整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
前端開發者不能不會的 Mock API 技巧,就用 Mockoon 來達成吧!

前言
對於一個前端開發者來講,不論是你資深會資淺,其實我個人都非常建議要了解如何使用 Mock API,而這一篇文章我會主要介紹我開發上常用的 Mock API 工具,也就是 Mockoon,所以接下來就讓我們一起來看看吧!
為什麼要學 Mock API
Mock API 的其實是在指「模擬 API」的意思,為什麼去模擬 API 呢?這邊我們來稍微舉例一下實際的開發狀況好了。
假設今天有一個功能開發需求是需要前端與後端一同開發的,而這個需求只有七天可以實作,但是後端卻告知你他需要 5~6 天時間才有辦法生出 API 給你串接,接著你評估了畫面切版以及要串接的 API 數量可能也要 5~6 天,那麼問題來了,身為前端的你,真的有可能等後端都把 API 開出來才去做串接嗎?
當然不可能,因為串接 API 的過程必定會有一些問題存在,所以串接 API 過程你還要與後端持續溝通,例如:API 打不到、屬性缺少等等,這種狀況下絕對會趕不上專案的死線,更不用說我們開發完畢後都必須盡可能預留 1~2 天作為測試的時間



所以如果你知道如何使用 Mock API 的話,你就可以請後端優先先開出 API 規格給你,例如:API Url、API Method、API Request 參數、API Response 等等,然後再依照 API 規格轉換成 Mock API,這樣你就可以在切完畫面後,馬上接著開始串接 API,而後端則可以專注於開發 API,這樣其實是達到一起開發的效果,也不會發生前端一直在等後端開出 API,所以 Mock API 的觀念其實是一個很好的開發模式唷。
Mockoon 是什麼
Mock API 是一個概念,而要做到這個觀念的工具非常多,例如:Postman、Mocky、MockServer、Mockoon 等等,而這一篇我將會主要介紹我在開發上常用的 Mockoon 這套工具。
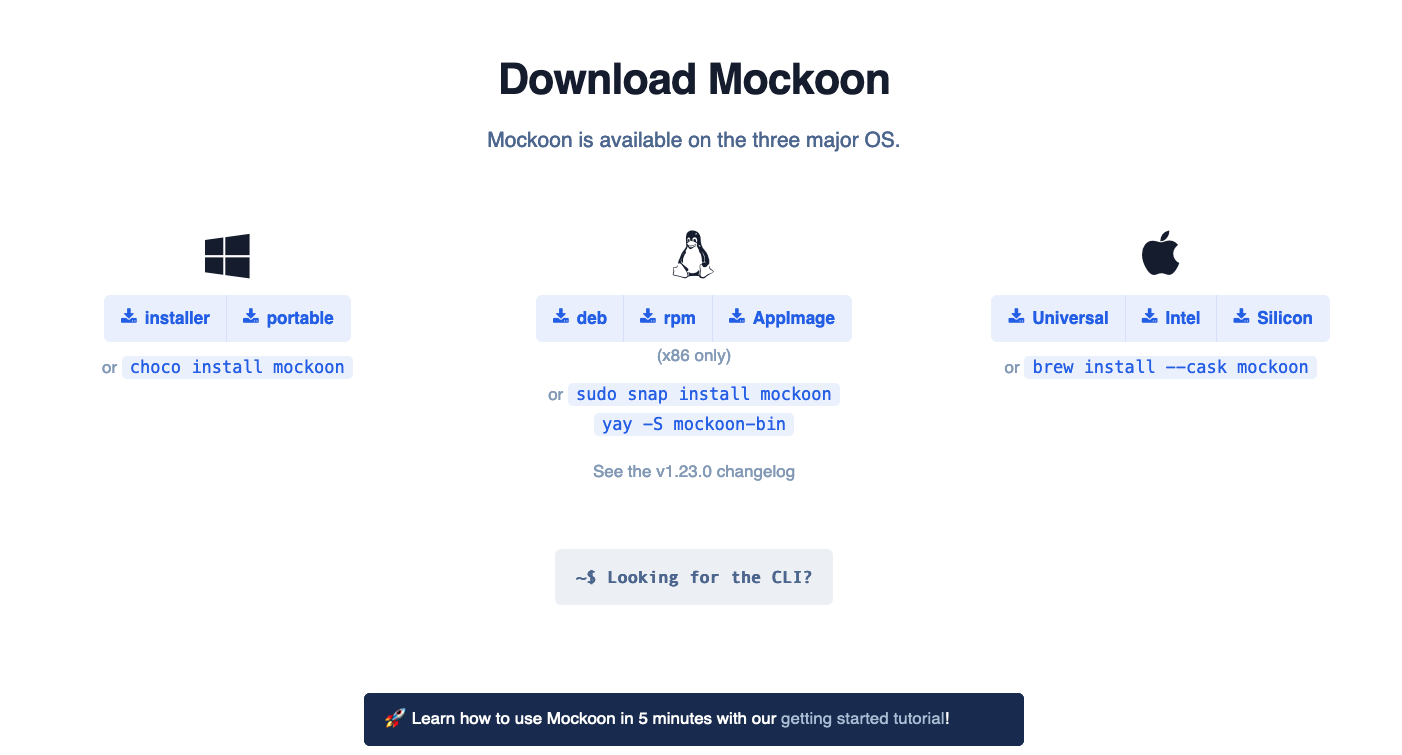
首先我們進入到「Mockoon 官方網站」下載並安裝 Mockoon,你只需要依照自己的作業系統及喜好方式下載安裝檔案,並且安裝即可。

(下載網址:https://mockoon.com/download/)
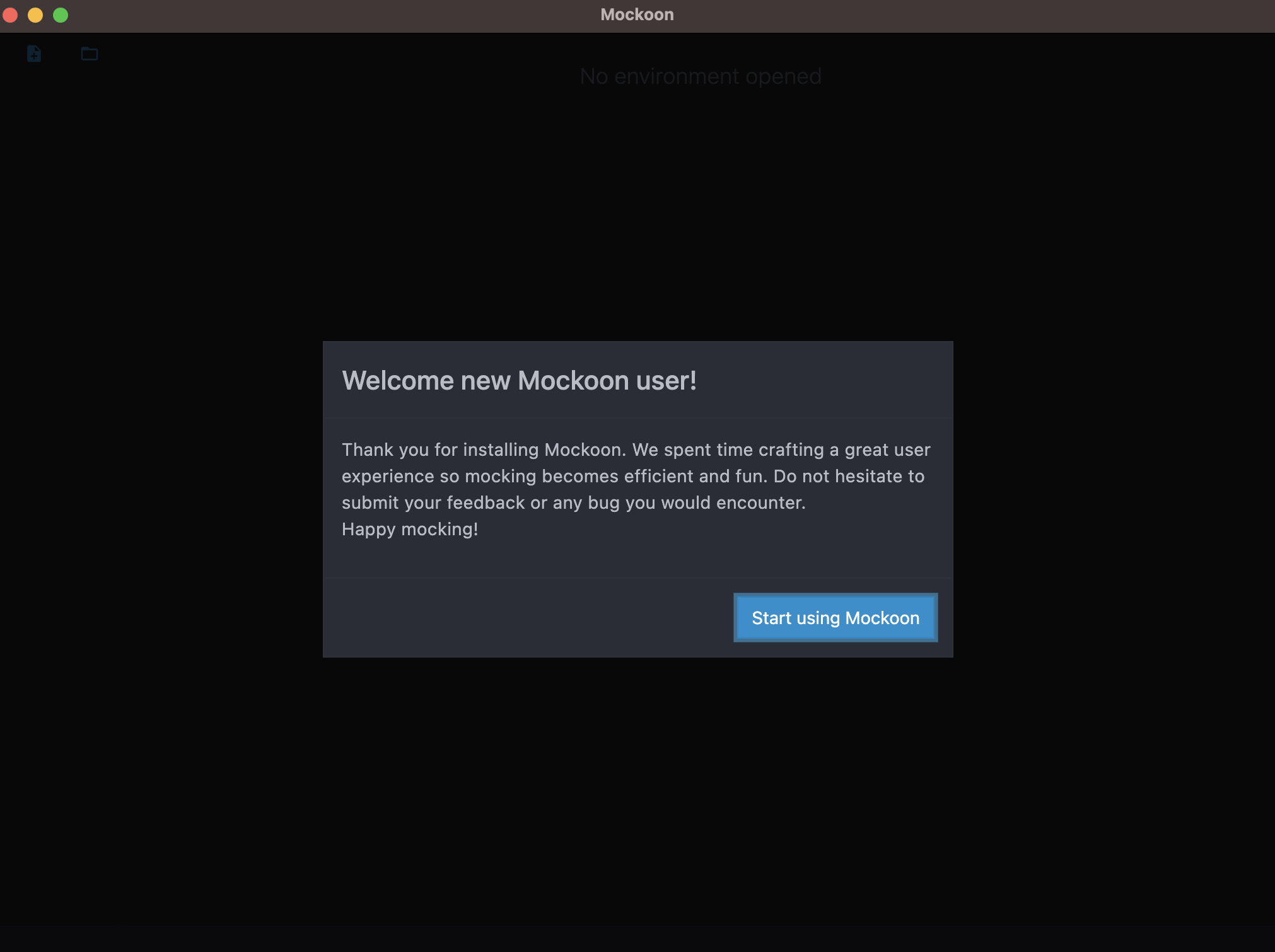
下載完之後,你可以先打開 Mockoon,因此如果你是初次使用的話,你的畫面應該會像這樣

接著只需要按下「Start using Mockoon」,你就可以開始使用 Mockoon 囉~

Mockoon 的使用
雖然 Mockoon 官方本身有提供預設的 Demo API 參考,但是我們要來實際練習一輪,所以就讓我們來假設情景吧!舉例來講,我是一位後端,然後我給了你 TodoList 的 API 規格文件
1 | |
接下來我們就準備來操作 Mockoon 吧!
建立 Mockoon 環境
接著我們打開 Mockoon,並且點擊「Create a new environment」

並且輸入環境名稱,例如:Todolist-example,選擇要放置的路徑,並且按下「Create」

Mockoon 側邊欄應該就會看到剛剛新增的環境

這邊稍微提醒一下,底下應該有看到一段「localhost:3001」,這個就是我們 Mock 出來的 API Url 位置,如果不喜歡也沒關係,這是可以自己修改的,這邊就先暫定這樣。
匯出環境
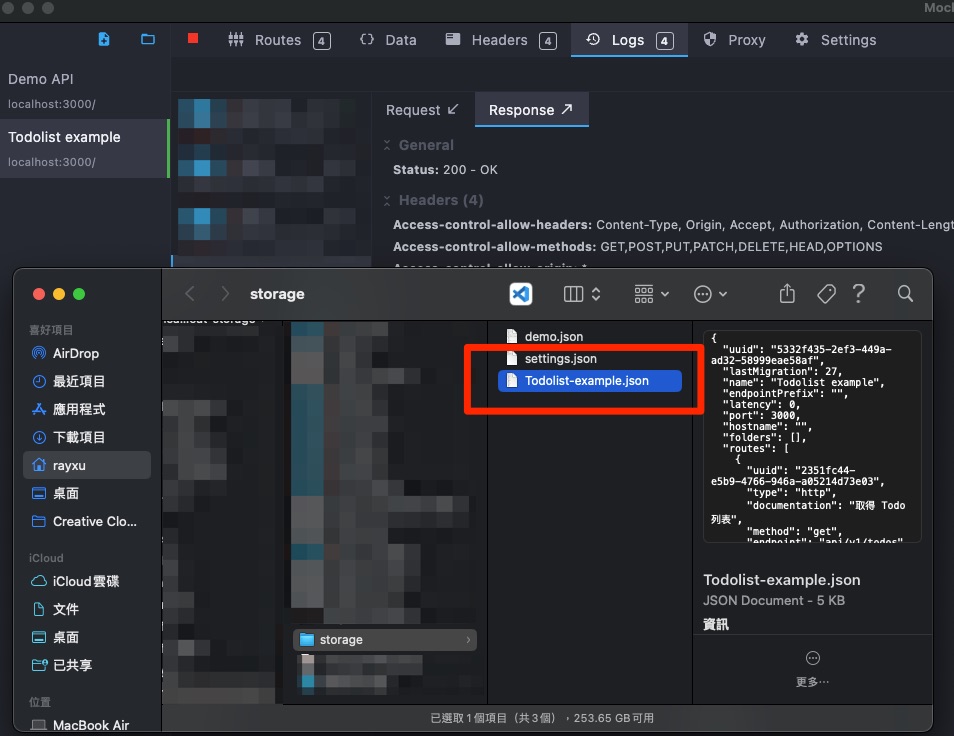
後續如果你想把你自己建立好的 Mock 環境給別人,你是可以透過右鍵「Show in folder」來找到檔案的,因為建立環境時,其實它是建立一個 JSON 檔案,只需要將 JSON 提供給他人即可

匯入環境
拿到這一份 JSON 的人,只需要點一下上方資料夾按鈕「Open an environment」,然後把 JSON 丟進去就可以匯入囉!

建立 Mock API
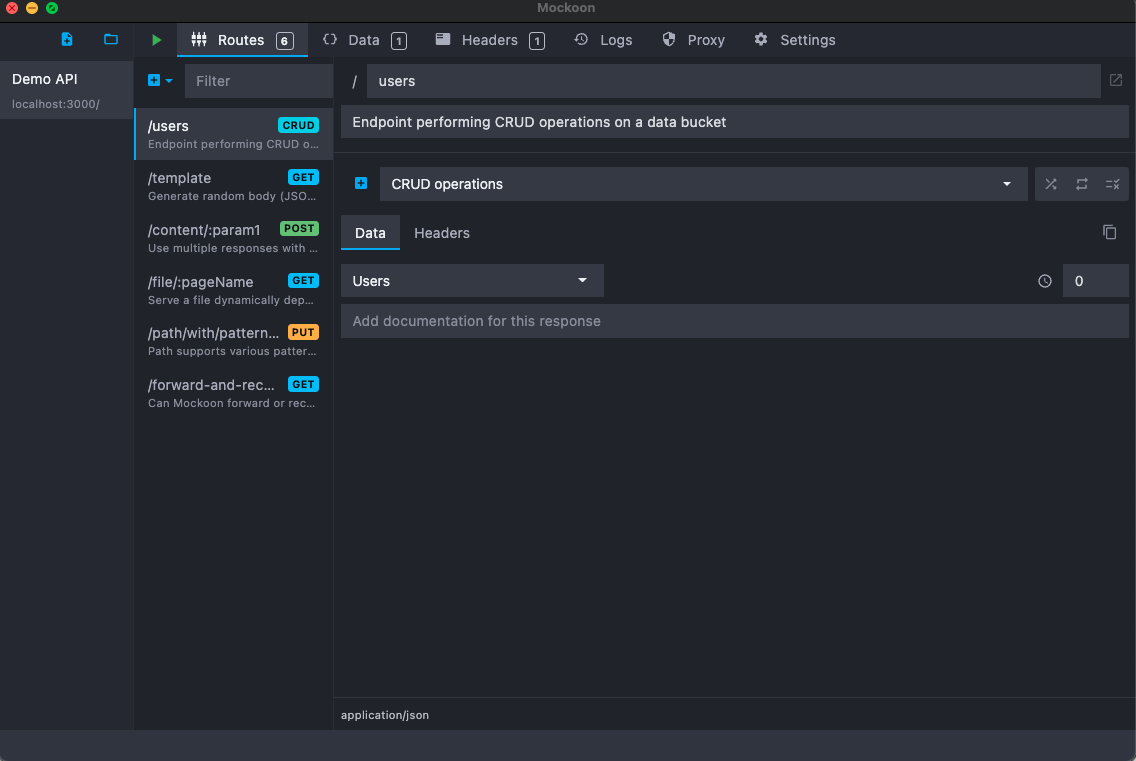
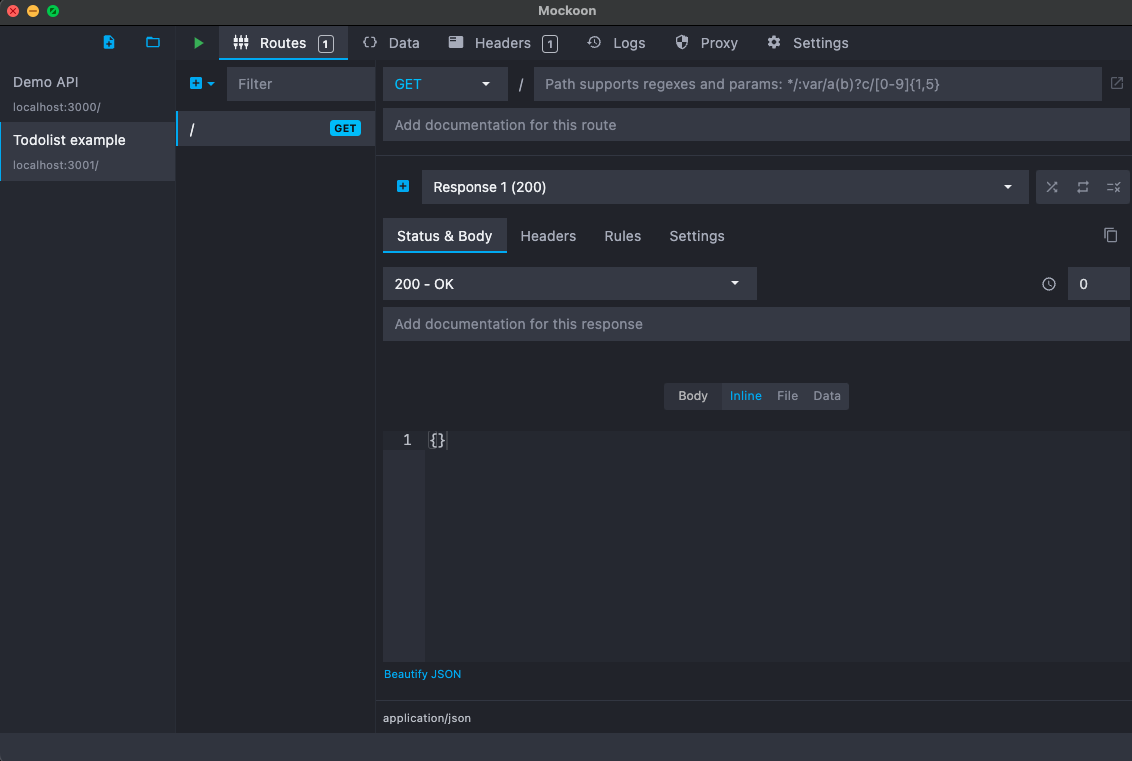
接下來點一下側邊欄的「TodoList-example」,這時候你應該會看到下圖的畫面

接下來點一下上方箭頭,你可以建立三種東西
- CRUD Route
- HTTP Route
- Folder
第一個是 CRUD Route,這個是可以快速建立 CRUD 的 API,第二個是 HTTP Route,這個是可以自己自訂 API 的,第三個是 Folder,這個是可以幫你分類的,例如:我們可以把 TodoList 的 API 都放在一個資料夾裡面,這樣比較好管理。
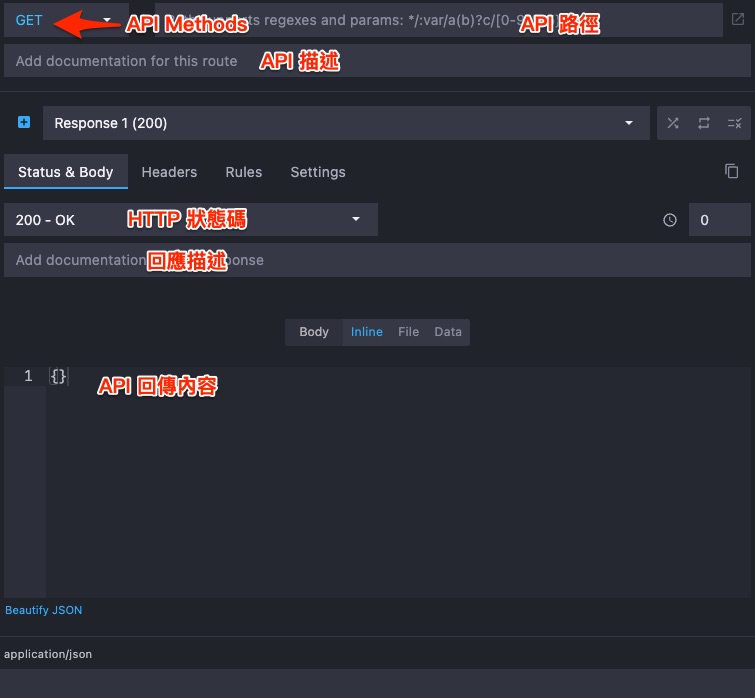
而這邊我們主要是挑選 HTTP Route,所以就選擇 HTTP Route,接著右側就要讓你來填寫 API 的資訊了

這邊我也提供欄位翻譯,並順便填寫相關欄位

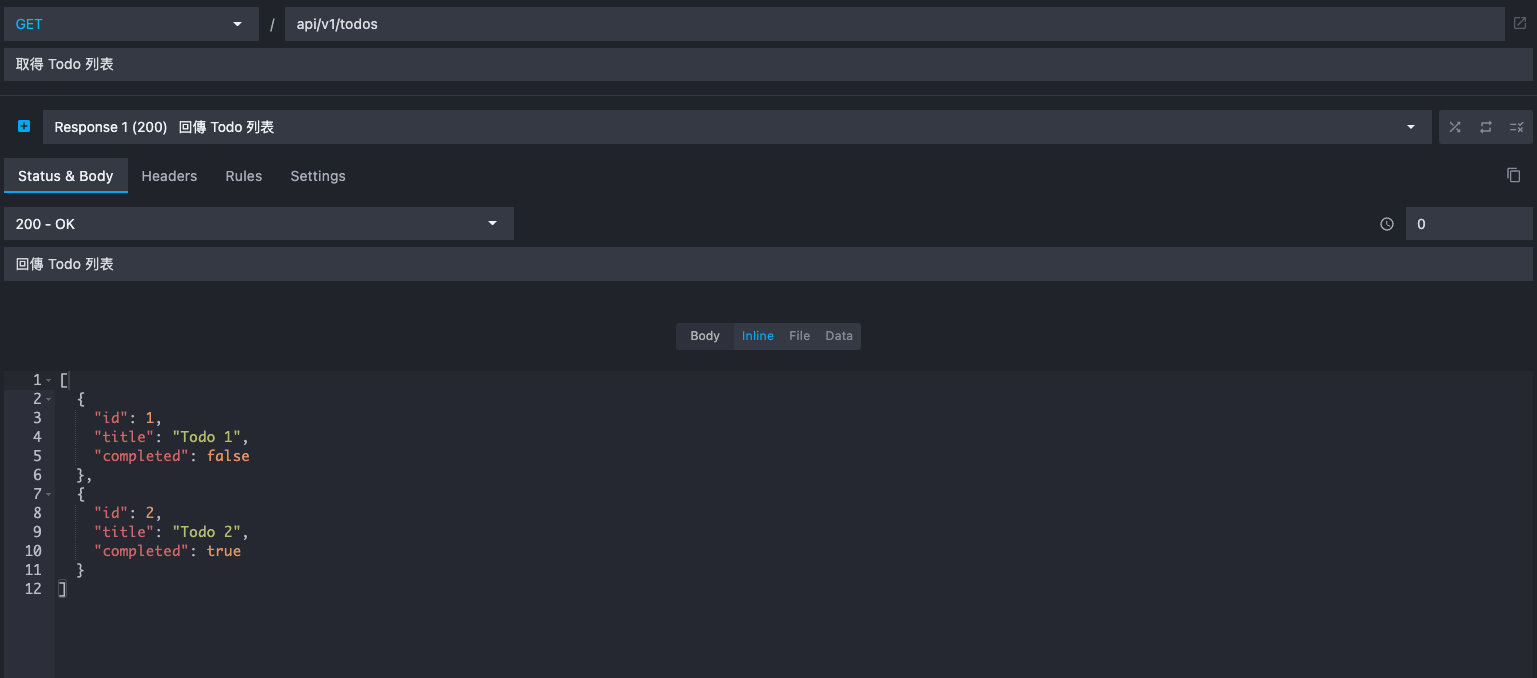
依照 API 文件填寫的話,你應該會看到下圖的畫面

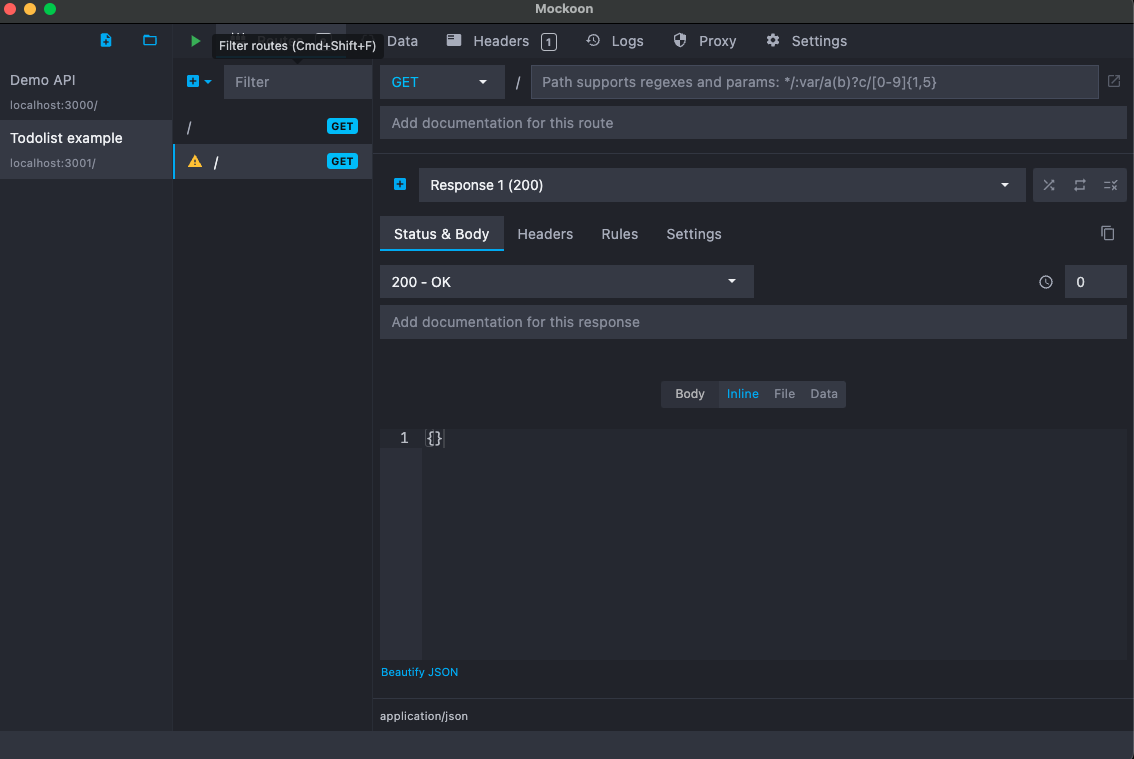
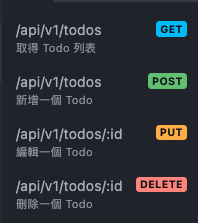
這樣子你就建立完一個 API 了,其他的 API 就讓你自己試著去建立看看,如果都建立完畢的話,你應該會在 Route 列表看到這幾隻 API

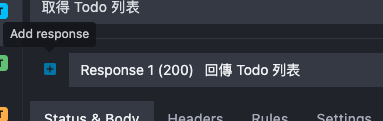
多個 Response
Mockoon 也可以讓你建立多個 Response,這樣子你就可以測試不同的狀況了,例如:你可以建立一個 200 的 Response,然後再建立一個 500 的 Response,這樣子你就可以測試不同的狀況,只需要點一下這邊就可以建立了

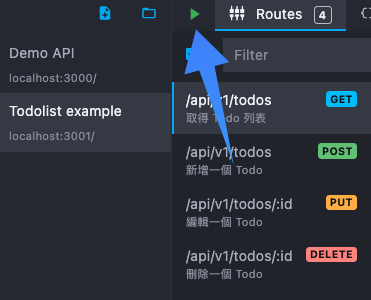
啟動 Mock API
接下來就是準備啟動 Mock API 了,啟動按鈕位置在這邊

但啟動之前我們要來做一些修改,因為 Mockoon 本身是模擬後端的概念,所以我們要去改一些設定,否則你的前端在串接時會發生一些問題
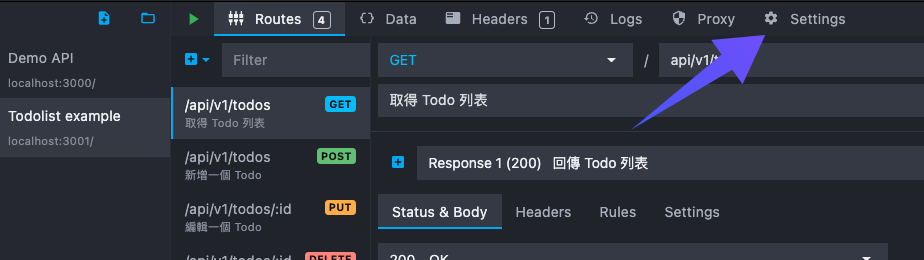
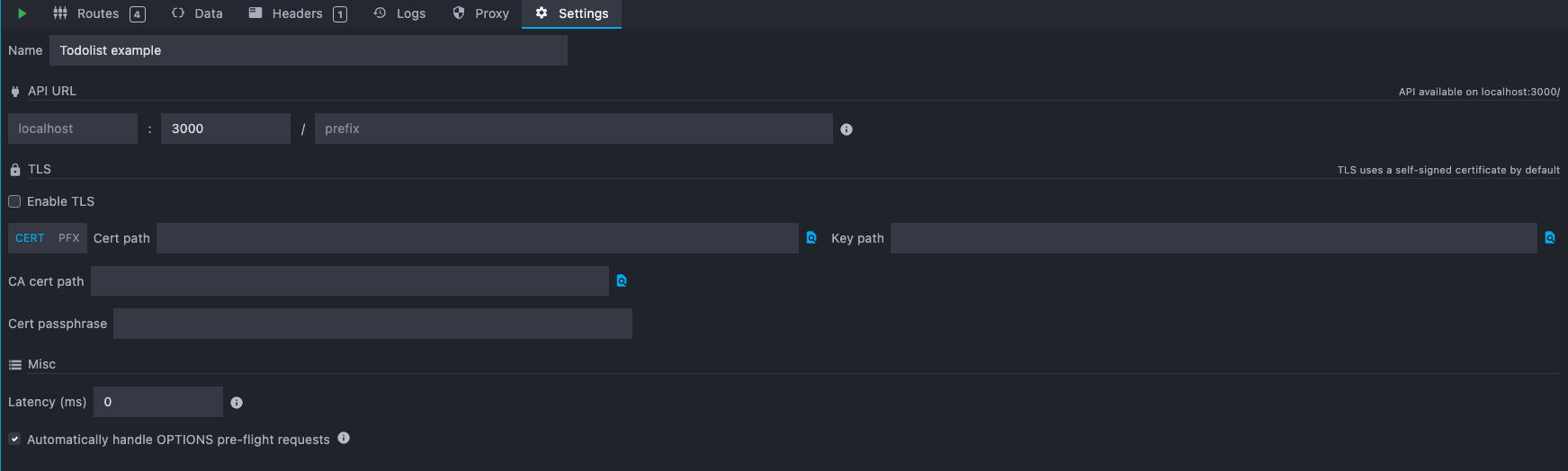
調整 Port
首先先找到「TodoList-example」,然後點一下右側的「Setting」按鈕

因為考慮到你可能不喜歡目前的 3001 Port,所以我們要先把 Port 改成 3000,基本上改完啟動就可以立刻吃到這個 Port 了

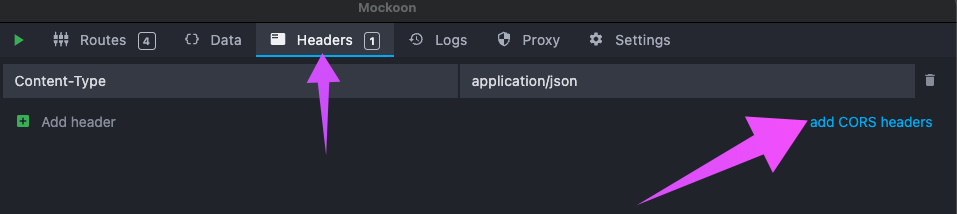
設置 CORS
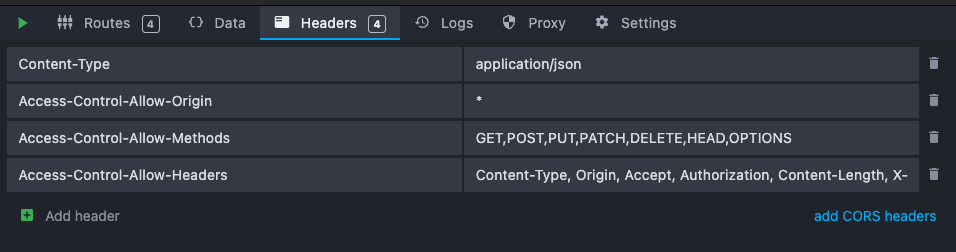
接下來點一下上方 Headers 欄位,然後點一下旁邊的「Add CORS header」按鈕

你點下去後 Mockoon 就會自動幫你帶入 CORS 相關的設定

接下來你就可以安心啟動 Mockoon,並可以在本地嘗試串接 API 了
串接 API 與查看 Log
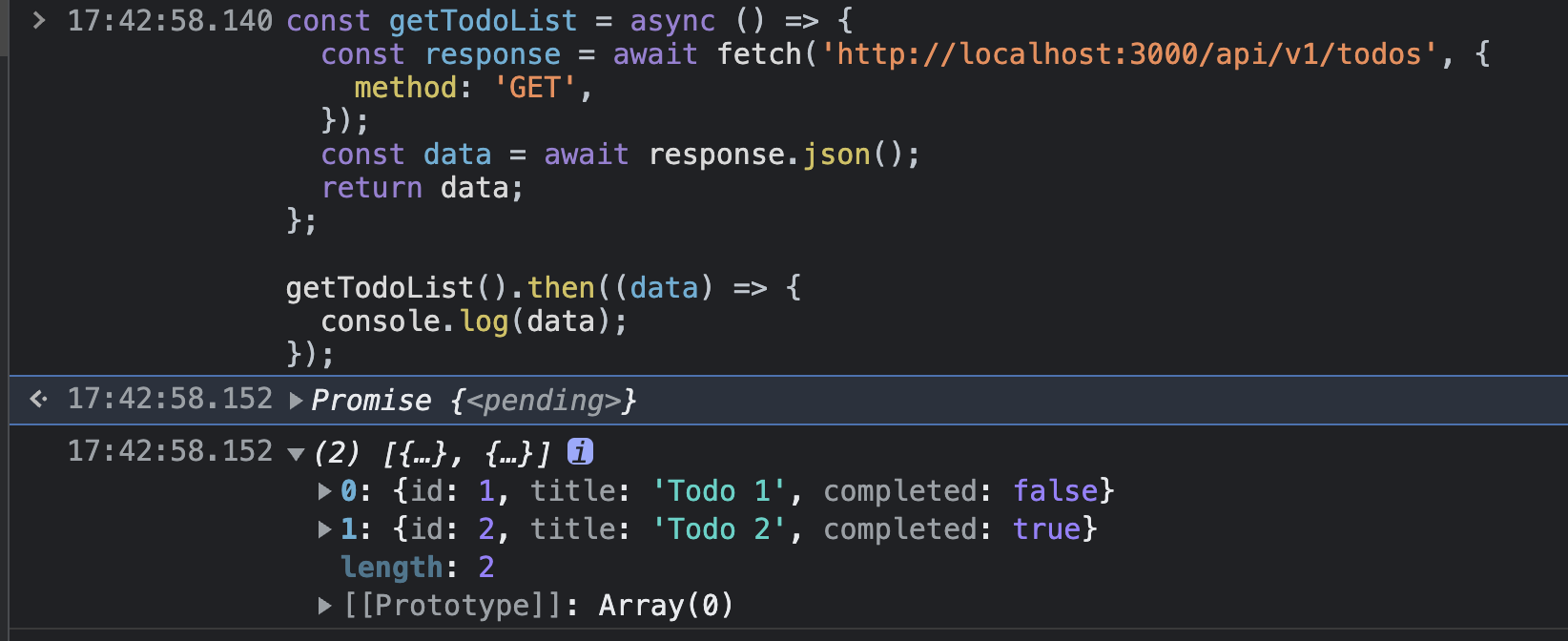
底下我也提供 Fetch 的範例程式碼,你可以直接複製貼上到你的本地專案或是打開瀏覽器,貼在 Console 裡面,看看是否有正確的回傳資料
1 | |
只要你有啟動並且內容正常的話,你就可以在 Console 看到回傳的資料

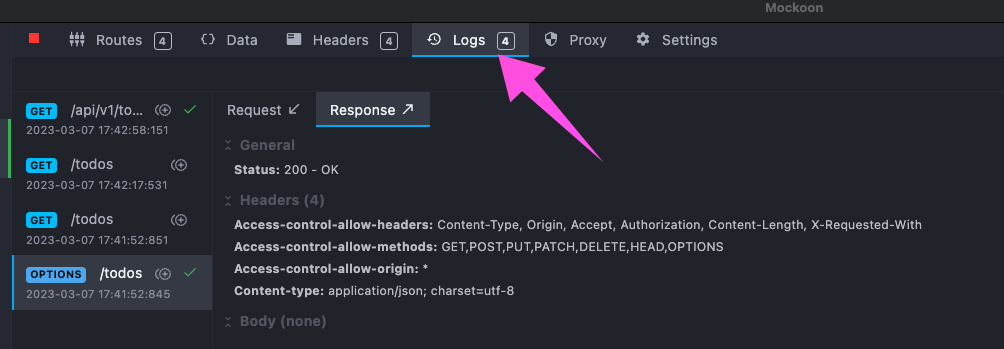
並且你也可以在 Log 裡面看到你的 API 串接紀錄

其他的 API 操作也是雷同,透過這種方式,你可以快速 Mock API 而不用等後端開 API,等到後端開好 API 之後你再將 Mockoon 的 API 換成後端的 API 這樣就可以無痛快速轉換,可以說是加速開發效率的一種方式。
Mockoon 假資料生成
除了可以模擬 API 之外,Mockoon 還可以幫你生成假資料,而這個功能是透過「[Faker.js]」來實現的,所以你是可以直接參考 Faker.js 的官方文件來使用。
舉例來講,如果我們期望給的 /api/v1/todos 回傳資料不要這麼死板
1 | |
那麼我們就可以改成以下
1 | |
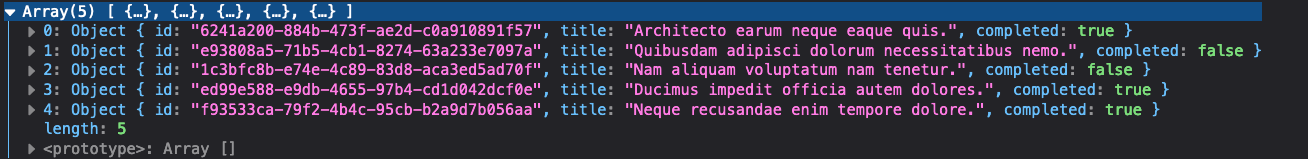
接著你再去打 API 就可以取得 5 個假資料

上面的語法我簡單說明一下
{{#repeat 5}}代表重複 5 次{{guid}}代表隨機生成一個 GUID{{lorem 5}}代表隨機生成 5 個字{{boolean}}代表隨機生成 true 或 false{{/repeat}}代表重複結束
而這些就是由 Mockoon 封裝好的語法,如果你想知道還有哪些語法可以使用的話,你可以參考這一篇 Mockoon templating helpers 唷。
Mockoon CRUD
接下來可能會有些人好奇了,如果我要測試 Post 或 Put 的 API 會怎麼樣呢?有辦法連 CRUD 都模擬出來嗎?答案是可以的,Mockoon 也提供了這樣的功能,但這部分我就沒有特別去玩了,所以建議你可以直接參考官方文件唷~
結語
Mockoon 是我開發上很常用的工具,有時候後端來不及開 API 出來的時候,我都會請後端優先出 API 規格文件,然後我就會依照 API 規格文件來建立 Mockoon 的 API,然後等到後端開發結束後,我再將 Mockoon 的 API 換成後端的 API,這樣就可以無痛快速轉換,而且 Mockoon 的啟用與關閉速度非常快,GUI 介面也相當簡單好操作,所以我覺得是一個相當不錯用的工具唷。
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


