整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
從 JavaScript 角度學 Python(3) - 安裝
前言
接下來就是安裝 Python 的部分,畢竟我們要學習 Python 就要安裝 Python 呀~
安裝
看到這一篇你可能會「WT…什麼!!Python 安裝你也寫成一篇?難不成你又想拖延一天鐵人賽?!」
對,你真的沒看錯,我就是要水一篇。
哎,不是,前面只是開玩笑的…
Python 確實安裝上好像沒有什麼,但是在 Windows 與 Mac 兩個作業系統上就有一點點差異,而且可能會有一些雷點存在,所以乾脆獨立一篇講解兩個作業系統的安裝方式,希望可以減少一些想學習 Python 的雷點,更不用說今天可能你是一名純粹的 JavaScript 工程師。
為什麼要安裝 Python
這時候你也可能會疑惑為什麼要安裝 Python?難道 Python 不能直接執行嗎?

當然是不行的。
最主要是因為我們的電腦並不懂我們寫的程式語言是蝦咪挖哥東東(台語:什麼東西),畢竟電腦只讀&看得懂 0 跟 1,所以我們會需要直譯器去將我們寫的 Python 程式碼轉換成電腦可以讀懂的指令,而直譯器的概念就像是中間人一樣,你可以把它想像成翻譯人員。
舉例來講,某些國際場面上,我們所講的語言是中文,但對方只聽得懂阿拉伯語言,那麼通常兩個人中間就會有一個翻譯人員幫我們將中文翻譯成阿拉伯語言或者是將阿拉伯語言翻譯成中文,而我們即將安裝的 Python 直譯器也是一樣的概念:

那這時候你可能會想說,可是我在寫 JavaScript 的時候也沒安裝任何東西啊?實際上你早就已經安裝了,也就是瀏覽器,所以我們才可以直接在瀏覽器上面直接運行 JavaScript 語言唷~
(如果你對於 JavaScript 的運作想更深入瞭解的話,我會建議你可以閱讀我先前寫的 這一篇 筆記文章哩。)
Windows
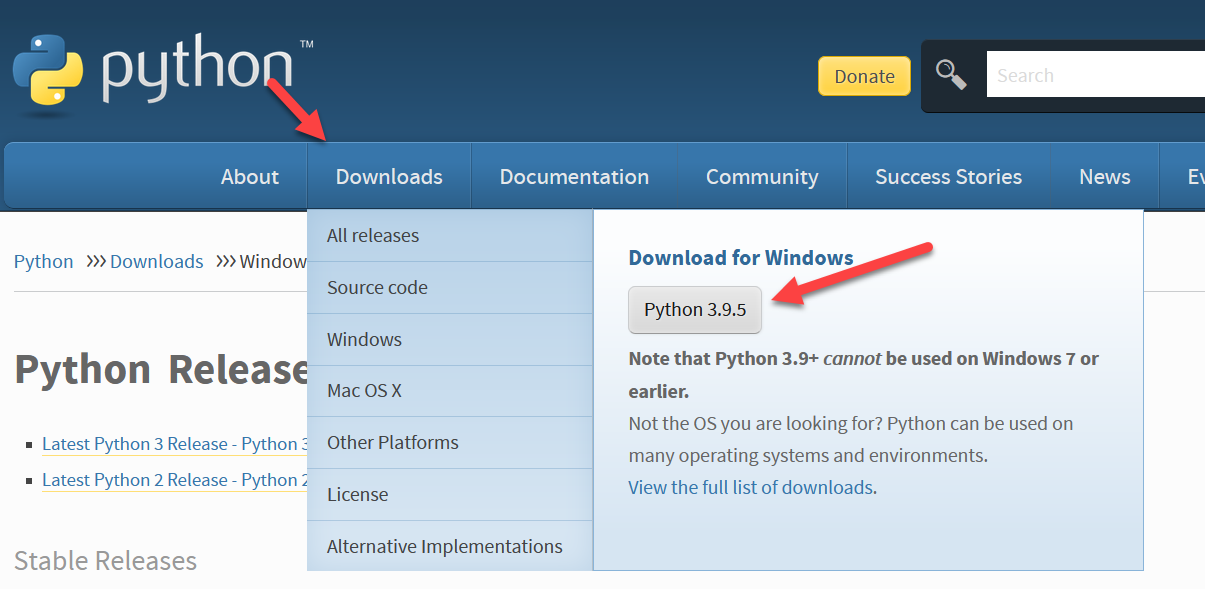
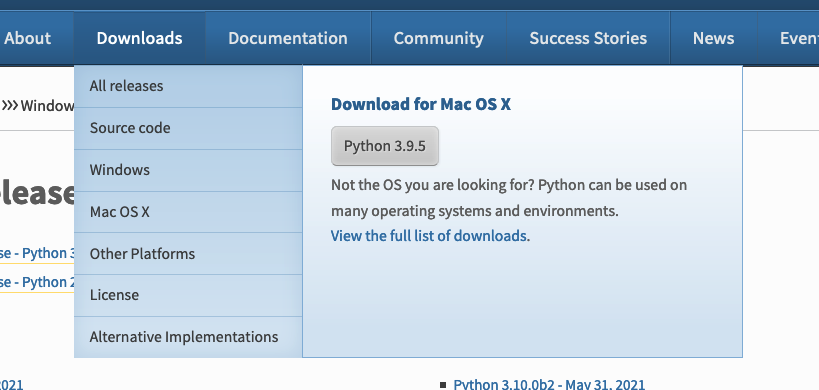
首先進去到 Python 官方網站上方有一個 Downloads 選項,滑鼠移動過去就可以下載 Python 安裝檔案了:

接下來打開來安裝 Python,這邊有一個小地方要特別注意,就是在先前其他前輩有描述到一件事情
之前都以為Python怎麼安裝在Windows都沒有差別,因為Python在Windows上兼容性比其他什麼Ruby之類的還好,
就隨便安裝,結果在發佈django到IIS上就吃了一個大虧,花了一天才找的解決方案,後來才知道,Python還是有些地雷
(原文:https://ithelp.ithome.com.tw/articles/10210071)
那基於前輩提醒重點有兩個
- 安裝路徑不要太長
- 路徑不要有空白
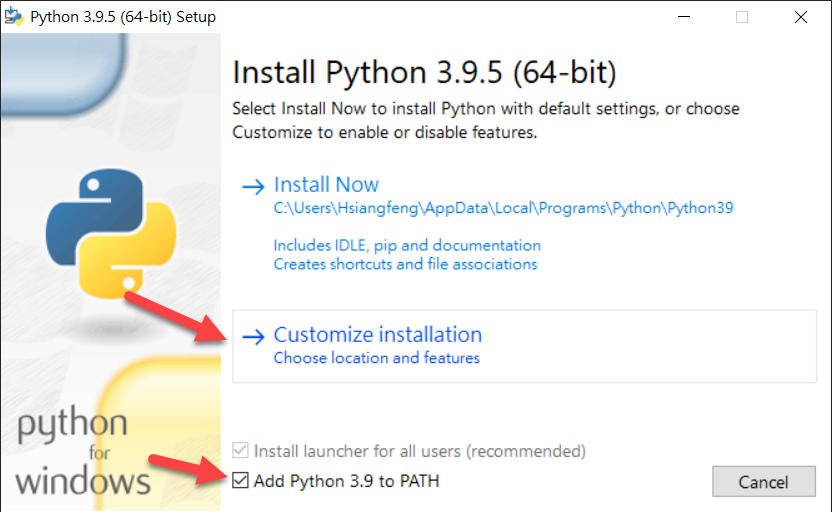
因此這邊在安裝上會建議點「Customize installation」自訂安裝,並勾選 「Add Python to PATH」,這個「Add Python to PATH」主要是要將 Python 指令加入到電腦的環境變數中,否則你會無法使用:

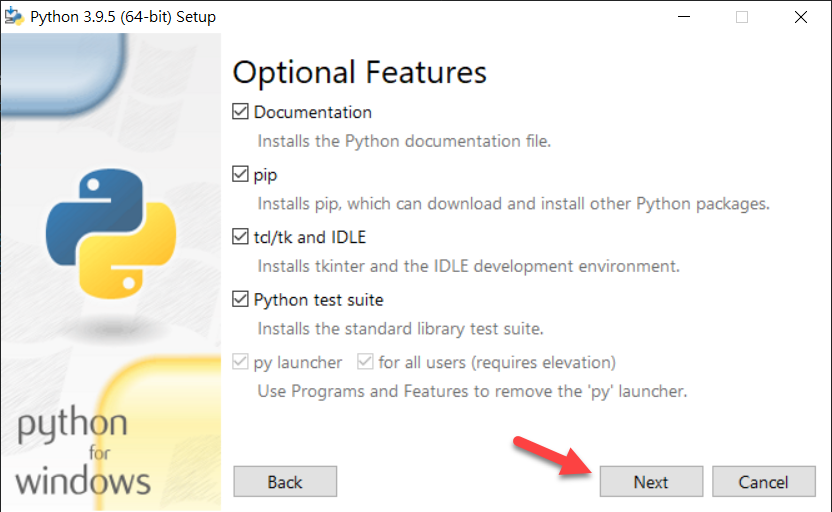
Optional Features 這邊基本上全部勾選,然後按下 Next 就對了:

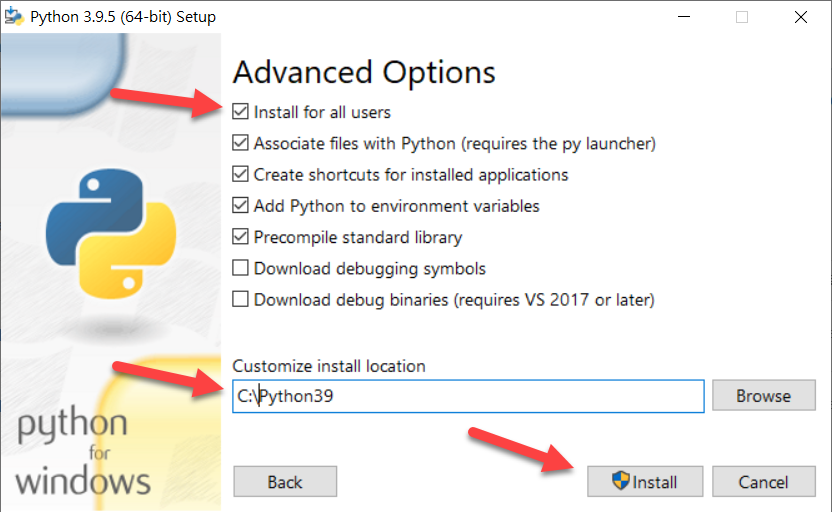
接下來其中 Install for all users 請打勾,簡單來講就是我們要安裝給這一台電腦的全部使用者都可以使用 Python,然後底下路徑改成「C:\Python39」即可開始安裝:

(如果跳出權限提示,請按「是」。)
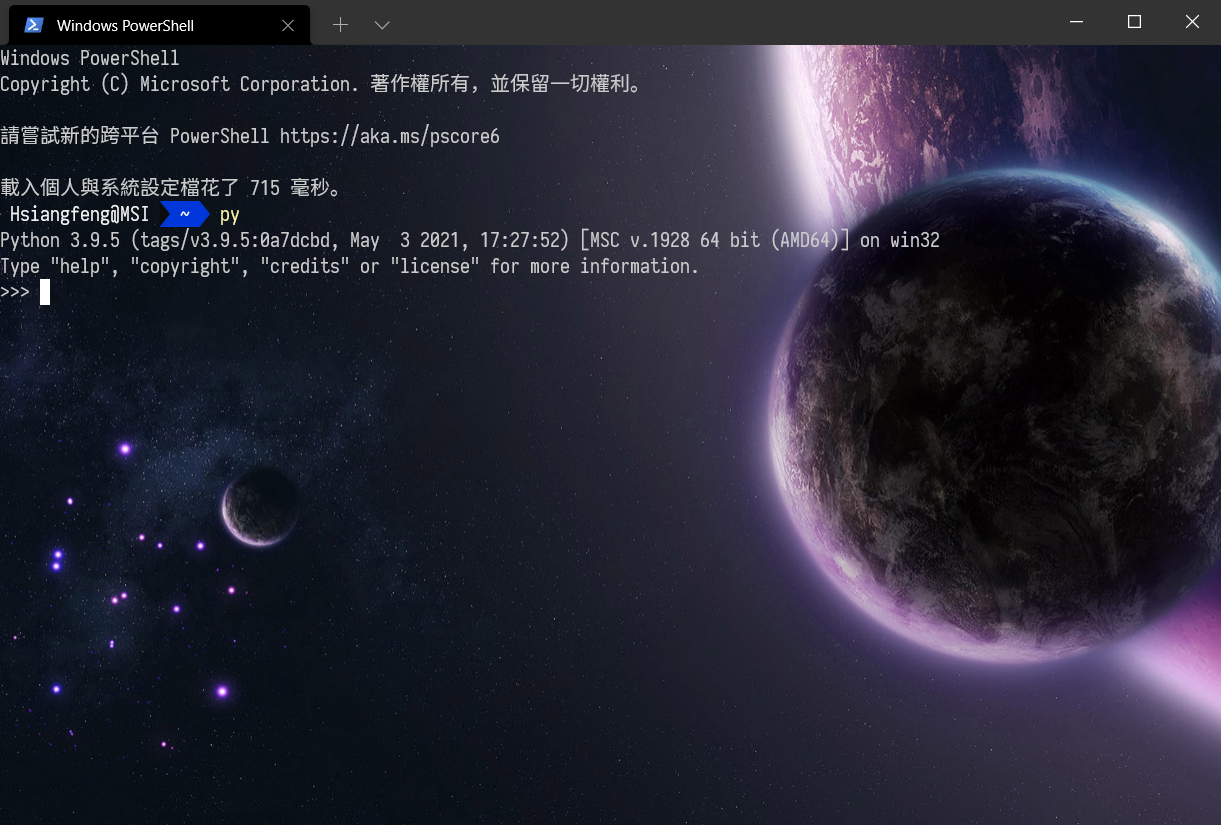
安裝完畢後可按下 「Close」 按鈕,然後打開終端機輸入 python 或者 py(python 縮寫) 就可以進入 Python 模式,如果你有摸過 Node.js 會發現與在終端機輸入 node 有異曲同工之妙:

MacOS
Mac 本身就有內建 Python 2.7,所以你是可以直接輸入 python 進入 Python 模式:
.png?alt=media&token=916efd67-4bf9-4b8b-9409-d73890594796)
但是因為我們會使用 Python 3.9 當作學習的版本,因此這邊就會需要安裝 Python 3.9,雖然 Mac 也可以進入 Python 官方網站下載安裝 Python:

但是在這邊實際上會建議使用 Homebrew 安裝會比較好,主要原因是許多應用程式安裝的方式有很多種,而且安裝路徑也會散得到處都是,當我們要調整或刪除時就會格外的麻煩,因此這邊會建議使用 Homebrew 這個套件管理工具來安裝 Python:

安裝 Homebrew
安裝 Homebrew 的方式非常簡單,就如同 官網 所講的一樣,在終端機輸入以下指令就可以安裝完畢:
1 | |
oh,題外話一下 Homebrew 是使用 Ruby 製作的,因此 Mac 本身就有內建 Ruby,可以嘗試輸入以下指令觀看版本號:
1 | |
如果想移除 Homebrew 的話,則可以輸入以下指令:
1 | |
基本上 Homebrew 有一些常用的指令可以稍微記一下:
brew search [name]- 搜尋套件- ex:
brew search python
- ex:
brew update- 更新套件列表,初次安裝會需要輸入brew upgrade- 更新已經安裝的套件brew install [name]- 安裝套件- ex:
brew install python3
- ex:
brew uninstall [name]- 移除套件- ex:
brew uninstall python
- ex:
brew list- 已安裝的套件brew -v- 查看 Homebrew 版本
那麼由於我們要安裝 Python 3,因此可以在終端機輸入以下指令:
1 | |
安裝完畢之後可以嘗試輸入 python3 -V or python3 --version 查看是否已經有正確安裝,如果你是已經有學過 Python 的人,可能會想說怎麼沒有安裝 pip(類似 npm 套件管理的工具),其實 Python3 之後就內建 pip,而這邊要使用 pip 的時候指令是 pip3 -v 唷~
至於 pip 是什麼呢?後面我們會再聊到,你就先知道它是一個套件管理的工具就好,詳細我們後面再談。
我不得不說真的建議要使用 Homebrew 來安裝 Python,一開始我用官方安裝版去安裝,結果後來為了要寫文章需要刪除 Python 卻發現路徑有兩處,而且刪除時又怕誤刪到其它設定檔案,整個怕爆

編輯器
基本上編輯器在本篇是使用 VSCode,當然也有人可能是使用 PyCharm,只要能夠讓你練習撰寫 Python 我覺得都可以,因此可以看個人習慣為主,只是這個系列會主要著重使用 VSCode 哩~
事前準備
這一篇開始建議可以建立一個資料夾,因為在後面的章節開始會有許多範例與練習,因此會建議可以先準備好練習的資料夾,然後 Python 檔案的副檔名是 .py(JavaScript 不用我說了吧?是 .js),每一篇的結尾。
參考文獻
作者的話
昨天清完冰箱後結果又發現漏水,後來把冰箱挪出來看之後才發現集水盤也滿到一個極致,導致我連兩天都在清理冰箱的積水,下班回到家滿地都是積水真的滿崩潰的。
關於兔兔們
- Tailwind CSS 臺灣官網
- Tailwind CSS 臺灣 (臉書粉絲專頁)
- 兔兔教 × Tailwind CSS Taiwan (臉書社群)
- 兔兔教大本營

整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


