整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
從 JavaScript 角度學 Python(13) - 輸出入資料
前言
接下來講一點比較互動性質的東西,其實也是為了下一個章節鋪陳,不然我真的快沒梗了 QQ
輸入資料
首先先聊聊 JavaScript 是如何互動這部分,通常如果需要使用者輸入資料,然後傳給 JavaScript 做一些計算的話,就會搭配 HTML Input 標籤與 JavaScript 語法。
最簡單的寫法就如下:
1 | |
1 | |
在上面程式碼中,我們可以看到我宣告了一個變數,並且設置一個 input 監聽事件,當我們在 HTML 畫面上按下按鍵輸入時,會觸發裡面的事件,將 #count 中的值取出來並放置到 num 變數中,相信聰明的你應該會知道 Input 標籤取出來的值都會是 String,所以通常來講我們會需要額外型別轉換,但這邊我們知道問題就好,底下我也附上 CodePen 給大家簡單玩一下:
See the Pen input by Ray (@hsiangfeng) on CodePen.
(置入性行銷一下:十分鐘快速入門上手 CodePen(有中文翻譯))
那麼讓我們回到 Python 中,畢竟 Python 是後端語言,因此可以跟我們互動的東西就只有 Terminal (終端機)的畫面,而我們該如何使用 Python 來達到透過 Terminal 與使用者互動呢?
這邊會使用到一個函式叫做 input(),你可以把它想像成 HTMl 的 Input 標籤也可以,如果你覺得這樣比較好理解的話。
input() 函式非常的簡單,只是在撰寫上你必須使用一個變數去接收使用者輸入的值,因為這個函式是一個表達式,因此它會回傳一個值(如果你對於表達式不熟悉的話,建議可以 參閱此篇),除此之外 input() 函式內可以輸入你要提示使用者的訊息內容:
1 | |

輸入完畢之後按下 Enter 按鍵就可以把使用者輸入的結果儲存到 name 變數中。
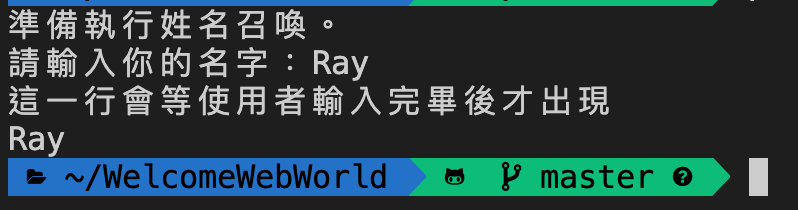
這邊額外講一下,如果你使用了 input() 函式的時候,Python 是會暫時卡在那邊的,所以你後面的 print() 是無法呈現的:
1 | |


這邊要注意一件事情,預設 input() 函式不論你輸入什麼值,一率都是回傳一個字串:
1 | |
因此如果期望結果是一個數值型別的話,可以使用 int() 包覆 input() 確保型別的正確性:
1 | |
這邊的運作原理是 input 會先執行,當使用者輸入完畢之後會回傳使用者輸入的值,這時候這個值就會被 int() 給型別轉換。
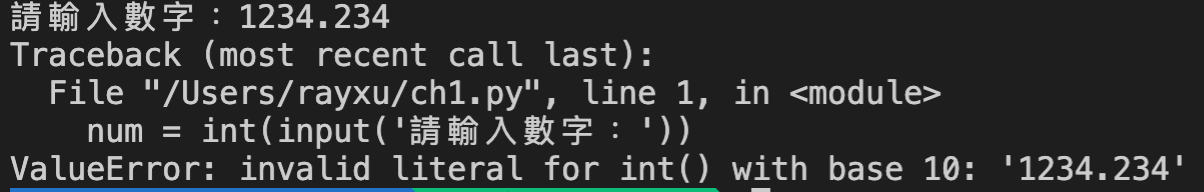
但是這邊要小心一件事情,如果你輸入的是整數 (int()) 之外的型別,例如:浮點數(也就是小數點)的話就會出現型別錯誤:

額外提一件事情,在使用 Python2 的 input() 時要多加注意一些小細節,因為它會隨著使用者輸入的型別而變換型別,所以在 Python2 還有另一個函式叫做 raw_input(),這個函式的差異在於,使用者輸入的任何數值、浮點數等等,通通都會被當作一個字串,這只是一個小事項要注意而已。
因此在 Python3 的時候就將 input() 與 raw_input() 整合再一起,僅保留 input(),而使用者輸入的任何值都會被當成一個字串回傳。
輸出資料
前面章節的許多地方我們都有一直使用到 print() 這個函式,想必大家都已經對它有一定的熟悉度。
但是…為什麼這邊還要特別提到它呢?當然是因為它還有一些特別好玩的騷操作,所以才會再拉出來聊一下。

在 Python 官方文件我們可以看到 print() 是有相當多的參數的:
1 | |
這邊先提一下「*objects」的意思是要被輸出的參數(值),如果要輸出多個參數(值)時就要使用「,」區隔,例如: print('a', 'b'),這個我們已經撰寫過許多次,所以就不再贅述。
因此就來聊一下 print() 兩個常用參數,分別是 sep 與 end 參數。
sep 參數
sep 參數預設是空格,因此如果你輸入這一段 print('hsiangfeng', 'github', 'io') 的時候會得到像這樣的結果:
1 | |
所以你也可以想像原本 print('hsiangfeng', 'github', 'io') 要輸出成 hsiangfeng,github,io,只是 sep 參數的關係,而將逗號替換成了空格罷了。
這邊來額外舉例另一個例子,假設今天有一個 print('hsiangfeng', 'github', 'io'),我希望它輸出的時候要變成 hsiangfeng.github.io,那麼就可以使用 sep 來替換原本的空格:
1 | |
因此善加利用 sep 參數還可以做到以下這種可愛的寫法:
1 | |
end 參數
end 參數也是一個非常常使用的參數,它的預設參數是 \n,這是什麼意思呢?簡單來講就是輸出時的結尾換行符號,如果你將 end 更改之後在輸入以下程式碼就會發現呈現結果變了:
1 | |

你可以比較一下沒有替換替換 end 之後的差異:

基本上 file 與 flush 就比較少調整了,所以就不多介紹了。
其實滿多輸出的語法都有一些好玩的特性,就算是 JavaScript 也是一樣,不只有 console.log 等等唷。
參考文獻
作者的話
紹興酒做的紹興蛋確實真的不錯吃,但是在製作紹興蛋基本上滿建議先做一些事前準備,準備一片當歸、些許枸杞下去稍微煮一下,煮過後將當歸片挑起來,然後將湯汁放冷,屆時再加入約 200cc 的紹興酒,然後蛋在丟進去湯汁內冷藏一天就可以了。
關於兔兔們
- Tailwind CSS 臺灣官網
- Tailwind CSS 臺灣 (臉書粉絲專頁)
- 兔兔教 × Tailwind CSS Taiwan (臉書社群)
- 兔兔教大本營

整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


