整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ
安裝 CRA 出現 You are running create-react-app, which is behind the latest release
前言
最近在弄一點東西所以需要使用 React CRA(create-react-app),但卻出現一個錯誤,所以這一篇記錄一下解決方式。
錯誤原因
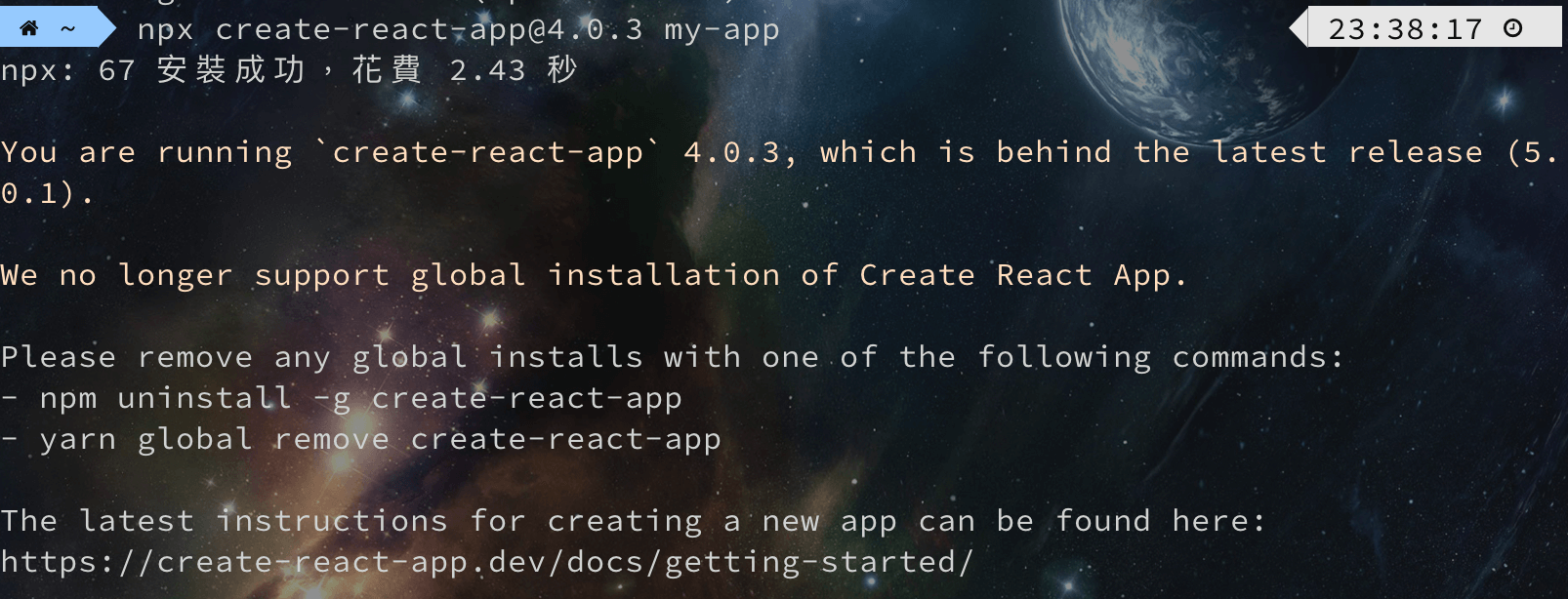
目前來講最新版本 React CRA 是 5.0.3,但我只要使用 npx 指定版本安裝
1 | |
接下來就會出現一個錯誤
1 | |

那麼這邊就算依照畫面上的提示輸入 npm uninstall -g create-react-app 或是 yarn global remove create-react-app 也都沒有辦法讓我安裝舊版的 CRA。
一開始我也有懷疑可能是我 Node.js 版本過高的關係,因此我使用的 nvm 切換到 Node.js 14.15.0 的版本嘗試依然無解,後來找到這一篇You are running create-react-app 4.0.3 which is behind the latest release (5.0.0),說可以使用「clear-npx-cache」 嘗試解決,因為有可能是 npx cache 導致的問題
1 | |
但我使用 npx clear-npx-cache 之後其實還是無法透過 npx [email protected] my-app 安裝舊版 CRA。
看了滿多討論都是以下做法
1 | |
可是上方的解法就等於直接安裝最新版的 CRA,可是我就是不想使用新版的(純粹要測一些東西)。
所以後來從官方 issues 找到相關討論串中找到答案,正確來講如果要安裝以前的版本的話,要輸入以下指令才對
1 | |
這樣就成功安裝舊版的 CRA 囉~
參考文獻
整理這些技術筆記真的很花時間,如果你願意 關閉 Adblock 支持我,我會把這份感謝轉換成更多「踩坑轉避坑」的內容給你!ヽ(・∀・)ノ


