整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
從 JavaScript 角度學 Python(17) - Python 版本管理與虛擬環境
前言
那麼前面我們聊了 pip 的基本指令與操作,但是在前一章節有一些問題存在,可是我並沒有介紹到如何解決,所以這一篇就會來介紹如何解決。
虛擬環境
前面章節我們介紹了 pip 的指令與安裝,但是我們有發現一件事情,就是關於安裝套件的部分。
嗯?什麼?你忘了?沒事,我這邊在介紹一次…

(上面開玩笑的。)
前一章節我們知道不論安裝什麼套件的會被安裝在 Global 環境:
1 | |
那麼這時候套件一多不但麻煩又有可能影響自己的開發環境,畢竟有些時候我們在開發時只會用特定版本的套件,但是用 pip3 install 安裝指令的話就會變成一直覆蓋再覆蓋自己 Global 環境的問題發生,因此在官方文件中就有一個章節是「虛擬環境與套件」,而這個章節就是在解決這個問題。
建立虛擬環境
那麼在 Python 3.3 的時候,內建了一個模組叫做 venv,而滿多文章我查了一下大約在 Python 3.5 就成為管理虛擬環境的推薦工具,因此我們可以透過這個模組直接生成一個虛擬環境。
那麼這個 venv 主要用途是什麼呢?簡單來講他可以依據你電腦當前的 Python 版本去生成一個小型的 Python 虛擬環境在你的這個專案上,因此你安裝套件的時候就不會安裝到 Global 環境上,這也就是我們在 npm 中常做的 npm install --save,但是這邊提醒一下,建立完虛擬環境之後當你安裝套件時,是會直接安裝在虛擬環境上,而不用再去增加任何指令唷!
那麼建立虛擬環境的流程是這樣:
建立虛擬環境 -> 安裝 or 還原所需要的套件 -> 開始使用
因此這邊我們先建立一個新的專案:
1 | |
到達這個資料夾之後依據官方指令輸入:
1 | |
這時候你的專案應該會多一個資料夾叫做 tutorial-env,如果你不喜歡的話你也可以改名,例如改叫 PyVideo,但我會建議後面多一個 -env 代表這是虛擬環境:
1 | |

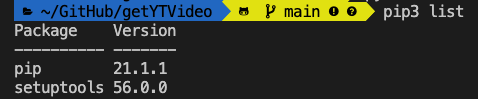
但是認真來講,會建議保留預設資料夾名稱就好,也就是 tutorial-env,因為如果你改名之後還必須額外做一些調整,否則你輸入 pip3 list 可能還是會吃到本地的設置,所以保留 tutorial-env 會比較好,因為正確呈現會像這樣:

而這個虛擬環境會依序你當前 Python 版本來生成,因此通常來講會搭配版本控制,所以在後面也會接著介紹如何使用 pyenv 來切換版本。
安裝套件
虛擬環境安裝好之後,你就可以將套件安裝在當前的虛擬環境,這邊我們後面將會做一些練習,所以這邊可以先嘗試試著安裝一些套件試試看:
1 | |
(是一款下載 Youtube Python 套件。)
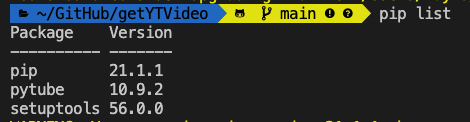
安裝成功之後可以試著輸入 pip3 list 是否有安裝成功,基本上可以看到 pytube 套件已經在當前的虛擬環境:

如果你覺得很混亂,你可以將 venv 當作 package.json 一樣,當你安裝套件它都會安裝在 local 專案中,若沒有使用 venv 的話,則是預設安裝在 global 整台電腦上。
而我個人也會建議你使用 venv 區隔開發環境,畢竟你也不希望你的電腦安裝一大推 Global 套件吧?

VSCode
這邊也額外介紹一件事情,實際上來講,你如果是使用 VSCode 來開發的話,你應該會發生不管怎麼執行 VSCode 的環境都是讀全域的 Python,所以這邊就要調整一下 VSCode 的設置方式·
以 VSCode 來講官方文件是有提到建議你是輸入以下指令:
1 | |
通常來講當你輸入以上指令後,就會看到生成一個 .venv 資料夾了,那麼可能會遇到一些問題,這在我先前的文章有分享過該如何解決,所以就不再次描述:
所以這邊算是額外補充給使用 VSCode 開發的使用者。
版本管理
oh!前面我們只是介紹了關於 Python 的虛擬環境的部分,但是實際開發上有可能一個 Python 版本萬用嗎?當然是不可能的,以我先前寫的 Hexo 系列 文章就有說明過 Node.js 8 與 Node.js 13 會有很大的效能差異,所以 Python 也是相同的,畢竟程式會更新、語法會新增以及錯誤會修正,這也代表著套件也會跟著版本更新。
但是有些時候我們在使用的套件或者是某些開發環境就是必須在特定的版本環境下才可以運作,那麼就會需要做版本切換的動作,如果以 JavaScript 來講的話在 Node.js 開發上也是一樣,所以我們通常會使用 nvm 套件來切換 Node.js 版本。
如果你還沒有沒用過 nvm 的話,我也推薦你使用,以下是我寫過的筆記:
鏡頭轉回來到 Python,那…Python 呢?也有 nvm 這個超方面的東西可以切換版本嗎?
答案是沒有 nvm 這個東西,但是有 pyenv 這個東西。

等等,我是說沒有 nvm 但不是說沒有其他方式,所以接下來就介紹如何安裝 pyenv 吧。
Mac 安裝
基本上 Mac 安裝一率建議 Homebrew 來安裝,如果你是跳章節的話,建議你可以看一下前面章節。
那麼 Mac 安裝得指令是:
1 | |
安裝過程如果你遇到 Updating Homebrew... 的話…就等它一下吧…

當你跑完之後就可以直接進入設定 Pyenv 囉。
哦對了,建議你也輸入以下相依套件:
1 | |
設定 Pyenv
通常來講你必須額外針對終端機設置一些環境變數,畢竟我們在 Mac 常常會使用 ZSH or Bash 等等,所以就要額外調整:
Bash:
1 | |
ZSH
1 | |
基本上基本的設定這樣就可以了。
Pyenv 常用指令
這邊也先列出一下 Pyenv 常用的指令:
- 安裝特定版本的 Python
pyenv install [版本號]- 另一種詳細模式的安裝指令是 -
pyenv install -v [版本號]
- 列出可以安裝的 Python 版本有哪些
pyenv install -list
- 移除已經安裝的 Python
pyenv uninstall [版本號]
- 列出已經安裝過的 Python 版本
pyenv versions
- 切換 Python 版本
pyenv global [版本號]- 切換 Global Pyhton 版本
pyenv local [版本號]- 切換當前專案的 Pyhton 版本
pyenv shell [版本號]- 切換當前終端機 Python 版本
基本上用法是沒有太難,所以這邊就不做任何操作介紹了。
那麼這一章節就先到這邊告一個段落囉~
如果你安裝過程有問題的話,也可以參考我先前寫的這一篇文章試試看「pyenv configure: error: C compiler cannot create executables」
參考文獻
作者的話
oh!今天把狗狗接回家後發現牠有夠安靜的,而且一直想躺都躺不下去,我想應該是因為牠在不舒服導致,現在只能晚上睡前幫牠先翻身睡覺,不然牠都只能坐著睡覺。
關於兔兔們
- Tailwind CSS 臺灣官網
- Tailwind CSS 臺灣 (臉書粉絲專頁)
- 兔兔教 × Tailwind CSS Taiwan (臉書社群)
- 兔兔教大本營

整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


