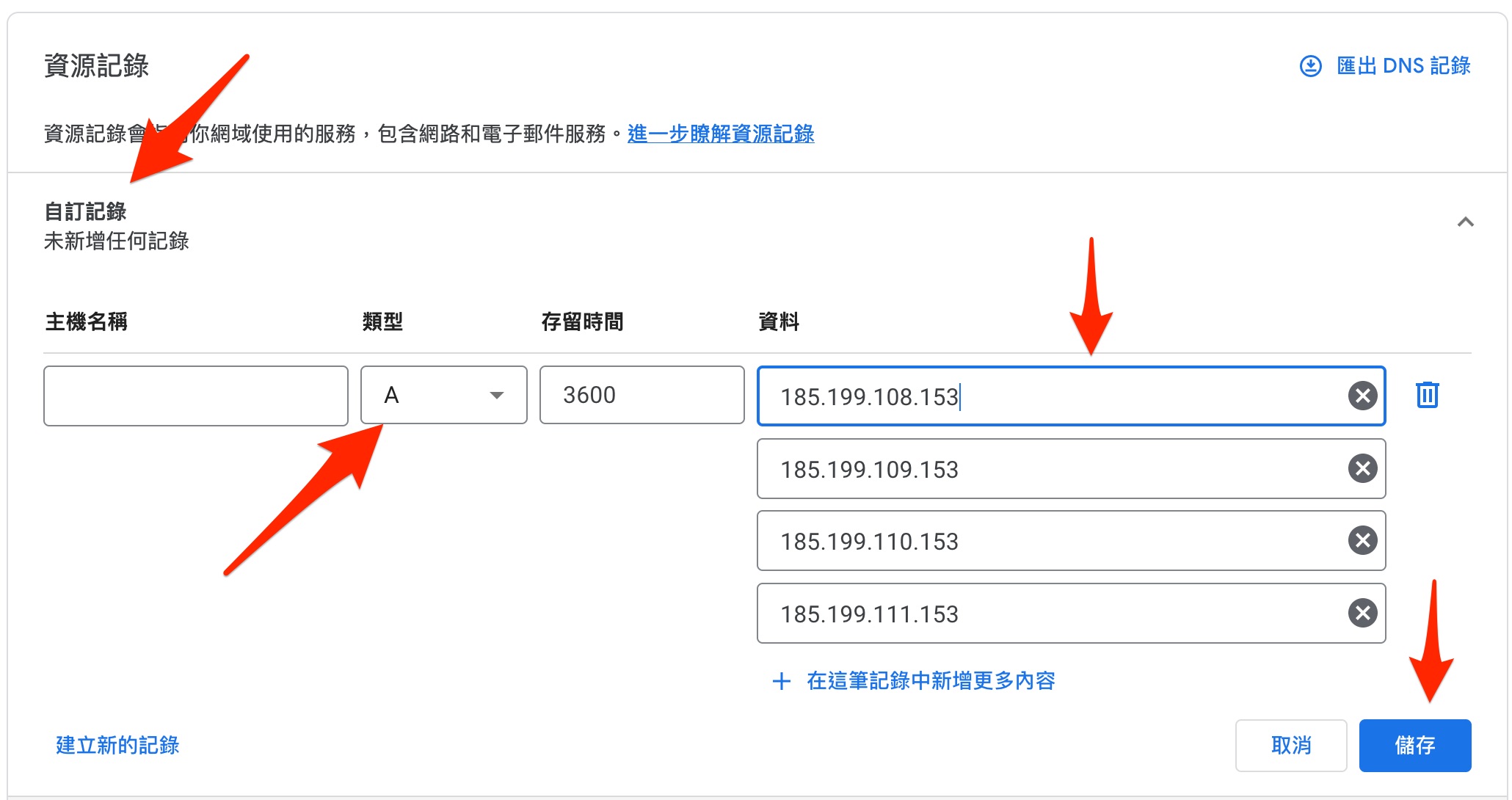
如果你找不到的話,我也直接貼上來
1 | |
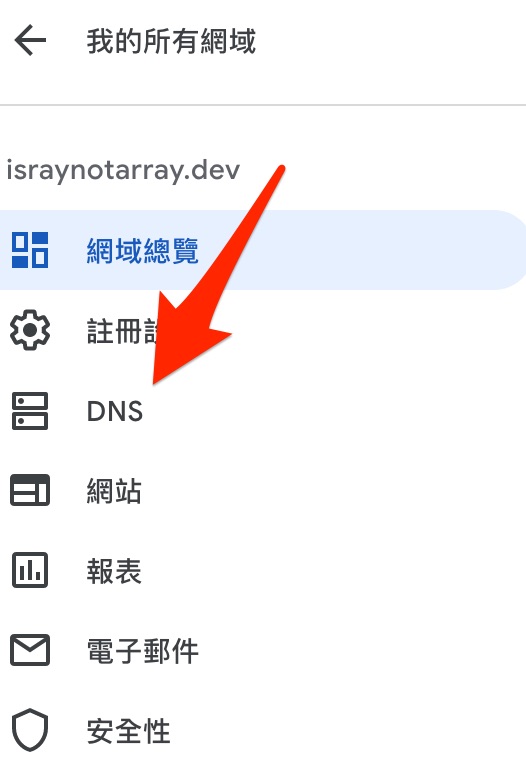
接下來我們就可以開始設定 DNS 了,首先我們要先進入 Google Domain 的管理頁面,點選「DNS」,進入 DNS 管理頁面

接下來我們要新增一個 A 紀錄,點選「自訂記錄」,並且填入以下資訊(主機名稱可以不用填寫)

恭喜你,到目前為止你的 Domain 就已經設定完成了,接下來我們就可以開始將 GitHub Pages 設定上去了。
設定 GitHub Pages
接下來打開你的 GitHub Pages 的 Repository,請注意這個儲存庫必須為你的主要儲存庫,也就是你的 GitHub 帳號名稱,例如:我的部落格帳號是 hsiangfeng,所以我的儲存庫名稱應該會是 hsiangfeng.github.io,如同我部落格這個專案相同。
接下來我將會使用我新開的 GitHub 帳號「share-jack」當作示範,確保你的流程一切正確。
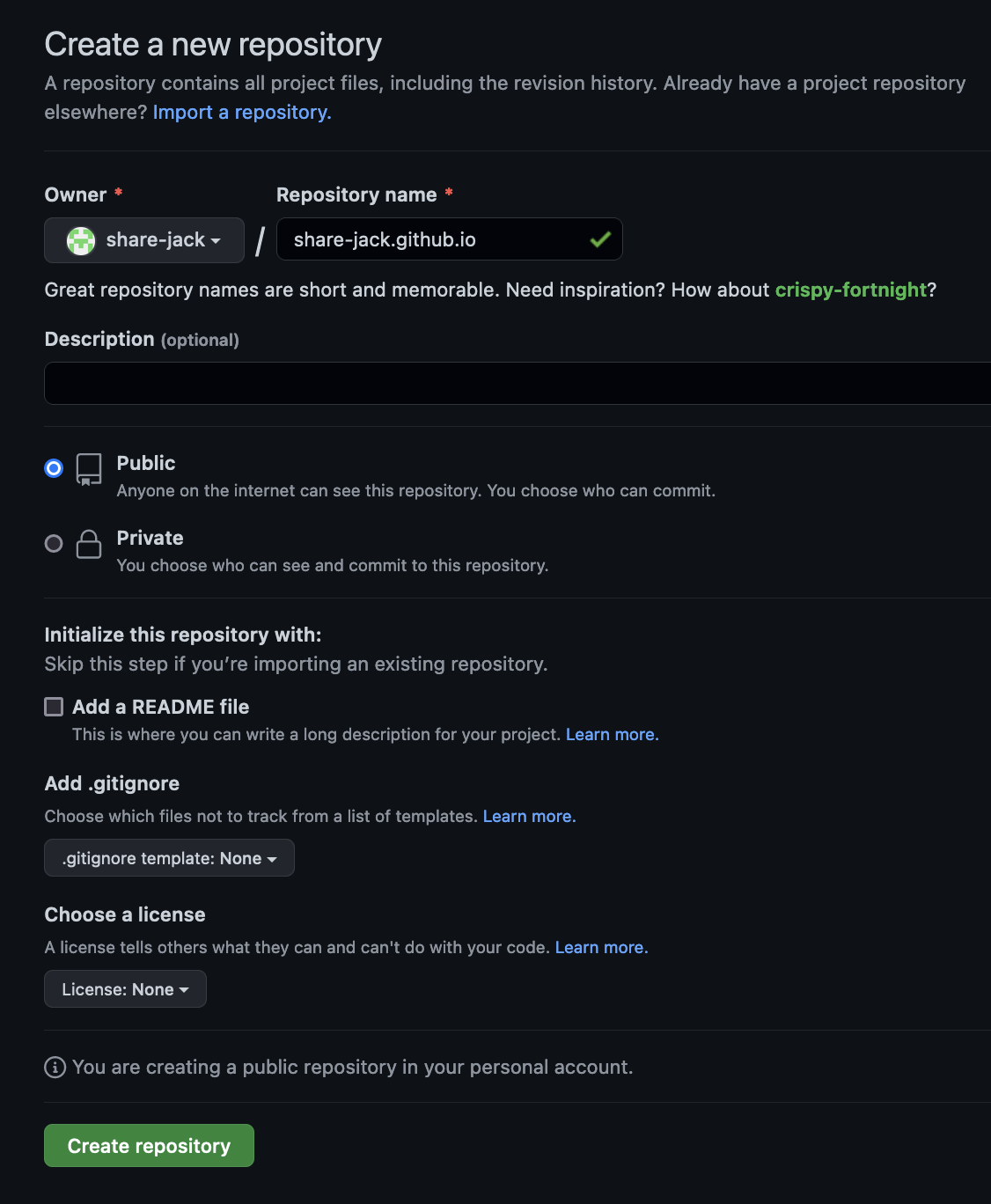
首先請依照你帳號名稱,建立一個儲存庫,並且命名為 share-jack.github.io,如同下圖

那麼由於這個儲存庫太空了,所以我先上傳了一個 index.html 當作示範,內容很簡單就只是這樣而已
1 | |
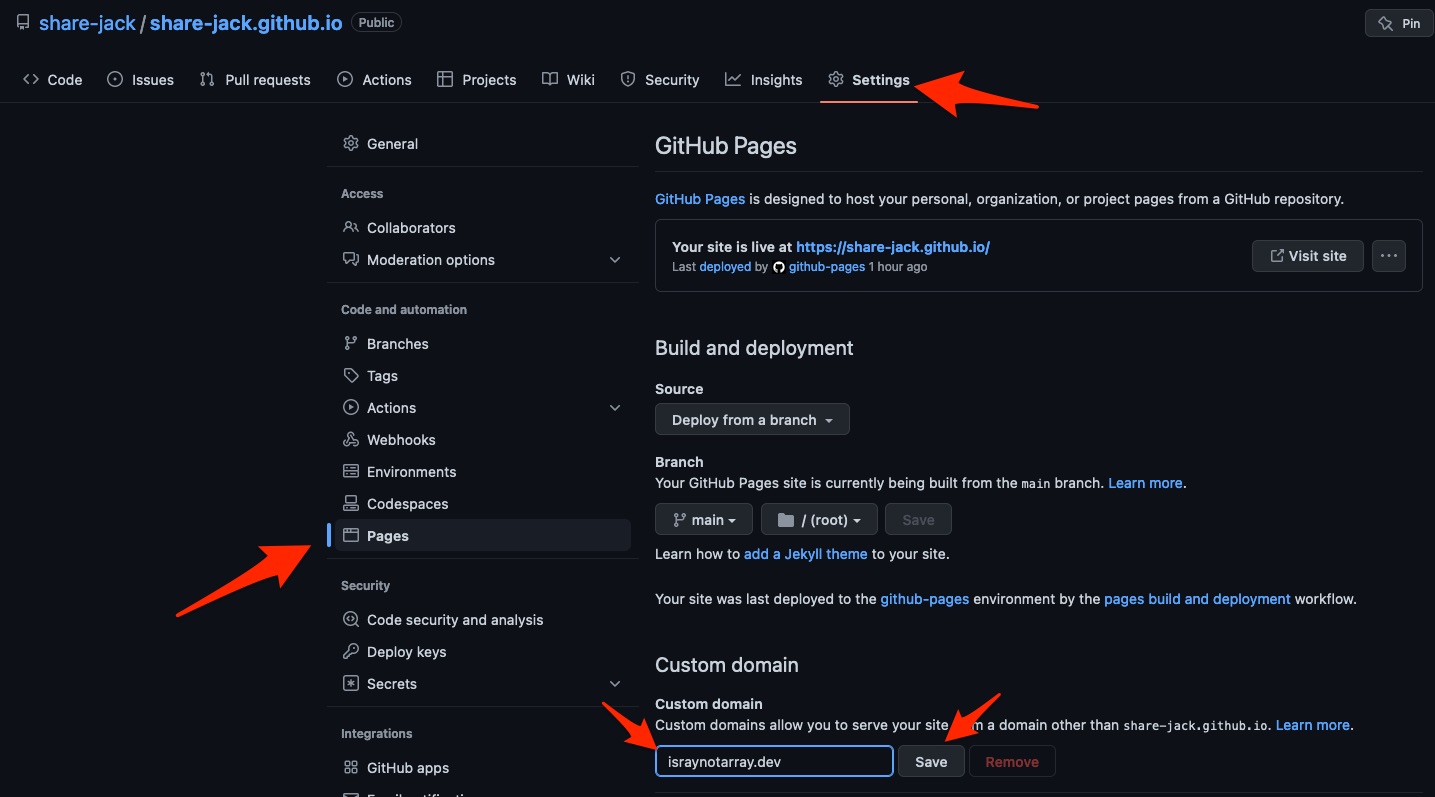
接下來打開這個 Repository 的設定頁面,點選「Pages」,找到「Custom domain」,並且填入你剛剛購買的 Domain 按下 Save,如同下圖

基本上到這邊你應該會出現以下這個錯誤
www.israynotarray.dev is improperly configured
Domain’s DNS record could not be retrieved. For more information, see documentation (InvalidDNSError).
這一段不用理他,因為過段時間你會發現,你的 Domain 已經可以正常使用了,如同下圖

恭喜你,你的自訂網域已經設定完成了,而且你可以發現 Repository 自己增加了一個 CNAME 檔案,內容就是你剛剛設定的 Domain
1 | |
label
這個檔案主要用途就是告訴 GitHub Pages 你的 Domain 是什麼,這樣 GitHub Pages 才知道要將你的 Domain 導向哪個 Repository。
而且你會發現 GitHub 本身就有提供 SSL 憑證,所以你的 Domain 也會自動使用 SSL 憑證,這樣你就可以安心的使用自己的 Domain 了。
Warning
當你將你的 GitHub Pages 的 Custom domain 改成你自訂的網域後,接下來你全部的網址都要改成你自訂的網域,除此之外只要有人透過你的舊網址進入時,GitHub Pages 都會自動將他導向你的新網址,可以說是非常方便且無痛轉移,轉移時也會給予正確的狀態碼,也就是 301,這樣你的 SEO 也不會受到影響。
加碼:搭配 CloudFlare 使用
那麼這邊先提一下為什麼本身 GitHub Pages 有幫忙提供 SSL 了還要額外搭上 CloudFlare,其實主要原因是因為 CloudFlare 還有提供更多 GitHub Pages 所沒有的功能,例如:
- 網站加速
- DDOS 防護
- 網站監控
- 網站防火牆
- 網站防護
- 網站分析
- 網站緩存
- 網站壓縮
…等等非常多功能,而且這些功能都是免費的,所以後面這個算是加碼的部分,如果你覺得你的網站不需要這些功能,那麼你可以不用搭配 CloudFlare 使用。
接下來就準備來介紹如何搭配 CloudFlare 使用,首先你要先到 CloudFlare 註冊一個帳號吧。
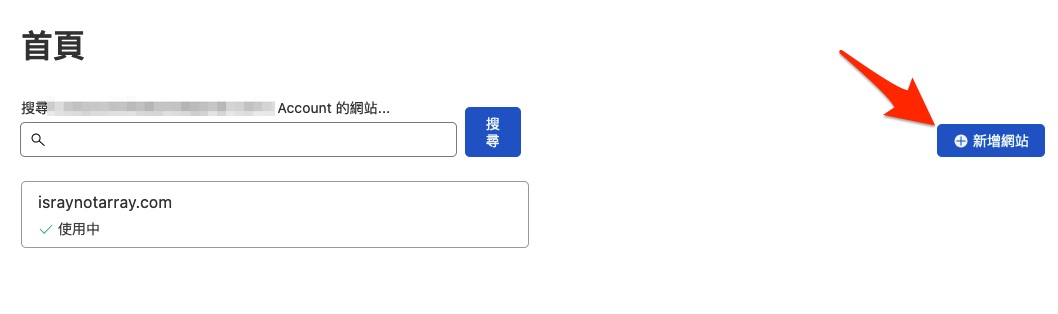
註冊好後,你會看到下圖的畫面,這邊我們要點選「新增網站」來新增一個網站

ps.如果你畫面不是中文版的話,可以切換一下語言,CloudFlare 本身是有提供中文版的。
接著請在欄位輸入你的 Domain

輸入後你會跳到一個好像要你付費的畫面,這邊不要怕,往下方滾動就會看到「免費版」,點選後就會跳到下一個畫面

其實你這邊就可以看到免費版本身就提供滿多功能了

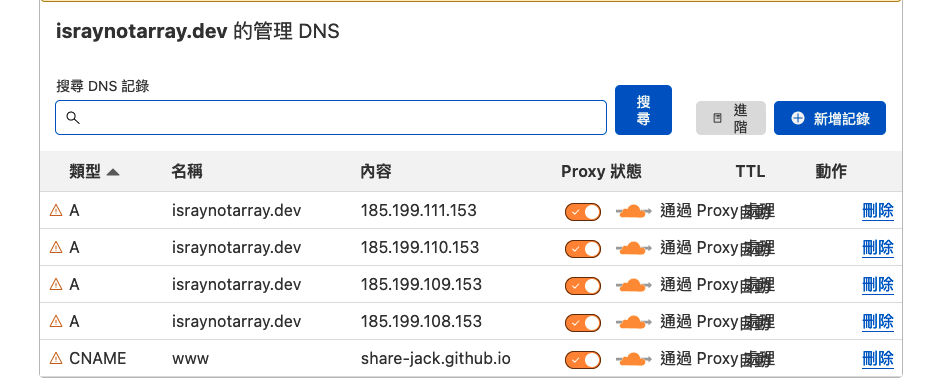
接下來就是要設定 CloudFlare 的 DNS,這邊我們要把原本的 DNS 設定改成 CloudFlare 的 DNS,這樣才能讓 CloudFlare 來幫忙處理 SSL 的問題跟擁有它更多的免費加值服務,所以這邊要新增一些 DNS 設定,只需要點一下「新增紀錄」,欄位填寫成以下圖片的樣子即可

比較需要注意的是 CNAME 名稱必須為 www 然後內容要填你的原始 GitHub Pages 網址,例如我的網址是 share-jack.github.io,所以我就要填 share-jack.github.io。
最後這邊 CloudFlare 會跟你說要去改一下你的名稱伺服器

你會在這個畫面取得以下兩個名稱伺服器
1 | |
請將這兩個保留起來,稍後會使用到。
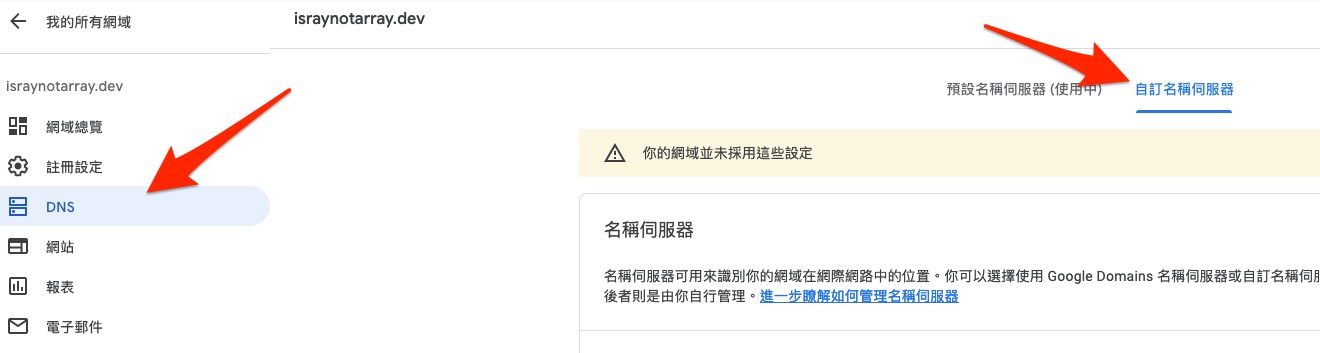
接下來打開 Google Domain 到你購買的網址 DNS 中,並選擇「自訂名稱伺服器」

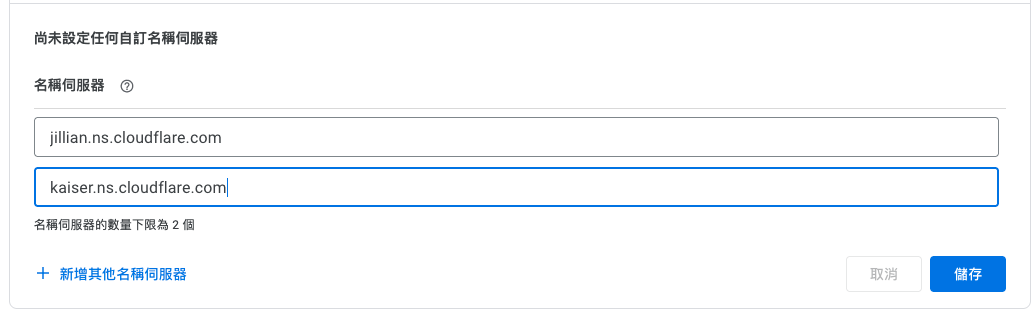
接著將剛剛那兩個名稱伺服器填入底下欄位,並按下儲存

接著按一下上方「切換為這些設定」按鈕才換真正完成唷!

如果有切換成功,基本上你會得到這一個訊息「這些 DNS 設定均為有效。變更會立即發布,但可能需要一些時間才能生效」,並且原本的標題會變成「自訂名稱伺服器(使用中)」,這樣子才有真正的套用成自訂的。
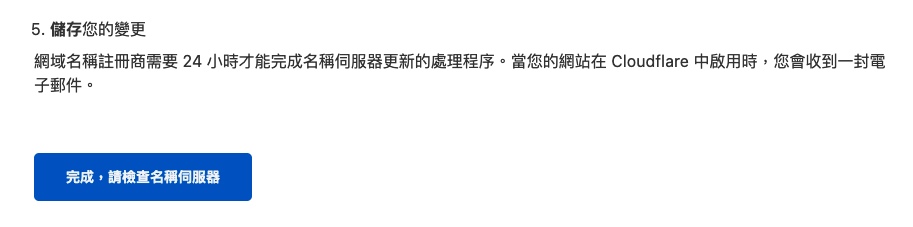
最後回到 CloudFlare 的畫面,點選「完成,檢查名稱伺服器」

這時候你應該會跳到一個「快速入門手冊」,你可以斟酌要不要看,不然就是按下「稍後完成」,這樣就可以跳回 CloudFlare 的畫面了,那麼其實到這邊就已經完成將我們自己的網域套用到 CloudFlare 的設定,只是這邊 CloudFlare 會需要一點時間去檢查你的名稱伺服器,所以你可以先去做其他事情,等待一段時間後再回來看看。
如果啟用成功的話,你就會收到一封信告知你啟用成功哩

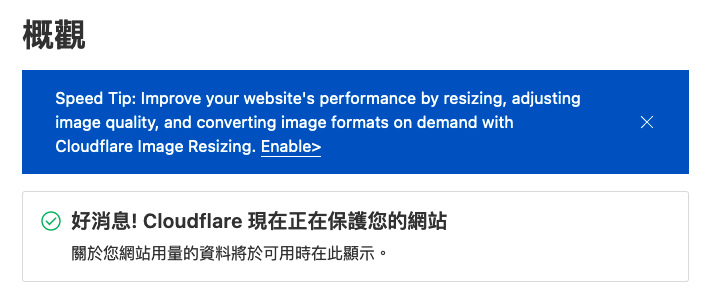
而且你也可以在 CloudFlare 的畫面上看到你的網域已經啟用成功了

其餘的 CloudFlare 設定就留給你自己去摸索了,有中文介面其實也很好懂,所以這邊就不額外介紹囉~
CloudFlare 雷點補充
最後補充一個你可能會發生的問題,當你設定完以上之後,你會發現 Domain 過段時間就掛掉了,這個原因是因為沒有完全的加密導致,在預設的狀況下 Cloudflare 的 SSL/TLS 採用的是「彈性」模式,因此這邊會建議改成「完整」,否則你可能會看到以下這個畫面

這個錯誤訊息基本上是隨著瀏覽器不同而出現。
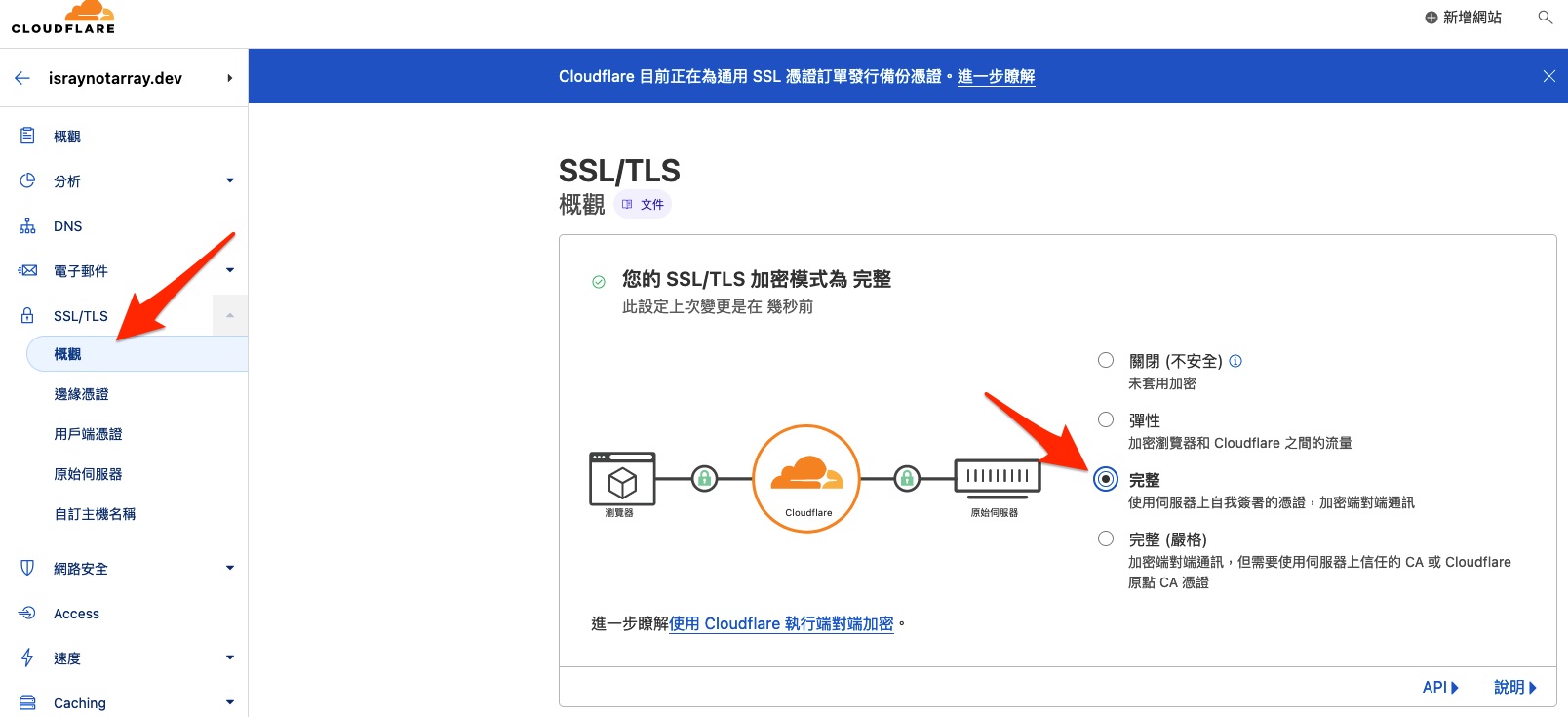
那麼該如何解決呢?只需要打開你的 CloudFlare 畫面,點選「SSL/TLS」,然後將「SSL/TLS 設定」改成「完整」即可

這樣子你的網站基本上就可以立即使用囉~
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


